您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS中如何處理不同長度文本,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
當我們使用 CSS 構建布局時,考慮長短文本內容很重要,如果能清楚地知道當文本長度變化時需要怎么處理,可以避免很多不必要的問題。
在許多情況下,添加或刪除一個單詞會改變 UI 的外觀,更糟的是,它可能會破壞原有的設計,使其無法訪問。在我學習 CSS 的早期,我低估了添加或刪除一個單詞的作用。在本文中,我會介紹幾種不同的技巧,大家可以馬上使用它們來處理CSS中不同長度的文本。
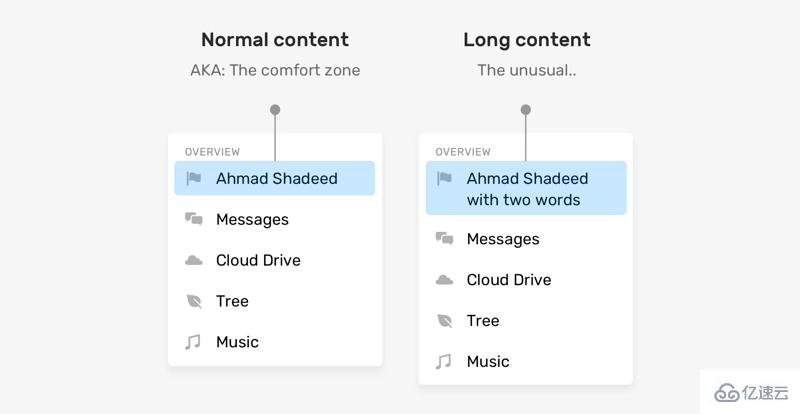
在討論處理文本內容的技巧之前,先來解釋一下這個問題,假設我們有一個垂直導航。

名字的長度可以變化,特別是如果你是在一個多語言網站工作。在上面的示例中,隨著名稱變長,它被包裝到第二行。這里有一些問題
應該把這段文字截短嗎
應該換成多行嗎? 如果是,最多可以換行多少行?
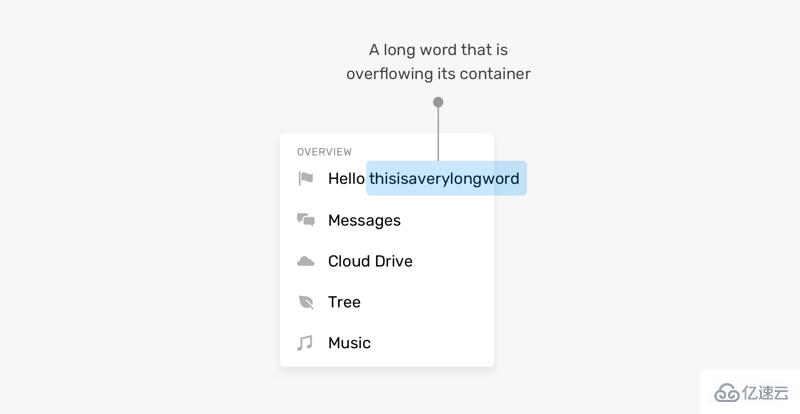
這種情況下單詞比預期的多,但是當單詞太長時會發生什么呢?默認情況下,它將溢出其容器。

作為專業前端開發人員,重要的是要確定在這種情況下應該要知道怎么處理。 幸運的是,有一些CSS屬性就是專門用于解決此類問題。
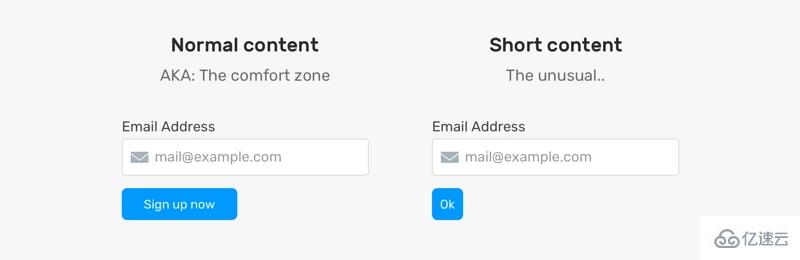
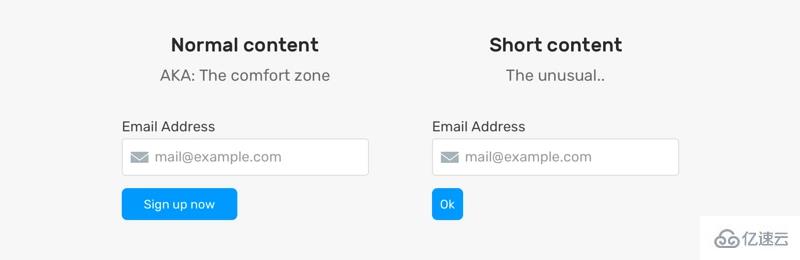
除此之外,問題不僅在于長內容,短內容也會破壞UI,或者至少會讓它看起來很奇怪。如下面的示例

