您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css如何提高頁面渲染速度的CSS技巧=,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一般來說,大多數Web應用都有復雜的UI元素,它的擴展范圍超出了用戶在瀏覽器視圖中看到的內容。在這種情況下,我們可以使用內容可見性( content-visibility )來跳過屏幕外內容的渲染。如果你有大量的離屏內容,這將大大減少頁面渲染時間。
這個功能是最新增加的功能之一,也是對提高渲染性能影響最大的功能之一。雖然 content-visibility 接受幾個值,但我們可以在元素上使用 content-visibility: auto; 來獲得直接的性能提升。
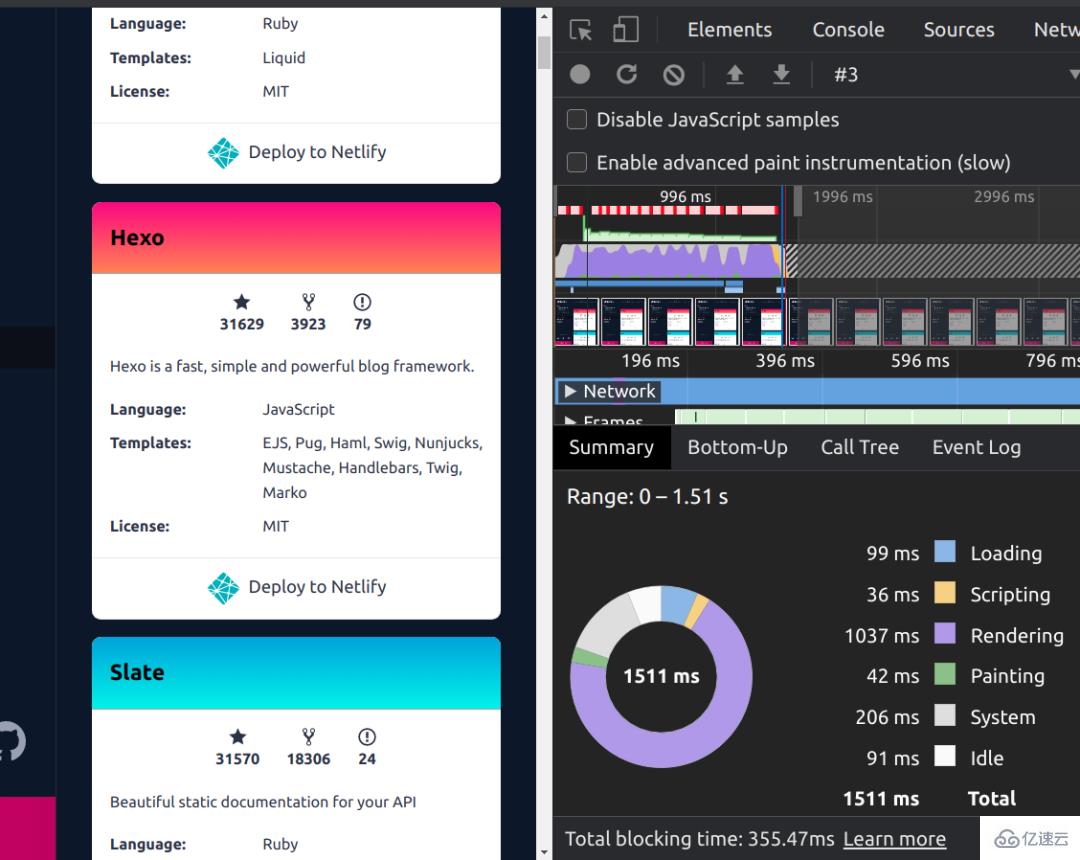
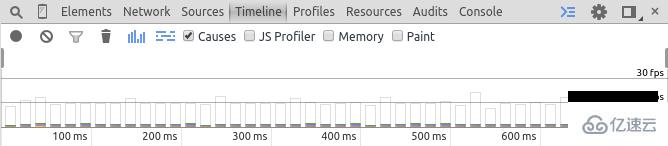
讓我們考慮一下下面的頁面,其中包含許多不同信息的卡片。雖然大約有12張卡適合屏幕,但列表中大約有375張卡。正如你所看到的,瀏覽器用了1037ms來渲染這個頁面。

