您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS3中border-image-slice屬性有什么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
首先我們來了解一下它是干嘛的。
文檔說明:它是控制圖像邊界向內偏移的。
what???這是嘛意思啊?根本看不懂!!!好的,我們先不要急,我們在看看:
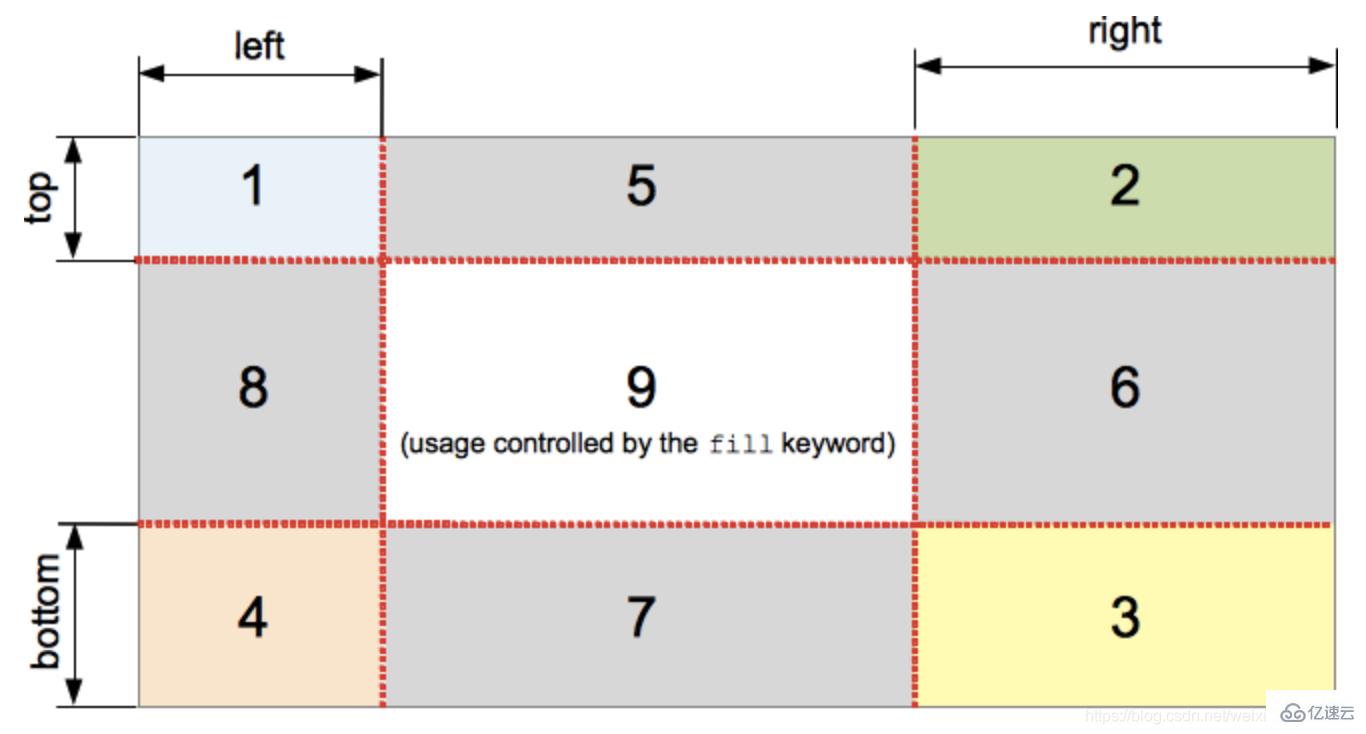
當我們通過 border-image-source 引用邊框圖片后,border-image-slice屬性會將圖片分割為9個區域:四個角,四個邊(edges)以及中心區域。四條切片線,從它們各自的側面設置給定距離,控制區域的大小。
這感覺好像理解點了,用完border-image-slice屬性之后就把這個圖分成了九個部分。
我們在接著往下看:
上圖說明了每個區域的位置。
區域 1-4 為角區域(corner region)。 每一個都用一次來形成最終邊界圖像的角點。(Each one is used a single time to form the corners of the final border image.)
區域 5-8 邊區域(edge region)。在最終的邊框圖像中重復,縮放或修改它們以匹配元素的尺寸。(These are repeated, scaled, or otherwise modified in the final border image to match the dimensions of the element.)
區域 9 為中心區域( middle region)。它在默認情況下會被丟棄,但如果設置了關鍵字fill,則會將其用作背景圖像。(It is discarded by default, but is used like a background image if the keyword fill is set.)
