您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了怎么使用HTML5+Javascript在瀏覽器上制作PPT,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“怎么使用HTML5+Javascript在瀏覽器上制作PPT”這篇文章吧。
Java的特點有哪些 1.Java語言作為靜態面向對象編程語言的代表,實現了面向對象理論,允許程序員以優雅的思維方式進行復雜的編程。 2.Java具有簡單性、面向對象、分布式、安全性、平臺獨立與可移植性、動態性等特點。 3.使用Java可以編寫桌面應用程序、Web應用程序、分布式系統和嵌入式系統應用程序等。
<span style="font-size:18px;"> </span>
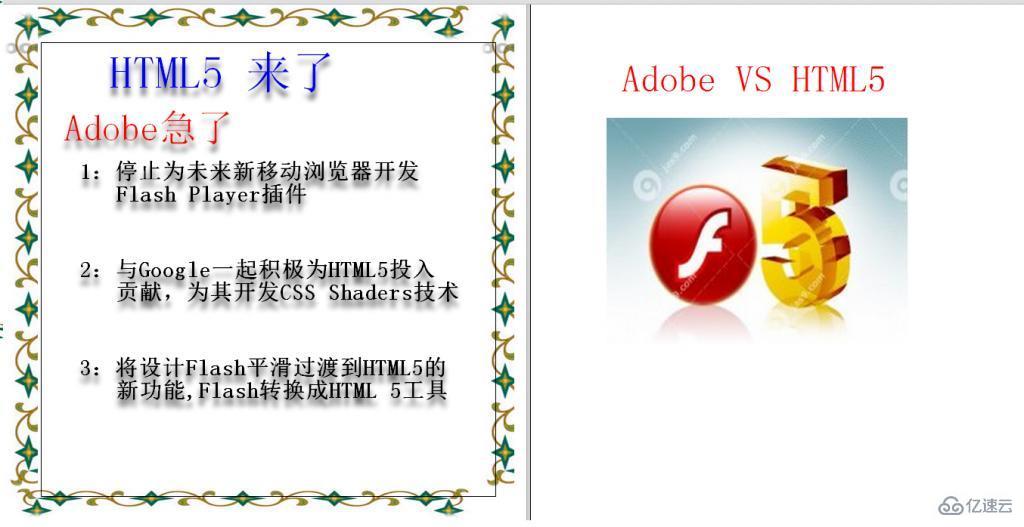
Html5最近在IT領域有些熱,在Google、Adobe與Microsoft等大公司間掀起了一些風波。關于HTML5之熱,有可能只是噱頭,但也有可能真是一次Web的技術革命。它或許真的能讓網頁回歸到桌面應用程序,而瀏覽器是平臺。
對于將來的互聯網,不知道大家有沒有這種設想:網頁好比現在桌面上的應用程序,瀏覽器就像windows等操作系統,那么將來的PC機制需要瀏覽器和存儲設備等基礎應用程序和設備,PC用戶可以通過網頁像服務器請求下載相應的應用程序甚至直接在服務器端運行再返回結果到客戶端。
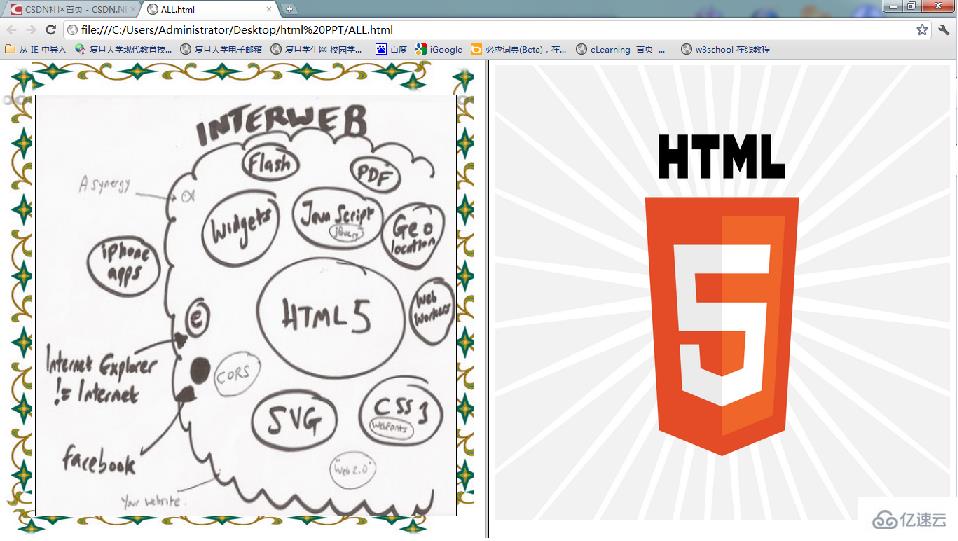
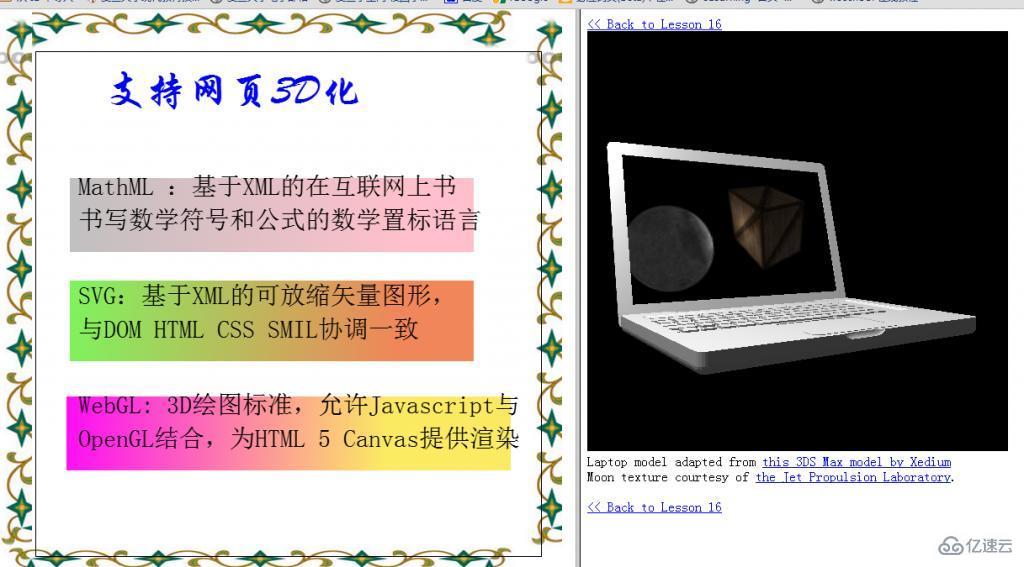
本人最近需要做一個presentation,關于HTML5的新特性和應用前景的。本來打算用Powerpoint,但是為了展現HTML5實際的圖形界面能力,我們組決定直接用HTML5寫一個應用程序在瀏覽器中運行,實現PPT的效果,由于制作的時間只有三天,總共也有五六百行代碼,所以做的比較粗超了,雖然不如Powerpoint專業和強大,但是作為自己團隊的第一次嘗試還是小有成就感的,也希望大家指正。以下可以粗略的講解一下。這是程序的主界面。

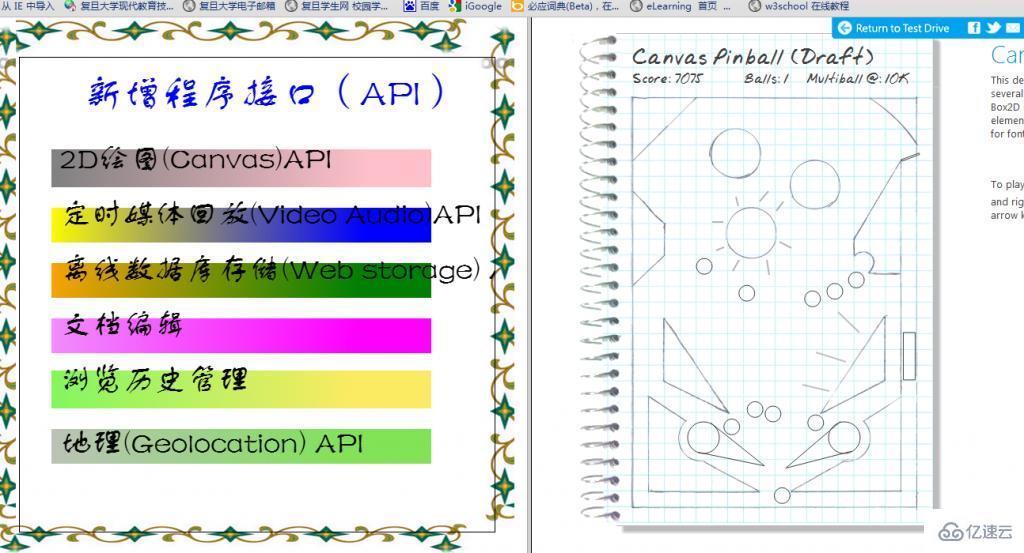
演示時基本與PPT一致,通過按方向鍵控制內容的顯示。其中左邊用于顯示文本內容,右邊Frame用于顯示圖片、游戲、超鏈接等輔助性內容,其中演示過程也包括一些特效,如逐漸顯示、文字陰影、顏色漸變等等。
對于每個即將顯示的內容,可以創建一個對象:
function UNITE()
{
this.type=-1; //0表示文本,1表示矩形,2表示將要表演動畫,3表示移去節點,4表示圓
this.rx=-1;
this.ry=-1;
this.r=-1;
this.rw=-1;
this.rh=-1;
this.style1="";
this.style2="";
this.rflag=1;//表示舉行的類型.默認的時候是1類型
this.tx=-1;
this.ty=-1;
this.tstyle="";
this.tfont="";
this.tvalue="";
this.tflag=1;//1表示需要延時,0表示不需要延時
this.url="";
}這樣為每個對象創建一個對象之后需要事先賦值和初始化,例如:
var My=new Array();
function CreatePage1()
{
My[0]=new UNITE();
My[0].type=0; My[0].tx=50;My[0].ty=50;
My[0].tstyle="blue";My[0].tfont="50px 隸書";
My[0].tflag=0; My[0].tvalue="HTML5+CSS3+Javascript";