下一步,您可以向所有卡添加 content-visibility 。
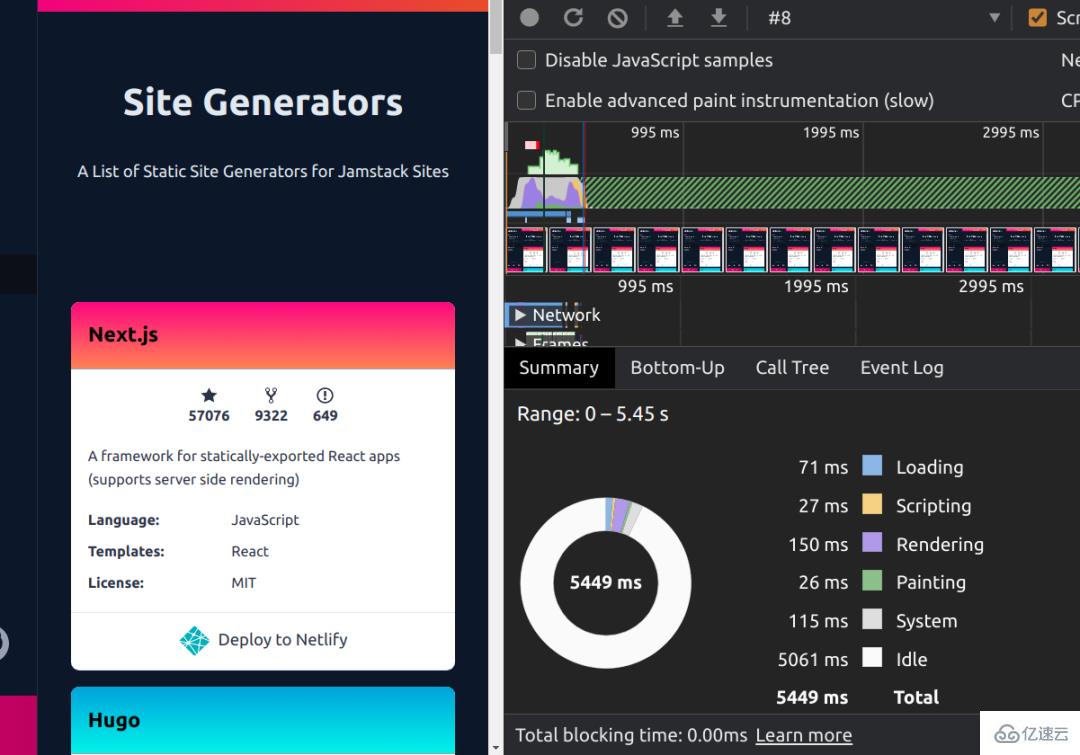
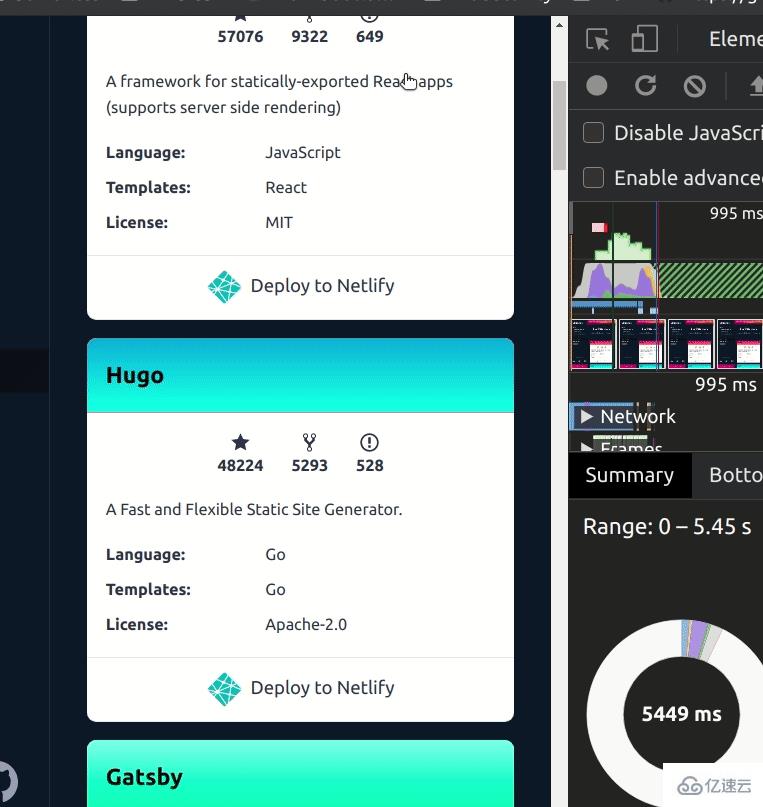
在這個例子中,在頁面中加入
content-visibility后,渲染時間下降到150ms,這是6倍以上的性能提升。

