您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用css畫出六邊形的方法,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
css畫出六邊形的方法:1、把正六邊形分成三部分,然后將div及偽元素的寬高計算出來并設置;2、把正六邊形分成三個寬高相同的div,然后使用定位以及css3 transform:rotate分別向左右旋轉60deg形成正六邊形即可。
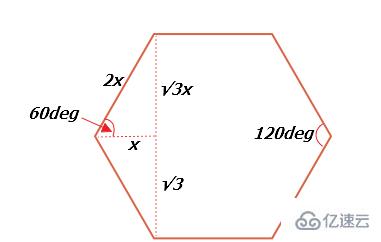
首先了解一下正六邊形內角和邊的關系,正六邊形的每個內角是60deg,如圖(√3其實是根號3):

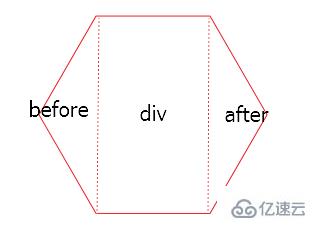
方法一:原理把正六邊形分成三部分,左中右分別是:before部分,div部分,after部分,如圖:

before三角形部分是div的before偽元素,after三角形部分是div的after偽元素。
html代碼:
<div class='div'></div>
css代碼:
.div {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.div:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.div:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}注意div及偽元素的寬高需要根據上面的公式計算。
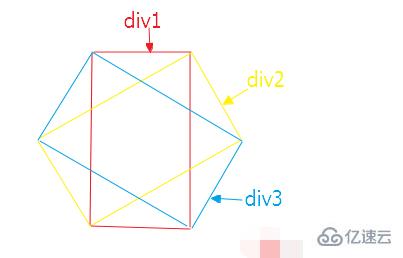
方法二:也是把正六邊形分成三個寬高相同的div,然后使用定位以及css3 transform:rotate分別向左右旋轉60deg形成正六邊形,如圖:

html代碼:
<div style='position:relative;width:100px;margin:0 auto;'> <div class='one'></div> <div class='two'></div> <div class='three'></div> </div>
css代碼:
.one {
width: 50px;
height: 86.6px;
margin: 0 auto;
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.two {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(60deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.three {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(300deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}看完了這篇文章,相信你對“使用css畫出六邊形的方法”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。