您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vscode中如何使用定位node模塊的插件,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在使用 VSCode 開發 Node.js (包括 node 端和前端 Vue/Angle/React) 等開發時,經常與遇到一個很痛苦的事:
依賴一個模塊時想大概瀏覽一下這個模塊的源碼和 API。
可是 node_modules 目錄下的模塊多的驚人,各種滾動條滾動,各種考驗眼力。
于是我找到了這么一個插件 Search node_modules。可惜這個插件只能通過命令輸入模塊名稱進行搜索定位。
但是能不能直接從代碼的導入語句中直接定位能,類似按住 ctrl + 鼠標左鍵點擊轉到定義處,這樣多方便:
import xxx from 'xxx'
var xxx = require('xxx')
...于是,我就自己開發了一個插件,可以快速定位 node 模塊:vscode-goto-node-modules。
來張 GIF 感受一下:

由于 TypeScript 已經有很好的跳轉支持,所以插件也就沒有實現 ts 相關的跳轉。
插件同時只是 packages.json 文件。
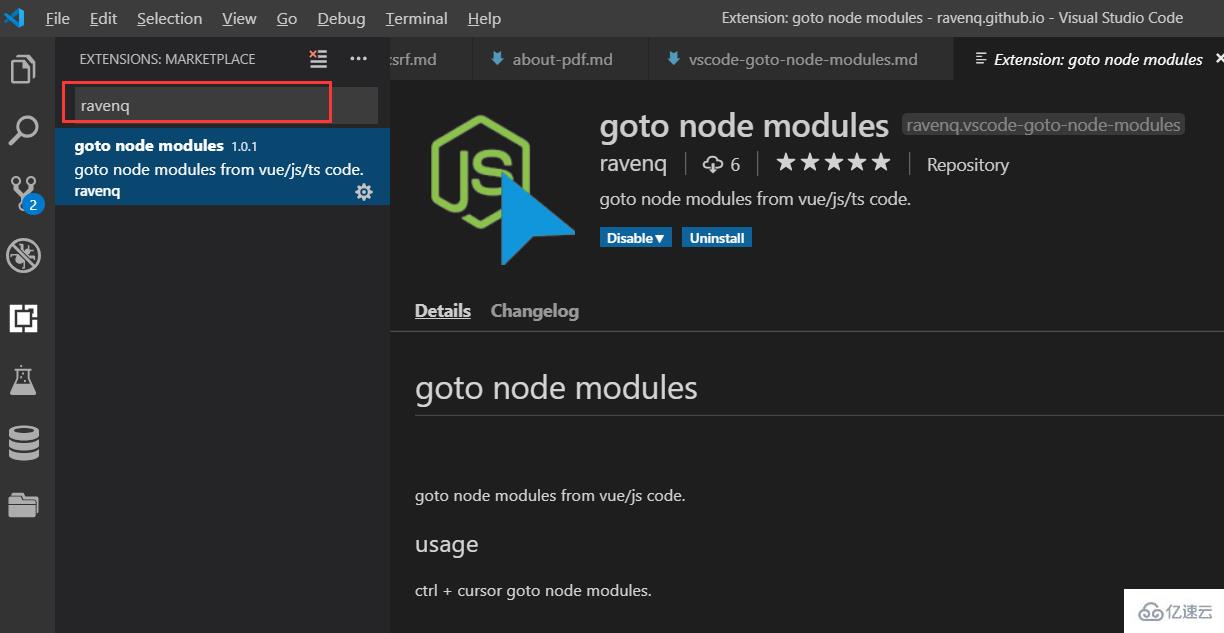
在 VSCode 插件搜索輸入 ravenq 可快速搜索到插件:

以上是“vscode中如何使用定位node模塊的插件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。