中間的區域將不會被邊框使用,但當設置有 fill 關鍵詞時將會被作為 background-image。這個關鍵詞可以被設置在屬性的任何一個位置(前面、后面或者兩個值之間)
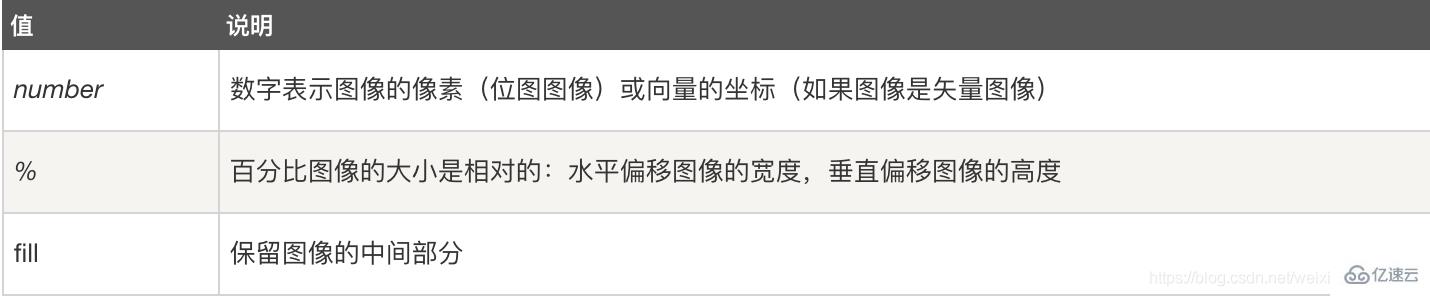
看完上面基礎知識了我們再來了解一下他的參數:

/* 只有一個值的時候它控制所有的邊 */ border-image-slice: 30%; /* 有倆個值的的時候它分別控制垂直方向 | 水平方向 */ border-image-slice: 10% 30%; /* 有三個值的時候它分別控制 頂部 | 水平方向 | 底部 */ border-image-slice: 30 30% 45; /* 四個值那就是對應 上 右 下 左 */ border-image-slice: 