帶有ok文本的按鈕的寬度非常小。我并不是說這是一個致命的問題,但它會讓按鈕看起來很弱或很難被注意到。
在這種情況下我們該怎么辦? 也許在按鈕上設置min-width? 無論內容長度如何,都可以提供安全的寬度。
在,大家已經對問題有所了解,我們接著深入研究CSS 技巧,這些技巧可為處理長內容提供解決方案。
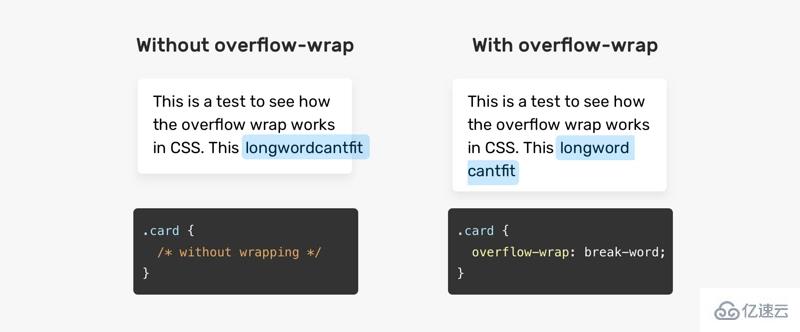
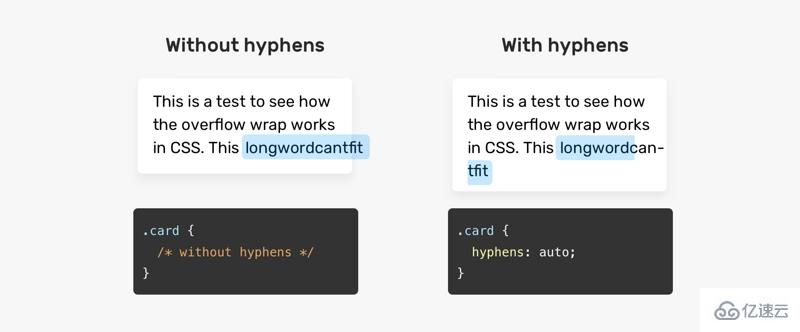
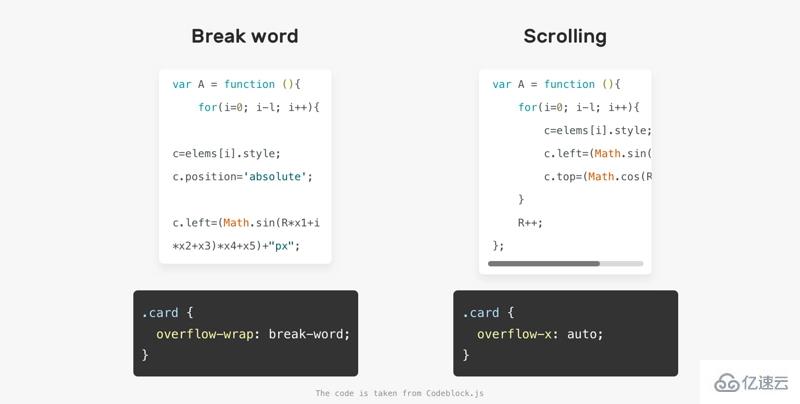
CSS 屬性 overflow-wrap 是用來說明當一個不能被分開的字符串太長而不能填充其包裹盒時,為防止其溢出,瀏覽器是否允許這樣的單詞中斷換行。