}這是腳本,演示區域需要一個<canvas>標簽創建一個畫布:
<canvas id="first" width=600 height=600 style="border:1px solid black;"></canvas>
通過ID獲得這個畫布就比較簡單不重復了。 以下介紹幾個特效,第一個是陰影文字:
可以看到HTML對顏色處理的能力與SVG有的一拼的,具體的代碼如下,包括兩種文字顯示的類型
function draw_text(x,y,font,style,value,flag)
{
tx=x; ty=y;tfont=font;tstyle=style;tvalue=value;
if(flag==2)//表示需要延時
in_ID2=setTimeout("inte3()",200);
else
in_ID2=setTimeout("inte2()",20);
}
function inte2()
{ cxt.beginPath();
cxt.font=tfont;
cxt.shadowColor = "rgba(50, 50, 50, 0)";
cxt.fillStyle=tstyle;
cxt.fillText(tvalue,tx,ty);
cxt.closePath();
clearTimeout(in_ID2);
}
function inte3()
{ cxt.beginPath();
cxt.fillStyle =tstyle;
cxt.shadowOffsetX = 0;
cxt.shadowOffsetY = 10;
cxt.shadowBlur = 10;
cxt.font=tfont;
cxt.shadowColor = "rgba(50, 50, 50, 1)";
cxt.fillText(tvalue,tx,ty);
cxt.closePath();
clearTimeout(in_ID2);
}其次關于矩形的動畫,有幾種動畫:

其中形狀的出現都是動畫,只是圖片不好顯示:
/*************繪制收縮矩形的函數***********************/
function inte1()
{
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0;
var s,x1,y1,w1,h2;
s=count/10.0; x1=rx+0.5*rw*(1-s); y1=ry+0.5*rh*(1-s);
w1=s*rw; h2=rh*s; cxt.fillStyle=gradient;
cxt.fillRect(x1,y1,w1,h2);
}
function draw_rect_scale(x,y,w,h,style11,style21,flag)
{ count=0.0;
rx=x; ry=y; rw=w; rh=h; style1=style11;style2=style21;
switch(flag)//選擇動畫的類型
{
case 1:in_ID1=setInterval("inte1()",50);break;
case 2:in_ID1=setInterval("rflag2()",50); break;
case 3:in_ID1=setInterval("rflag3()",50); break;
}
}
function rflag2() //表示建立動畫效果是2類型的函數
{
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0; cxt.fillStyle=gradient;
cxt.fillRect(rx-0.5*rw*0.2,ry,rw*count/10.0,rh*1.1);
}
function rflag3()//表示建立第三個效果是3類型的函數
{
