您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹javascript中影響頁面加載時間的5個常見錯誤分別是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
如果您的網站在用戶訪問時的加載時間需要很久,那么,這篇文章興許能為您的優化工作帶來一些啟發。不過即便沒能幫您解決你的問題,您也能了解到影響了網站加載時間的幾種常見錯誤是什么。
頁面的加載時間直接影響到了用戶對網站性能的直觀感受。有調研數據表示,
一旦頁面加載時長超過3秒,那么將會有一半的訪問用戶在等待中而流失。
搜索引擎排名 — 頁面加載時間是搜索引擎在搜索結果中對你的網站進行排名的重要依據之一。因此,網頁的加載時間會影響用戶在Web上查找該網頁的難易程度。
轉化率 — 頁面加載越快,用戶的參與度就越高。網站速度慢,顯而易見地會導致轉化率下降。如果您的網頁加載時間太長,執行Call-To-Action(CTA) 將消耗大量的 時間,這段期間用戶的耐心和積極性會被消磨,最終關掉您的網站,而不購買您的產品或使用您提供的服務。
用戶體驗 — 網站加載時間越長,用戶就越滿意。因此,客戶的留存率和再次訪問比例會更高。
讓我們看看幾個基于HubSpot所做研究的示例:
如果Yahoo將頁面加載時間減少0.4秒,流量可能會增加9%。
頁面慢1秒可能會使亞馬遜每年損失16億美元的銷售額。
Bing搜索的2秒延遲將導致每位訪客的收入損失4.3%,點擊量減少3.75%,查詢量下降1.8%。
根據上面的數據,您可以看出頁面加載時間對您的網站有多么重要。
影響頁面加載時間的因素很多,在這些錯誤中,我列出了我在建立網站時遇到的比較有代表性的五大錯誤。
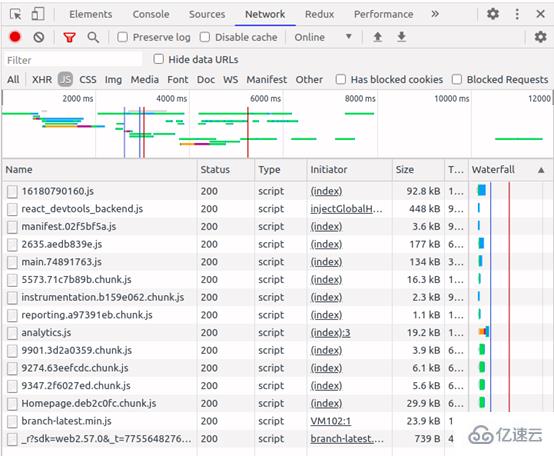
每當瀏覽器需要從Web服務器獲取文件、頁面或圖像時,都會發出一次HTTP請求,之后您可以通過Chrome“開發人員工具”中的“Network”選項卡去監測應用程序是發出了哪些網絡請求,哪些請求比較耗時等信息。
一般瀏覽器通常將同時發出的HTTP請求數限制在4-8個之間。因此,當并發請求數量較多時,會產生較長的等待延遲。Yahoo所做的研究表明,您的應用程序加載時間的80%依賴于HTTP請求,減少HTTP的請求總量對加快頁面加載時間是有幫助的。
您可以通過下面的方式來減少Web應用的HTTP請求總量:
合并CSS/JS文件 — 您可以嘗試將CSS文件和JS文件分別合并為同一個文件,這樣減少了請求,也無需從服務器檢索多個文件。由于所有CSS文件都是渲染分塊的,因此減少CSS文件將大大縮短頁面加載時間。
內容按需加載 — 不一次加載應用程序的所有圖像,而是只在需要時加載它們。這種方法被稱為延遲加載或按需加載。當用戶到達站點時,您可以在用戶滾動到該特定位置時才加載圖像,而不是在點擊時就一股腦全部加載。
啟用瀏覽器緩存 — 允許緩存靜態圖片或網站的內容,這些內容不會經常變化。當用戶第二次訪問網站時,緩存可以加載這些內容,而無需向服務器發送新的HTTP請求。這使得內容的加載速度更快。
服務器支持HTTP/2 — 使用HTTP/2,從瀏覽器到服務器只需要建立一個連接就可以加載一個網站,并且允許同時多個請求。這比為每個資源創建新連接要高效得多。
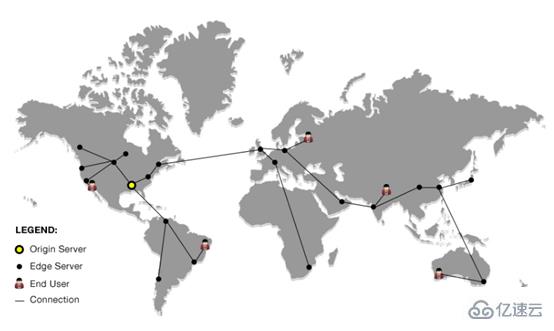
如果您的網站沒有啟用CDN,則當用戶的物理位置遠離服務器時,加載時間會增加。這些延遲會隨著距離的增加而變得更明顯,并且會影響到對服務器的所有HTTP請求。使用CDN可以縮短頁面加載時間。
CDN是什么?