CSS 屬性 hyphens 告知瀏覽器在換行時如何使用連字符連接單詞。可以完全阻止使用連字符,也可以控制瀏覽器什么時候使用,或者讓瀏覽器決定什么時候使用。
.element {
hyphens: auto;
}
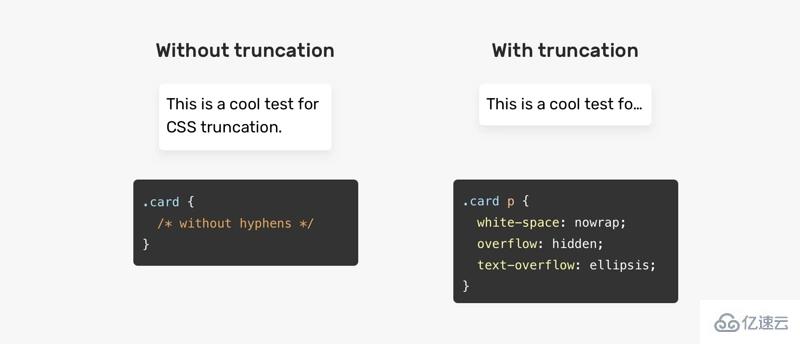
截斷是指在句子的末尾添加點,以表明有更多的文本內容。

沒有text-truncation屬性或其他屬性,但是它混合了一些CSS屬性,可以為我們完成工作。
.element {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
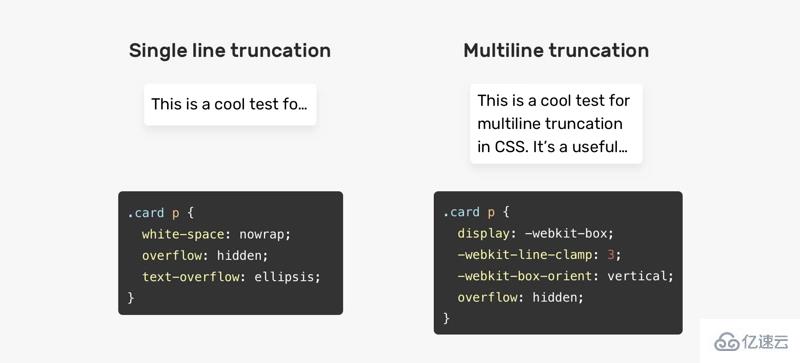
}如果要截斷多個行,可以使用line-clamp屬性。
.element {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}要讓這種工作,必須使用display: -webkit-box。-webkit-line-clamp指定截斷工作的最大行數。

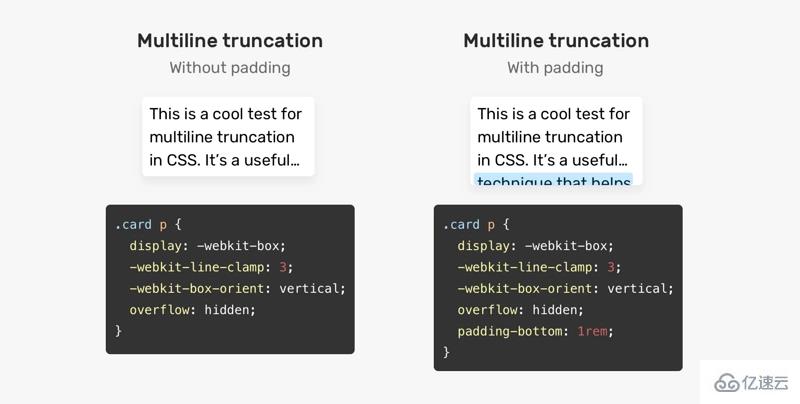
這種技巧的缺點是,如果要為元素添加padding,它很容易失敗。當添加padding時,會導致顯示下一行的一部分,這本應該要被截斷的。見下圖:

有時候,截斷或連接一個單詞并不總是可行。 例如,當一個長字換成新行時,JavaScript代碼可能會變得難以閱讀。 在這種情況下,水平滾動將使閱讀體驗更好。

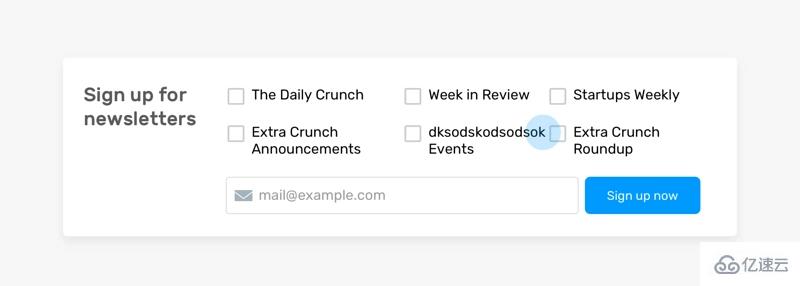
在某些情況下,大家可能會忘記添加padding,直到我們注意到一個視覺問題。考慮以下問題:

