您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序開發實現tabs選項卡效果的案例,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
首先點擊導航的時候需要兩個變量,一個存儲當前點擊樣式類,一個是其它導航默認的樣式類
選項卡內容列表同樣也需要兩個變量,一個存儲當前顯示塊,一個存儲的是其它隱藏的默認塊
使用三目運算通過點擊獲取導航索引,根據索引判斷是否添加當前類【備注,這里我將點擊事件綁定在父級導航欄,通過target對象得到點擊觸發的事件對象屬性】
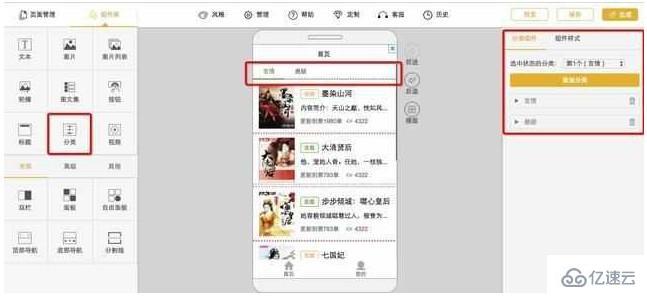
請結合如下效果圖:

demo.wxml:
<blockquote><view class="tab">
demo.js
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//獲取觸發事件組件的dataset屬性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
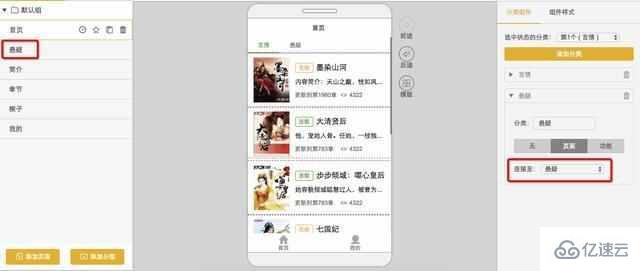
}最終演示效果如下:


總結: Kagami_Tiger的原理是選取tab,就調用選取tab的內容并隱藏其他tab內容,當然如果可以是把每個tab分類分別處于不同的頁面,然后每個tab一一對應每個不同的頁面,那樣或許會更好。我沒有那么開發過,也歡迎大家分享,相互學習舉一反三,才能一起進步。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序開發實現tabs選項卡效果的案例”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。