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0;
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
cxt.fillStyle=gradient;
cxt.fillRect(rx-0.5*rw*0.2,ry,rw*1.2,rh*1.1);
cxt.clearRect(rx-0.5*rw*0.2+count/10.0*0.5*rw,ry,rw*1.2*(1.2-count/10.0),rh*1.1);
}
/*********************************//***********建立淡出的圓**************************/
function circle1()
{
if(count>9.0)
clearInterval(in_ID3);
count=count+1.0;
var gradient = cxt.createRadialGradient(rx,ry,0,rx,ry,rr);
gradient.addColorStop(count/10.0, style1);
gradient.addColorStop(1-count/10.0, style2);
cxt.beginPath();
cxt.fillStyle=gradient;
//cxt.fillStyle="red";
cxt.arc(rx,ry,rr,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
}
function draw_circle(x,y,r,style11,style12,flag)
{
count=0.0;
rx=x; ry=y; style1=style11;style2=style12; rr=r;
in_ID3=setInterval("circle1()",50);}

最后是事件處理函數了,由于時間倉促,開始的時候沒有設計好:
function event1()
{
if(num==179)
num=-1;
if(event.keyCode==40)
{ num+=1;
if(num==100||num==9||num==18||num==29||num==42||num==109||num==115||num==121||num==123||num==133||num==148||num==164||num==0)
cxt.clearRect(0,0,600,600);
switch(My[num].type)
{
case 1:draw_rect_scale(My[num].rx,My[num].ry,My[num].rw,My[num].rh,My[num].style1,My[num].style2,My[num].rflag); break;
case 0: draw_text(My[num].tx,My[num].ty,My[num].tfont,My[num].tstyle,My[num].tvalue,My[num].tflag); break;
case 2: donghua(num); break;
case 3: removeNode(num);break;
case 4: draw_circle(My[num].rx,My[num].ry,My[num].r,My[num].style1,My[num].style2,My[num].rflag);break;
}
}
} 最后,由于制作時間只有三天,整個程序比較粗糙,設計等方面還不完善,但是整體效果還挺好,老師和同學的評價還不錯。 有興趣的同學可以與我討論一下。 
以上就是關于“怎么使用HTML5+Javascript在瀏覽器上制作PPT”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。