您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關DOM節點和元素之間有哪些區別的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
文檔對象模型(DOM)是一個將HTML或XML文檔視為樹形結構的接口,其中每個節點都是文檔的一個對象。DOM還提供了一組方法來查詢樹、改變結構、樣式。
DOM 還使用術語元素(Element)它與節點非常相似。那么,DOM節點和元素之間有什么區別呢?
理解節點和元素之間區別的關鍵是理解節點是什么。
更高的角度來看,DOM文檔由節點層次結構組成。 每個節點可以具有父級和/或子級。
看看下面的HTML文檔:
<!DOCTYPE html> <html> <head> <title>My Page</title> </head> <body> <!-- Page Body --> <h3>My Page</h3> <p id="content">Thank you for visiting my web page!</p> </body> </html>
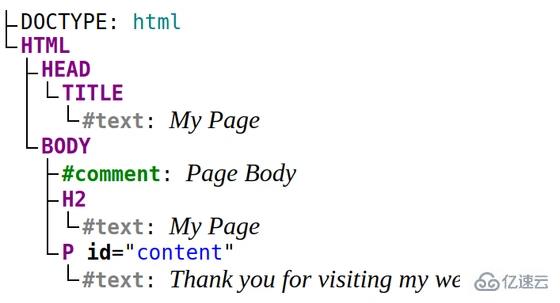
該文檔包含以下節點層次結構:

<html>是文檔樹中的一個節點。它有2個子節點:<head>和<body>。
<body>子有3個子節點的節點:注釋節點 <!-- Page Body -->,標題<h3>,段落<p>。<body>節點的父節點是<html>節點。
HTML文檔中的標記代表一個節點,有趣的是普通文本也是一個節點。段落節點<p>有1個子節點:文本節點“Thank you for visiting my web page!”。
我們要如何區分這些不同類型的節點? 答案在于DOM Node接口,尤其是Node.nodeType屬性。
Node.nodeType可以具有代表節點類型的以下值之一:
Node.ELEMENT_NODE
Node.ATTRIBUTE_NODE
Node.TEXT_NODE
Node.CDATA_SECTION_NODE
Node.PROCESSING_INSTRUCTION_NODE
Node.COMMENT_NODE
Node.DOCUMENT_NODE
Node.DOCUMENT_TYPE_NODE
Node.DOCUMENT_FRAGMENT_NODE
Node.NOTATION_NODE
常量有意義地指示節點類型:例如Node.ELEMENT_NODE代表元素節點,Node.TEXT_NODE代表文本節點,Node.DOCUMENT_NODE文檔節點,依此類推。
例如,讓我們選擇段落節點,然后查看其nodeType屬性:
const paragraph = document.querySelector('p');
paragraph.nodeType === Node.ELEMENT_NODE; // => true代表整個節點文檔樹的節點類型為Node.DOCUMENT_NODE:
document.nodeType === Node.DOCUMENT_NODE; // => true
掌握了DOM節點的知識之后,現在該區分DOM節點和元素了。
如果你了解節點術語,那么答案是顯而易見的:元素是特定類型的節點 element (Node.ELEMENT_NODE),以及文檔、注釋、文本等類型。
簡而言之,元素是使用HTML文檔中的標記編寫的節點。 <html>,<head>,<title>,<body>,<h3>,<p>都是元素,因為它們由標簽表示。
文檔類型,注釋,文本節點不是元素,因為它們沒有使用標簽編寫:
Node是節點的構造函數,HTMLElement 是 JS DOM 中元素的構造函數。段落既是節點又是元素,它同時是Node和HTMLElement的實例
const paragraph = document.querySelector('p');
paragraph instanceof Node; // => true
paragraph instanceof HTMLElement; // => true簡單地說,元素是節點的子類型,就像貓是動物的子類型一樣。
除了區分節點和元素之外,還需要區分只包含節點或只包含元素的DOM屬性。
節點類型的以下屬性評估為一個節點或節點集合(NodeList):
node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
但是,以下屬性是元素或元素集合(HTMLCollection):
node.parentElement; // HTMLElement or null node.children; // HTMLCollection
由于node.childNodes和node.children都返回子級列表,因此為什么要同時具有這兩個屬性? 好問題!
考慮以下包含某些文本的段落元素:
<p> <b>Thank you</b> for visiting my web page! </p>
打開演示,然后查看parapgraph節點的childNodes和children屬性:
const paragraph = document.querySelector('p');
paragraph.childNodes; // NodeList: [HTMLElement, Text]
paragraph.children; // HTMLCollection: [HTMLElement]paragraph.childNodes集合包含2個節點: <b>Thank you</b>,,以及for visiting my web page!文本節點!
但是,paragraph.children集合僅包含1個項目:<b>Thank you</b>。
由于paragraph.children僅包含元素,因此此處未包含文本節點,因為其類型是文本(Node.TEXT_NODE),而不是元素(Node.ELEMENT_NODE)。
同時擁有node.childNodes和node.children,我們可以選擇要訪問的子級集合:所有子級節點或僅子級是元素。
DOM文檔是節點的分層集合,每個節點可以具有父級和/或子級。如果了解節點是什么,那么了解DOM節點和元素之間的區別就很容易。
節點有類型,元素類型就是其中之一,元素由HTML文檔中的標記表示。
感謝各位的閱讀!關于“DOM節點和元素之間有哪些區別”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。