CDN的全稱是Content Delivery Network,即內容分發網絡。CDN是構建在網絡之上的內容分發網絡,依靠部署在各地的邊緣服務器,通過中心平臺的負載均衡、內容分發、調度等功能模塊,使用戶可以就近獲取所需內容。
使用CDN將使用戶能夠從距離其位置最近的服務器獲取網頁所需的資源。CDN中的服務器分布在不同的地理位置。所以使用這種CDN是改善應用程序加載時間的有效方法之一。
例如,如果您的Web服務器位于加利福尼亞州,如果您部署了CDN,您的訪客訪問網絡拓補圖可能是下面的樣子。

大多數CDN服務都擁有自己的網絡骨干,與互聯網相比,它們可以提供更高的服務質量,更少的數據包率及更快的加載速度等有點。缺點,就是貴。
從Web服務器上加載大尺寸文件或加載頁面尺寸較大時將耗費大量時間,所以可能會在為了獲取幾個這樣大的文件而使頁面加載時間變長。

通過啟用壓縮是減小HTTP請求文件大小、縮短頁面加載時間的常用方式。
常見的壓縮方式有兩種:
第一種方式是Gzip,Gzip可以定位文件中的類似代碼,并暫時替換它們,使文件變小。目前,大多數Web服務器都支持Gzip壓縮。對HTML或CSS文件啟用壓縮通常可以節省約50%或70%的文件大小,從而減少頁面加載時間和使用的帶寬。您可以通過減小應用程序中使用的圖像的大小來進一步減少頁面加載時間。
另一種壓縮方案稱為Brotli,據官方介紹壓縮比較gzip要高20%~30%,并且執行效率更高效,具體的因為我這沒有測試,所以無法佐證,您可以根據您的實際情況來考慮。
同時加載所有HTML、CSS和JS文件將增加頁面加載時間,因為在加載所有這些資源之前,頁面渲染的流程將被阻止。
延遲JavaScript加載是一種在加載其他元素之后加載大型JS文件的機制。此方法可確保加載頁面內容時不會因加載大型JS文件而受到影響。
如果您有一個HTML站點,則需要在</body>標記之前調用外部JS文件(defer.js)。
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "defer.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else <br> window.onload = downloadJSAtOnload;
</script>上面的代碼是講,“等待整個文檔加載,然后再加載外部defer.js文件。”
一般情況下,我們使用重定向來處理移動或刪除的頁面,以避免用戶訪問時出現錯誤。但是,更多的重定向意味著更多的HTTP請求。這會極大地增加頁面加載時間。谷歌建議網站所有者取消重定向,以縮短加載時間,特別是在移動優先的網站上。
您可以使用類似網站爬取工具來獲得網站中的所有重定向請求。通過分析這一點,您可以掌握并清除其中不必要的重定向。
一般,重定向分為兩種類型:
服務器端重定向 — 快速且可緩存。
客戶端重定向 — 速度慢且不可緩存。
避免使用你的頁面使用客戶端重定向,同時將服務器端重定向保持在最低限度內,從而優化網頁加載時間。
一個執行、加載速度快的站點相信對站長和用戶而言都是有益的,我希望這篇文章能讓您對頁面加載時間的重要性有足夠的信心。
如果您正在考慮提升您的網站性能,我有一些工具可以分享給您,比如Google Pagespeed Insights,Pingdom,YSlow等。這些工具可以提供完整的報告讓您深入了解你的網站的短板。希望您的網站也可以獲得更好的用戶體驗。
原文出處:https://blog.bitsrc.io/5-common-mistakes-developers-do-that-affect-page-load-time-5a49b0e46f6b
以上是“javascript中影響頁面加載時間的5個常見錯誤分別是什么”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。