溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“html中onchange屬性的使用示例”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“html中onchange屬性的使用示例”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
實例
當值改變時檢查輸入字段:
<input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
瀏覽器支持
IE
Firefox
Chrome
Safari
Opera
所有主流瀏覽器都支持 onchange 屬性。
定義和用法
onchange 在元素值改變時觸發。
onchange 屬性適用于:<input>、<textarea> 以及 <select> 元素。
HTML 4.01 與 HTML5 之間的差異
無。
語法
<element onchange="script">
屬性值
| 值 | 描述 |
| script | onchange 發生時運行的腳本。 |
實例
當值改變時檢查輸入字段:
<input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
<!DOCTYPE html><html>
<head>
<script language="javascript" type="text/javascript">
function checkField(val) {
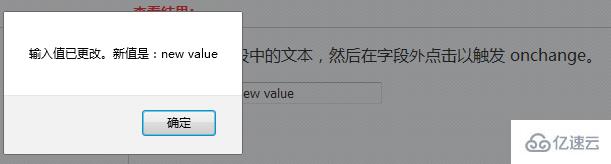
alert("輸入值已更改。新值是:" + val);
} </script>
</head>
<body>
<p>請修改輸入字段中的文本,然后在字段外點擊以觸發 onchange。</p>
請輸入文本:<input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
</body></html>

如果你能讀到這里,小編希望你對“html中onchange屬性的使用示例”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。