溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Vue中動態組件和異步組件的區別是什么?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#app {
font-size: 0
}
.dynamic-component-demo-tab-button {
padding: 6px 10px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border: 1px solid #ccc;
cursor: pointer;
margin-bottom: -1px;
margin-right: -1px;
background: #f0f0f0;
}
.dynamic-component-demo-tab-button.dynamic-component-demo-active {
background: #e0e0e0;
}
.dynamic-component-demo-tab-button:hover {
background: #e0e0e0;
}
.dynamic-component-demo-posts-tab {
display: flex;
}
.dynamic-component-demo-tab {
font-size: 1rem;
border: 1px solid #ccc;
padding: 10px;
}
.dynamic-component-demo-posts-sidebar {
max-width: 40vw;
margin: 0 !important;
padding: 0 10px 0 0 !important;
list-style-type: none;
border-right: 1px solid #ccc;
line-height: 1.6em;
}
.dynamic-component-demo-posts-sidebar li {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
cursor: pointer;
}
.dynamic-component-demo-active {
background: lightblue;
}
.dynamic-component-demo-post-container {
padding-left: 10px;
}
.dynamic-component-demo-post > :first-child {
margin-top: 0 !important;
padding-top: 0 !important;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
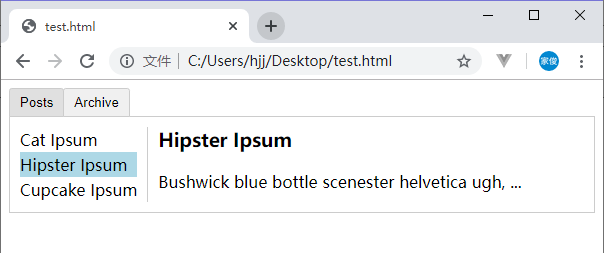
<div id="app">
<button v-for="tab in tabs" class="dynamic-component-demo-tab-button"
v-bind:class="{'dynamic-component-demo-active': tab === currentTab}"
@click="currentTab = tab">{{ tab }}</button>
<keep-alive>
<component v-bind:is="currentTabComponent"></component>
</keep-alive>
</div>
<script>
Vue.component('tab-posts', {
data: function(){
return {
posts: [
{id: 1, title: 'Cat Ipsum', content: 'Cont wait for the storm to pass, ...'},
{id: 2, title: 'Hipster Ipsum', content: 'Bushwick blue bottle scenester ...'},
{id: 3, title: 'Cupcake Ipsum', content: 'Icing dessert souffle ...'},
],
selectedPost: null
}
},
template: `<div class="dynamic-component-demo-posts-tab dynamic-component-demo-tab">
<ul class="dynamic-component-demo-posts-sidebar">
<li v-for="post in posts"
v-bind:key="post.id"
v-on:click="selectedPost = post"
v-bind:class="{'dynamic-component-demo-active': post===selectedPost}">
{{ post.title }}
</li>
</ul>
<div class="dynamic-component-demo-post-container">
<div v-if="selectedPost" class="dynamic-component-demo-post">
<h4>{{ selectedPost.title }}</h4>
<div v-html="selectedPost.content"></div>
</div>
<strong v-else>
Click on a blog title to the left to view it.
</strong>
</div>
</div>`
});
Vue.component('tab-archive', {
template: '<div class="dynamic-component-demo-tab">Archive component</div>'
});
new Vue({
el: '#app',
data: {
currentTab: 'Posts',
tabs: ['Posts', 'Archive']
},
computed: {
currentTabComponent: function(){
return 'tab-' + this.currentTab.toLowerCase()
}
}
});
</script>
</body>
</html>
在動態組件上使用keep-alive,可以在組件切換時保持組件的狀態,避免了重復渲染的性能問題。
Vue 允許你以一個工廠函數的方式定義你的組件,這個工廠函數會異步解析你的組件定義。
Vue.component('async-example', function (resolve, reject) {})這里可以回顧一下 Vue.js — 組件基礎。
我們使用通過webpack打包的Vue項目來介紹異步組件。
<!-- HelloWorld.vue -->
<template>
<div>
<h3 class="title">{{msg}}</h3>
</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello Vue!'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.title {
padding: 5px;
color: white;
background: gray;
}
</style>
<!-- App.vue -->
<template>
<div id="app">
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
</style>我們把App.vue的<script>標簽里面的內容改為:
export default {
name: 'App',
components: {
HelloWorld: () => import('./components/HelloWorld')
}
}這樣就實現了App組件異步加載HelloWorld組件的功能。
我們可以實現按需加載。
<!-- App.vue -->
<template>
<div id="app">
<button @click="show = true">Load Tooltip</button>
<div v-if="show">
<HelloWorld/>
</div>
</div>
</template>
<script>
export default {
data: () => ({
show: false
}),
components: {
HelloWorld: () => import('./components/HelloWorld')
}
}
</script>
<style>
</style>這里的異步組件工廠函數也可以返回一個如下格式的對象:
const AsyncComponent = () => ({
// 需要加載的組件 (應該是一個 `Promise` 對象)
component: import('./MyComponent.vue'),
// 異步組件加載時使用的組件
loading: LoadingComponent,
// 加載失敗時使用的組件
error: ErrorComponent,
// 展示加載時組件的延時時間。默認值是 200 (毫秒)
delay: 200,
// 如果提供了超時時間且組件加載也超時了,
// 則使用加載失敗時使用的組件。默認值是:`Infinity`
timeout: 3000
})看完上述內容,你們掌握Vue中動態組件和異步組件的區別是什么的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。