這里有一個復選框列表,其中有一個非常接近它的兄弟項。發生這種情況的原因是網格上沒有間距。這是來自Techcrunch網站的一個真實的例子。
這對大家來說并不常見,但在設計和構建UI時,也是一個要重要考慮的事項。
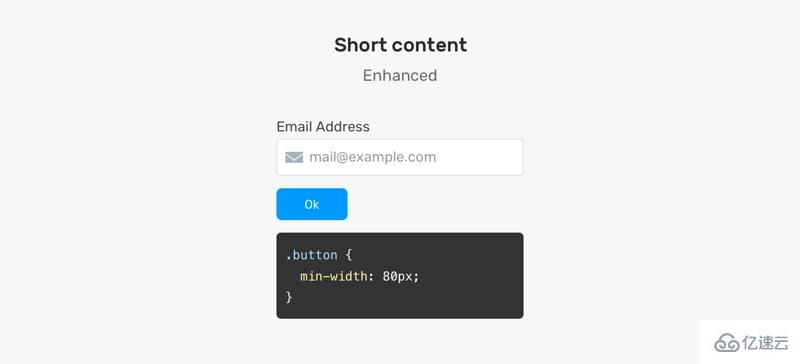
回到本文開頭向大家展示的一個示例。 我們要如何增強它并使按鈕看起來更好?

我們可以通過在按鈕上添加min-width來解決此問題,這樣一來,它就不會低于該寬度。

現在大家已經對問題及其解決方案有了一定的了解,我們來探索web上的一些用例和示例。
這是長內容的常見示例。 很難預測名稱的長度。 我們應該如何應對呢?
/* 方案1 */
.card__title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* 方案2 */
.card__title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
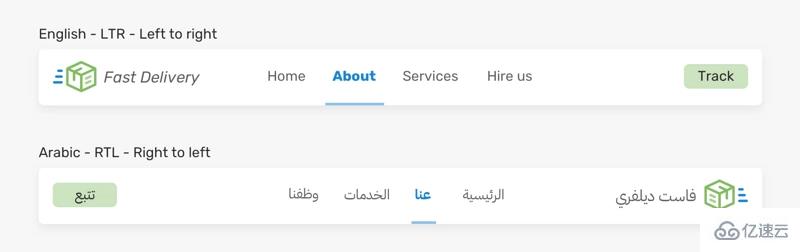
}在處理多語言布局時,內容長度會發生變化。考慮以下示例

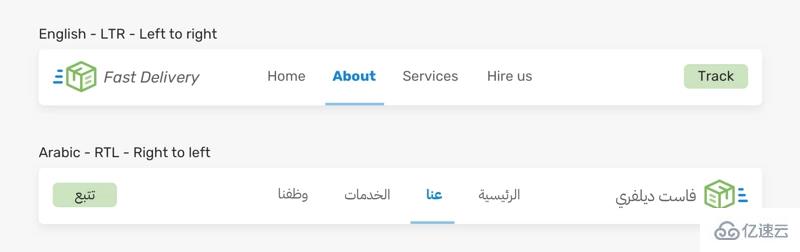
LTR(從左到右)的導航項About比RTL(從右到左)的導航項大。在RTL中,項目看起來太小了。可點擊區域太小不利于用戶體驗。我們能做什么?在這種情況下,最好為導航項設置最小寬度。
.nav__item {
min-width: 50px;
}
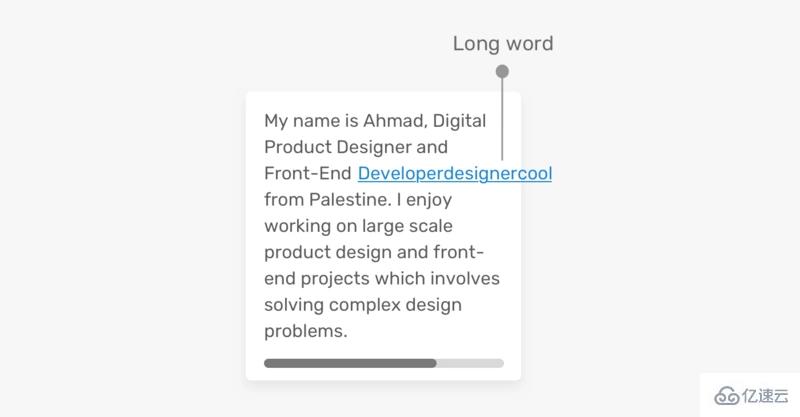
一個長詞或一個鏈接是很常見的,尤其是在手機上。考慮以下

