您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了require能不能引入CSS,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
require能引入CSS,其引入css的方法:首先下載require-css插件;然后修改require.config配置;接著加載ELEMENT;最后在頁面上調用require_css方法傳入css地址即可。
使用require模塊化開發時,在require.config配置中,定義模塊的引入路徑時,有些是需要依賴css的,這個時候需要通過require-css插件,在github上可以下載到地址:https://github.com/guybedford/require-css。
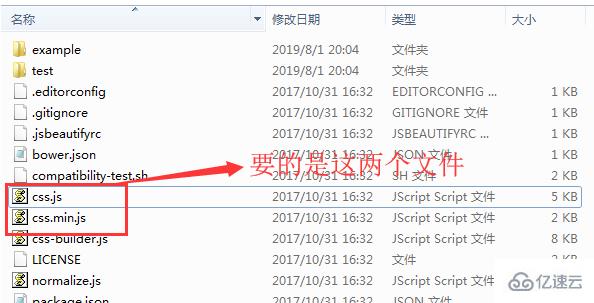
通過這個地址下載下來會有很多,如下圖,我們只要css.js/css.min.js文件即可。

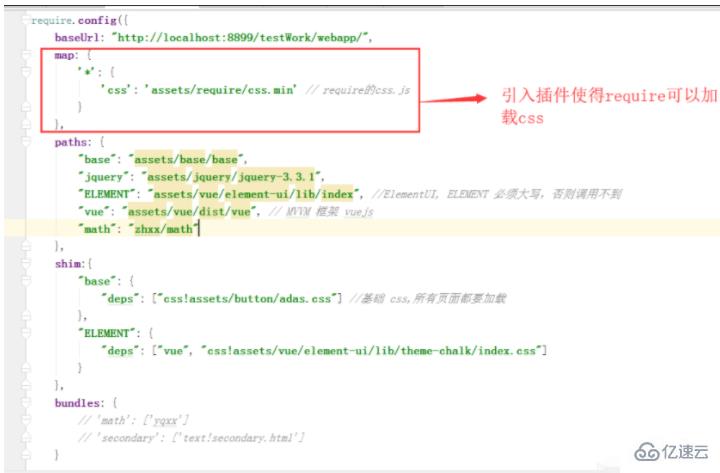
2. 在require.config配置中加入如下圖的配置:

3. 完成上面兩部之后,就可以在require.config配置中shim增加依賴,在加載ELEMENT的時候需要提前加載index.css。寫法如下:
shim:{
"ELEMENT": {
"deps": ["vue", "css!assets/vue/element-ui/lib/theme-chalk/index.css"]
}
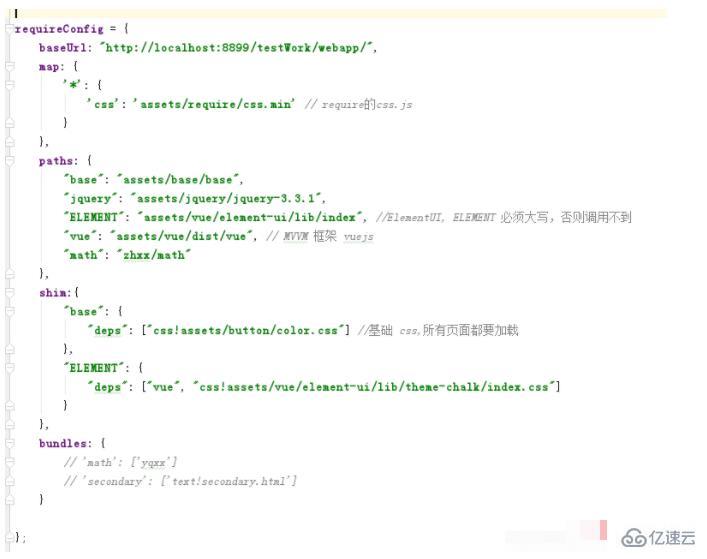
},4. 上面解決了,模塊依賴css的問題,但是有時候還需要單獨引入某個css的時候,當然啦,可以直接拖到html頁面中加載。但是如果不想這樣做的話,這個時候就可以通過改寫require.config的寫法來實現,將require的配置寫成一個變量,然后在頁面中在初始化,如下圖:

要實現上圖寫法,首先要準備一個base.js文件,這個文件中只需要寫document.body.style.visibility = 'visible';這么一句話就可以了(也可以寫其他的),然后在requireConfig配置的同一個js中增加一個方法,用來向base的依賴中增加css,寫法如下圖紅框。
然后在頁面上調用require_css方法傳入css地址,這樣css將會引入到頁面中,寫法如下:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“require能不能引入CSS”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。