您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用GPU.js提高JavaScript應用性能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
GPU.js是一個針對Web和Node.js構建的JavaScript加速庫,用于在圖形處理單元(GPGPU)上進行通用編程,它使你可以將復雜且耗時的計算移交給GPU而不是CPU,以實現更快的計算和操作。還有一個備用選項:在系統上沒有GPU的情況下,這些功能仍將在常規JavaScript引擎上運行。
當你要執行復雜的計算時,實質上是將這種負擔轉移給系統的GPU而不是CPU,從而增加了處理速度和時間。
高性能計算是使用GPU.js的主要優勢之一。如果你想在瀏覽器中進行并行計算,而不了解WebGL,那么GPU.js是一個適合你的庫。
為什么要使用GPU執行復雜的計算的原因不勝枚舉,有太多的原因無法在一篇文章中探討。以下是使用GPU的一些最值得注意的好處。
GPU可用于執行大規模并行GPGPU計算。這是需要異步完成的計算類型
當系統中沒有GPU時,它會優雅地退回到JavaScript
GPU當前在瀏覽器和Node.js上運行,非常適合通過大量計算來加速網站
GPU.js是在考慮JavaScript的情況下構建的,因此這些功能均使用合法的JavaScript語法
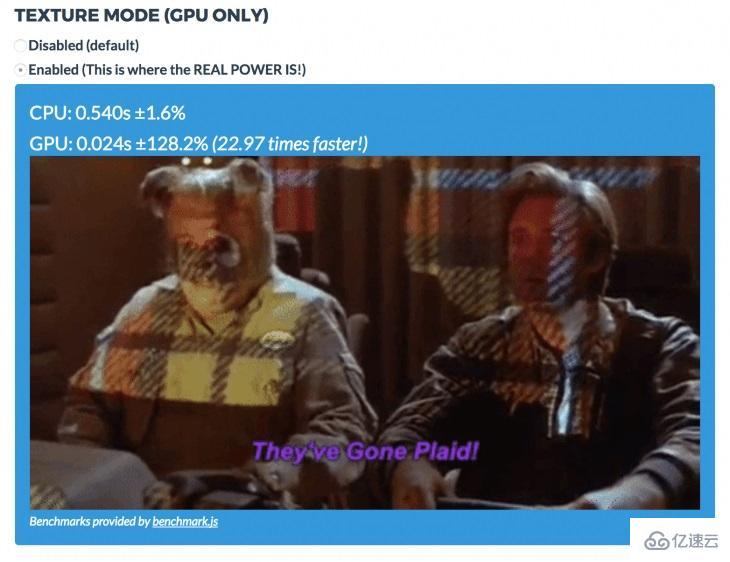
如果你認為你的處理器可以勝任,你不需要GPU.js,看看下面這個GPU和CPU運行計算的結果。

如你所見,GPU比CPU快22.97倍。
考慮到這種速度水平,JavaScript生態系統仿佛得到了一個可以乘坐的火箭。GPU可以幫助網站更快地加載,特別是必須在首頁上執行復雜計算的網站。你不再需要擔心使用后臺線程和加載器,因為GPU運行計算的速度是普通CPU的22.97倍。
gpu.createKernel 方法創建了一個從JavaScript函數移植過來的GPU加速內核。
與GPU并行運行內核函數會導致更快的計算速度——快1-15倍,這取決于你的硬件。
為了展示如何使用GPU.js更快地計算復雜的計算,讓我們快速啟動一個實際的演示。
安裝
sudo apt install mesa-common-dev libxi-dev // using Linux
npm
npm install gpu.js --save // OR yarn add gpu.js
在你的Node項目中要導入GPU.js。
import { GPU } from ('gpu.js')
// OR
const { GPU } = require('gpu.js')
const gpu = new GPU();在下面的示例中,計算是在GPU上并行完成的。
首先,生成大量數據。
const getArrayValues = () => {
// 在此處創建2D arrary
const values = [[], []]
// 將值插入第一個數組
for (let y = 0; y < 600; y++){
values[0].push([])
values[1].push([])
// 將值插入第二個數組
for (let x = 0; x < 600; x++){
values\[0\][y].push(Math.random())
values\[1\][y].push(Math.random())
}
}
// 返回填充數組
return values
}創建內核(運行在GPU上的函數的另一個詞)。
const gpu = new GPU();
// 使用 `createKernel()` 方法將數組相乘
const multiplyLargeValues = gpu.createKernel(function(a, b) {
let sum = 0;
for (let i = 0; i < 600; i++) {
sum += a\[this.thread.y\][i] * b\[i\][this.thread.x];
}
return sum;
}).setOutput([600, 600])使用矩陣作為參數調用內核。
const largeArray = getArrayValues() const out = multiplyLargeValues(largeArray[0], largeArray[1])
輸出
console.log(out\[y\][x]) // 將元素記錄在數組的第x行和第y列 console.log(out\[10\][12]) // 記錄輸出數組第10行和第12列的元素
你可以按照GitHub上指定的步驟運行基準測試。
npm install @gpujs/benchmark
const benchmark = require('@gpujs/benchmark')
const benchmarks = benchmark.benchmark(options);options 對象包含可以傳遞給基準的各種配置。
前往GPU.js官方網站查看完整的計算基準,這將幫助你了解使用GPU.js進行復雜計算可以獲得多少速度。
以上是“如何使用GPU.js提高JavaScript應用性能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。