7 12 14 5; /* 使用fill(fill可以放在任意位置)那就開啟了第九個九宮格 */ border-image-slice: 10% fill 7 12; /* Global values */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
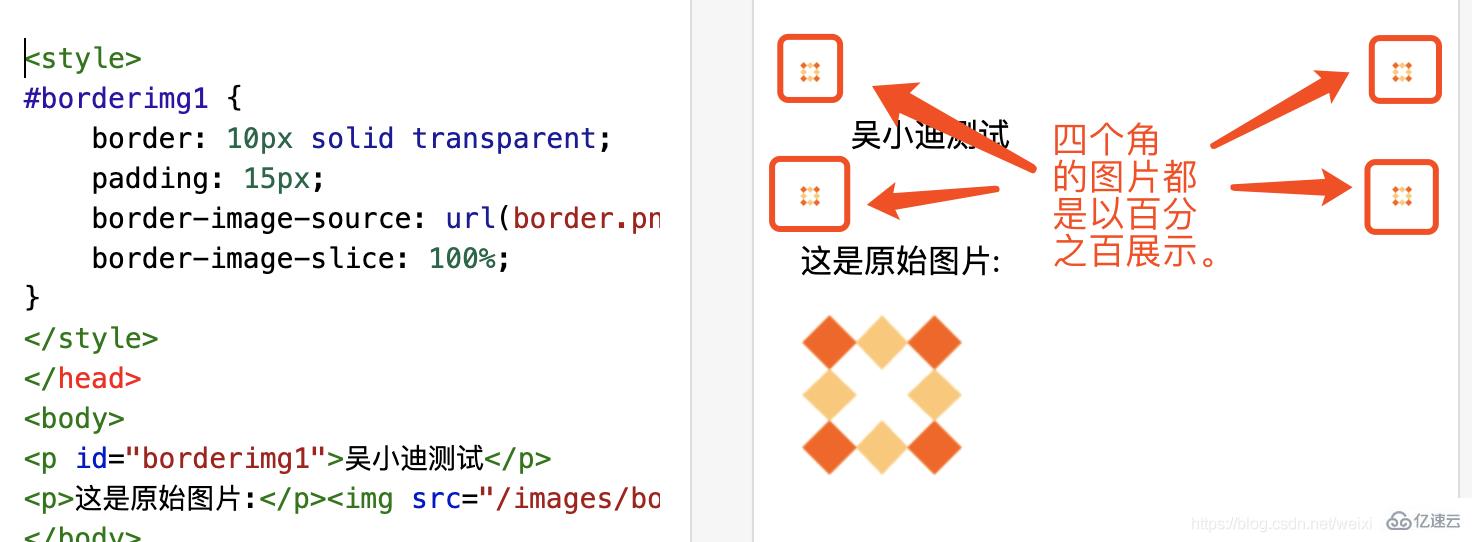
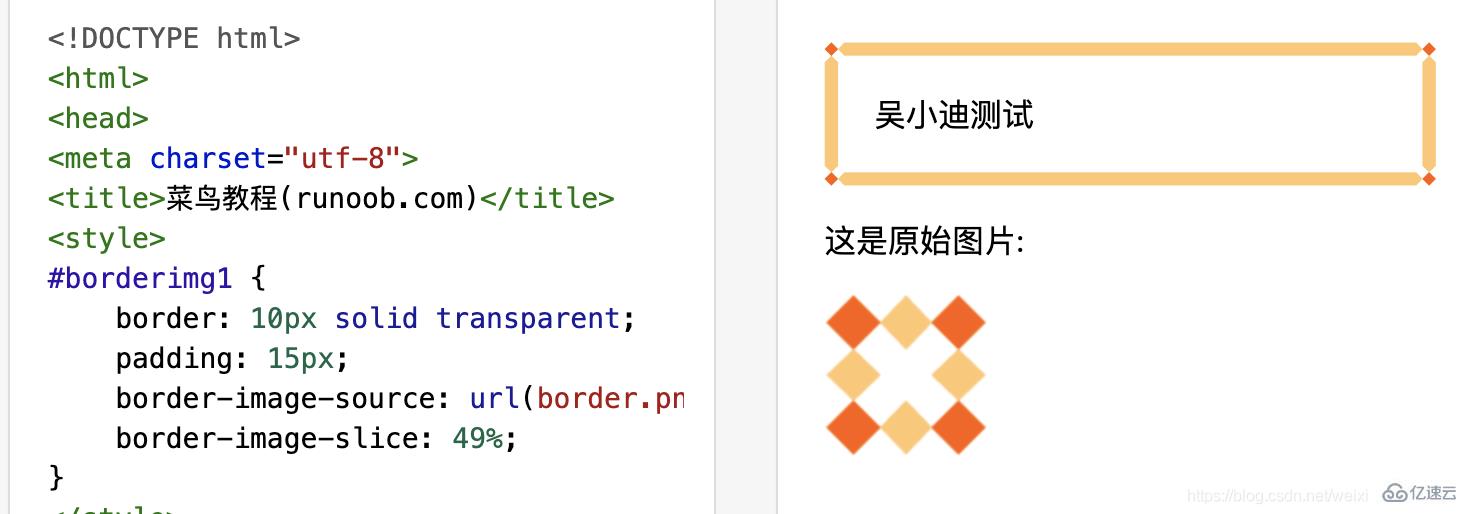
我們先從最開始的百分之百開始看效果:
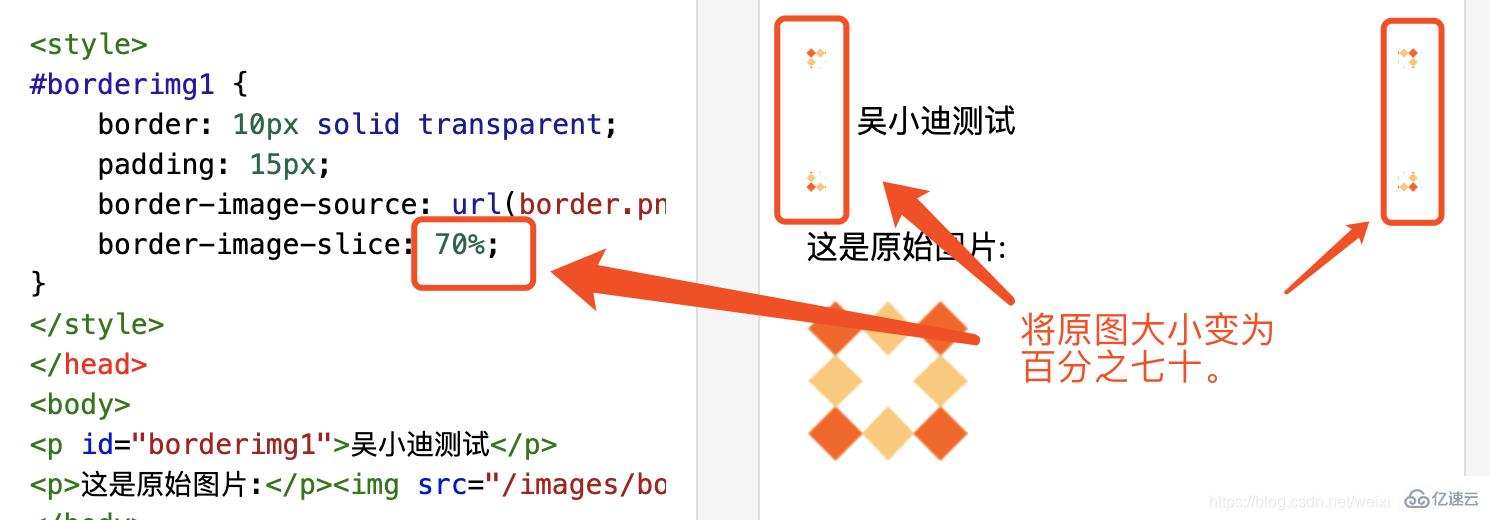
然后百分之七十:
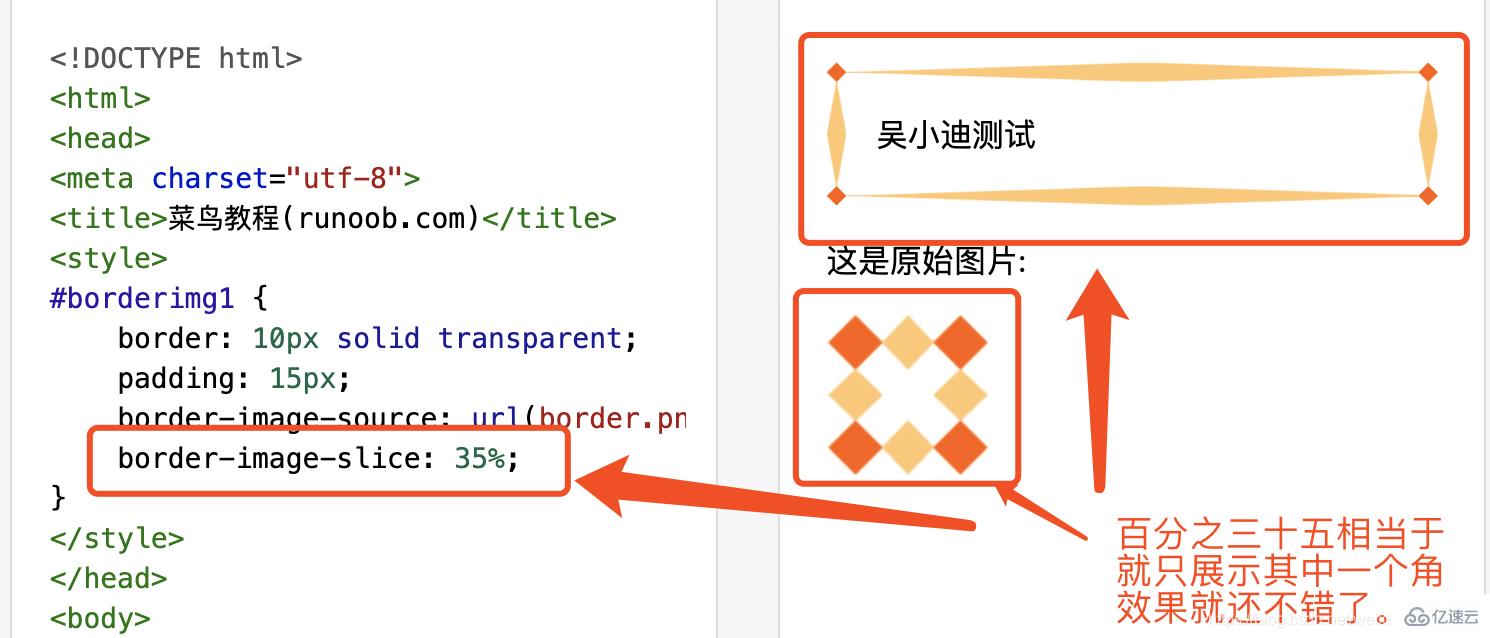
百分之三十五:
我們現在可以清楚的了解了,border-image-slice就是控制四個角的background-image-source的展示的。
但是現在朋友們肯定很好奇百分之三十五的情況下的那四個邊的問題。
這四個邊筆者單獨說明一下,如果當border-image-slice小于百分之50的話就會拉伸伸滿。然后我們在通過border-image-repeat屬性控制他的填補狀態的。 關于“CSS3中border-image-slice屬性有什么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
關于“CSS3中border-image-slice屬性有什么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。