正如你所看到的,內容可見性是相當強大的,對提高頁面渲染時間非常有用。根據我們目前所討論的東西,你一定是把它當成了頁面渲染的銀彈。
然而,有幾個領域的內容可視性不佳。我想強調兩點,供大家參考。
此功能仍處于試驗階段。 截至目前,Firefox(PC和Android版本)、IE(我認為他們沒有計劃在IE中添加這個功能)和,Safari(Mac和iOS)不支持內容可見性。
與滾動條行為有關的問題。 由于元素的初始渲染高度為0px,每當你向下滾動時,這些元素就會進入屏幕。實際內容會被渲染,元素的高度也會相應更新。這將使滾動條的行為以一種非預期的方式進行。

為了解決滾動條的問題,你可以使用另一個叫做 contain-intrinsic-size 的 CSS 屬性。它指定了一個元素的自然大小,因此,元素將以給定的高度而不是0px呈現。
.element{
content-visibility: auto;
contain-intrinsic-size: 200px;
}然而,在實驗時,我注意到,即使使用 conta-intrinsic-size,如果我們有大量的元素, content-visibility 設置為 auto ,你仍然會有較小的滾動條問題。
因此,我的建議是規劃你的布局,將其分解成幾個部分,然后在這些部分上使用內容可見性,以獲得更好的滾動條行為。
瀏覽器上的動畫并不是一件新鮮事。通常情況下,這些動畫是和其他元素一起定期渲染的。不過,現在瀏覽器可以使用GPU來優化其中的一些動畫操作。
通過will-change CSS屬性,我們可以表明元素將修改特定的屬性,讓瀏覽器事先進行必要的優化。
下面發生的事情是,瀏覽器將為該元素創建一個單獨的層。之后,它將該元素的渲染與其他優化一起委托給GPU。這將使動畫更加流暢,因為GPU加速接管了動畫的渲染。
考慮以下CSS類:
// In stylesheet
.animating-element {
will-change: opacity;
}
// In HTML
<div class="animating-elememt">
Animating Child elements
</div>當在瀏覽器中渲染上述片段時,它將識別 will-change 屬性并優化未來與不透明度相關的變化。
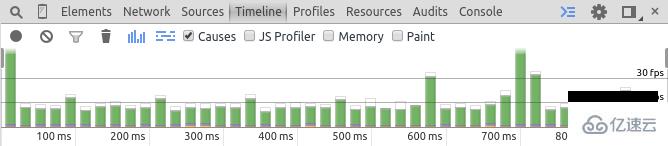
根據Maximillian Laumeister所做的性能基準,可以看到他通過這個單行的改變獲得了超過120FPS的渲染速度,而最初的渲染速度大概在50FPS。


雖然 will-change 的目的是為了提高性能,但如果你濫用它,它也會降低Web應用的性能。
使用 will-change 表示該元素在未來會發生變化。 因此,如果你試圖將 will-change 和動畫同時使用,它將不會給你帶來優化。因此,建議在父元素上使用 will-change ,在子元素上使用動畫。
.my-class{
will-change: opacity;
}
.child-class{
transition: opacity 1s ease-in-out;
}不要使用非動畫元素。 當你在一個元素上使用 will-change 時,瀏覽器會嘗試通過將元素移動到一個新的圖層并將轉換工作交給GPU來優化它。如果您沒有任何要轉換的內容,則會導致資源浪費。
最后需要注意的是,建議在完成所有動畫后,將元素的 will-change 刪除。
今天,許多Web應用必須滿足多種形式的需求,包括PC、平板電腦和手機等。為了完成這種響應式的特性,我們必須根據媒體尺寸編寫新的樣式。當涉及頁面渲染時,它無法啟動渲染階段,直到 CSS對象模型(CSSOM)已準備就緒。根據你的Web應用,你可能會有一個大的樣式表來滿足所有設備的形式因素。
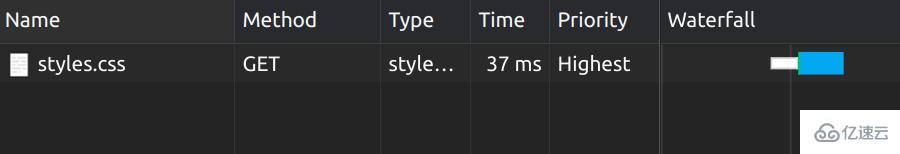
但是,假設我們根據表單因素將其拆分為多個樣式表。在這種情況下,我們可以只讓主CSS文件阻塞關鍵路徑,并以高優先級下載它,而讓其他樣式表以低優先級方式下載。
<link rel="stylesheet" href="styles.css">

