溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何在javascript中使用layim查找好友查找群組?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
一、綁定用戶成員列表
/** html代碼 */
<textarea title="用戶模版" id="LAY_Friend" >
{{# layui.each(d.data, function(index, item){ }}
<div class="layui-col-sm4 layui-col-md4 layui-col-lg2">
<div class="layui-card" >
<div class="avatar">
<img class="layadmin-homepage-pad-img" src="{{ item.avatar }}" />
</div>
<div class="units">
<p>{{ item.userName }}({{ item.userCode }})</p>
<p>{{ item.roleNames }}</p>
<p>
{{# if(item.isValid == 0){ }}
<button userId="{{ item.userId }}" class="addFriend layui-btn layui-btn-xs" > <strong>+</strong> 好友 </button>
{{# } else { }}
<span class="c_red">已經是好友</span>
{{# } }}
</p>
</div>
</div>
</div>
{{# }); }}
</textarea>
/** js代碼 */
$.ajax({
type: "get",
url: "../json/friend.json",
async: true,
data: data,
success: function (data) {
var json = data;
var list = json.data;
if(list != null){
// 數據轉化為html格式
var html = laytpl(LAY_Friend.value).render({
data: list
});
control.html(html);
}else{
control.append('<div >沒有找到符合搜索條件的用戶</div>');
}
}
});
/**
* 添加好友
*/
$(document).on('click', '.addFriend', function() {
var myBut = $(this);
var userId = myBut.attr("userId");
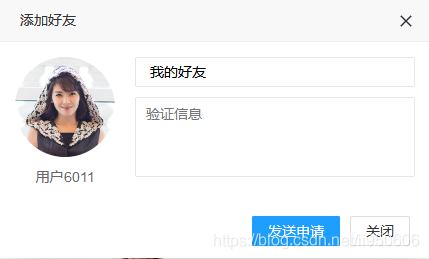
// 彈出添加好友驗證界面
layim.add({
type: 'friend'
,username: user.username
,avatar: user.avatar
,submit: function(group, remark, index){
layer.msg('好友申請已發送,請等待對方確認', { icon: 1 });
// 修改按鈕
myBut.parent().html('<span class="c_red">已經提交申請</span>');
// 在這里插入你的推送信息代碼
}
});
});利用socket推送添加好友申請
// 推送一個消息
var msg = {
type: "addMsgbox", // 隨便定義,用于在服務端區分消息類型
sendType: 1, // 隨便定義,用于在服務端區分消息類型
fromId: loginUserId, // 申請者
toId: user.id, // 好友編號
groupId: group, // 所在分組
remark: remark // 驗證信息
}
websocket.send(JSON.stringify({
type: 'chatMsgbox' // 隨便定義,用于在服務端區分消息類型
,data: msg
}));看完上述內容,你們掌握如何在javascript中使用layim查找好友查找群組的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。