上面有一個很長的單詞,它會上容器溢出導致水平滾動。我們可以通過使用overflow-wrap或hyphens來解決這個問題。
.article-content p {
overflow-wrap: break-word;
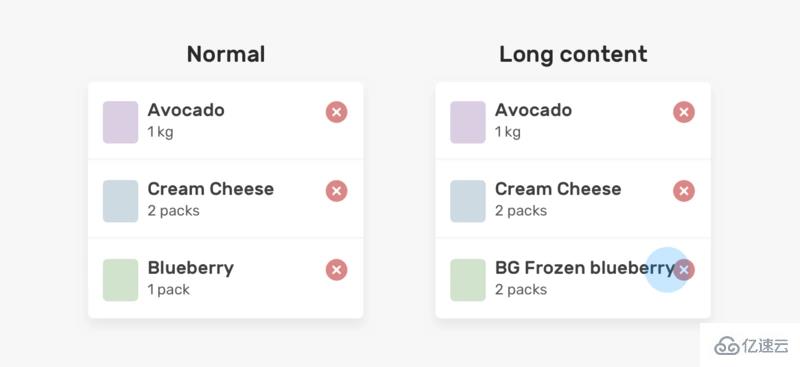
}產品名可以從一個單詞到多行不等。在本例中,由于沒有在它們之間添加足夠的間距,產品名稱太接近刪除按鈕。

這個解決方案可以通過添加padding或margin來實現,這取決于你們的上下文,為了簡單起見,這里使用margin解決方案。
.product__name {
margin-right: 1rem;
}flexbox
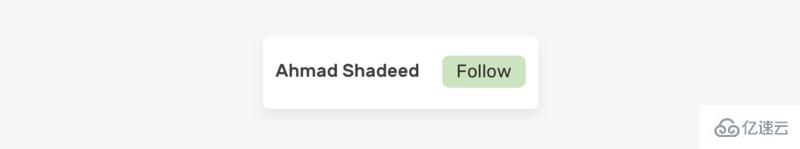
和長內容會發生某種行為,從而導致元素溢出其父元素。 考慮以下示例:

html
<div class="user"> <div class="user__meta"> <h4 class="user__name">Ahmad Shadeed</h4> </div> <button class="btn">Follow</button> </div>
css
.user {
display: flex;
align-items: flex-start;
}
.user__name {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
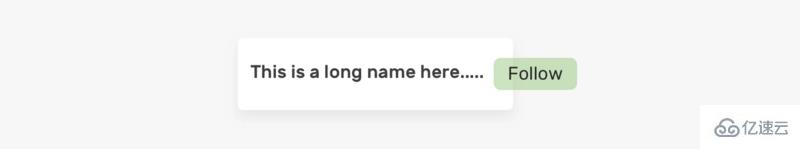
}然而,當內容很長時,這就不起作用了。文本將溢出它的父文件。

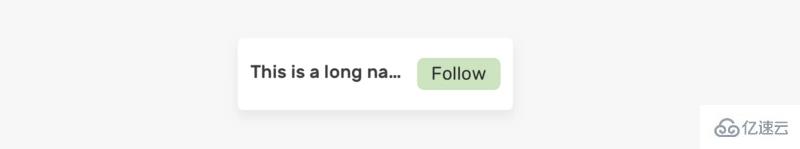
原因是 flex 項不會收縮到其最小內容大小以下。為了解決這個問題,我們需要在flex項目.user__meta上設置min-width: 0。
.user__meta {
/* other styles */
min-width: 0;
}
以上是“CSS中如何處理不同長度文本”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。