將其分解為多個樣式表后:
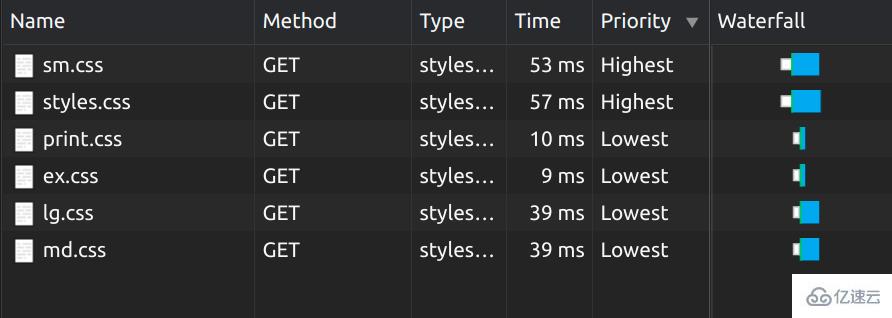
<!-- style.css contains only the minimal styles needed for the page rendering --> <link rel="stylesheet" href="styles.css" media="all" /> <!-- Following stylesheets have only the styles necessary for the form factor --> <link rel="stylesheet" href="sm.css" media="(min-width: 20em)" /> <link rel="stylesheet" href="md.css" media="(min-width: 64em)" /> <link rel="stylesheet" href="lg.css" media="(min-width: 90em)" /> <link rel="stylesheet" href="ex.css" media="(min-width: 120em)" /> <link rel="stylesheet" href="print.css" media="print" />

如您所見,根據樣式因素分解樣式表可以減少渲染阻止時間。
通過 @import,我們可以在另一個樣式表中包含一個樣式表。當我們在處理一個大型項目時,使用 @import 可以使代碼更加簡潔。
關于
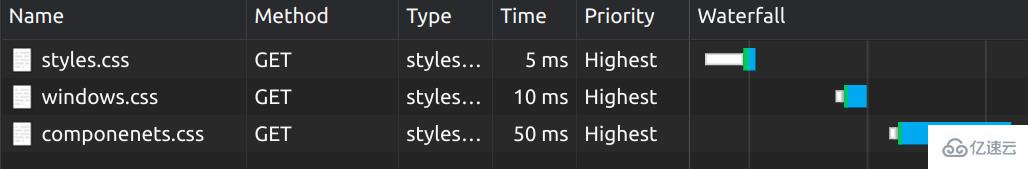
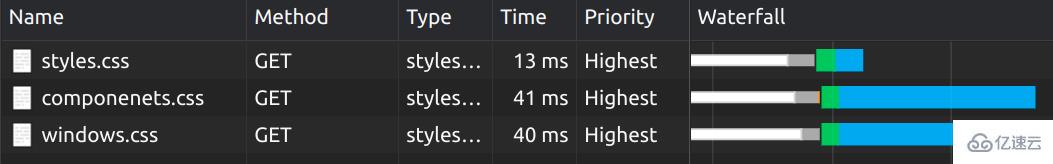
@import的關鍵事實是,它是一個阻塞調用,因為它必須通過網絡請求來獲取文件,解析文件,并將其包含在樣式表中。如果我們在樣式表中嵌套了@import,就會妨礙渲染性能。
# style.css
@import url("windows.css");
# windows.css
@import url("componenets.css");
與使用 @import 相比,我們可以通過多個 link 來實現同樣的功能,但性能要好得多,因為它允許我們并行加載樣式表。

除了我們在本文中討論的4個方面,我們還有一些其他的方法可以使用CSS來提高網頁的性能。CSS最近的一個特性:content-visibility,在未來的幾年里看起來是如此的有前途,因為它給頁面渲染帶來了數倍的性能提升。
最重要的是,我們不需要寫一條JavaScript語句就能獲得所有的性能。
以上是“css如何提高頁面渲染速度的CSS技巧=”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。