您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了在react代碼中打斷點的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在react代碼中打斷點的方法:首先打開chrome瀏覽器中的擴展程序;然后依次點擊“擴展程序->打開Chrome網上應用店”;接著搜索react developer tools并安裝;最后在react代碼中打斷點即可。
1、安裝React Developer Tools調試工具
首先在Chrome中安裝React Developer Tools調試工具
React Developer Tools 是一款由 facebook 開發的有用的 Chrome瀏覽器擴展。使用 React Developer Tools 進行調試時,可以查看應用程序的 React 組件分層結構,而不是更加神秘的瀏覽器 DOM 表示。
注意:該插件只對 ReactJS 開發有效。如果是 React Native 的話則無法使用這個插件調試。
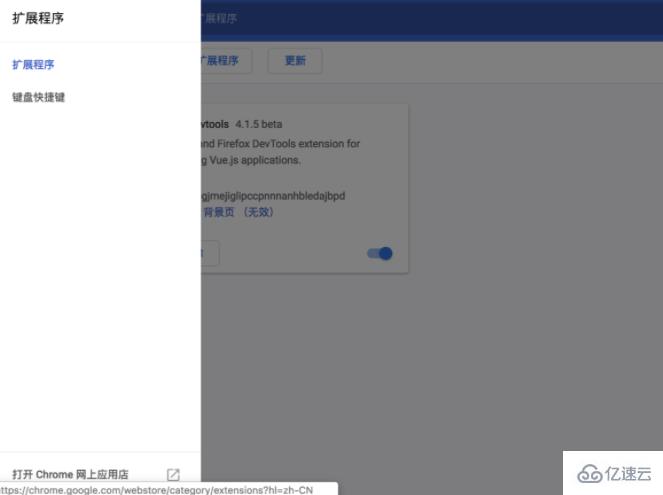
1)、點擊chrome瀏覽器右上角三個點-更多工具->擴展程序(或者在瀏覽器里面直接輸入chrome://extensions/也可以進入到擴展程序里面)
2)、點擊左上角【擴展程序】-【打開Chrome網上應用店】

3)、搜索react developer tools,選擇安裝、添加至Chrome 即可。

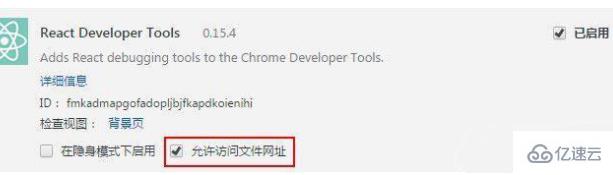
4、安裝完畢后打開擴展程序管理頁面。將 React Developer Tools 的“允許訪問文件網址”勾選。

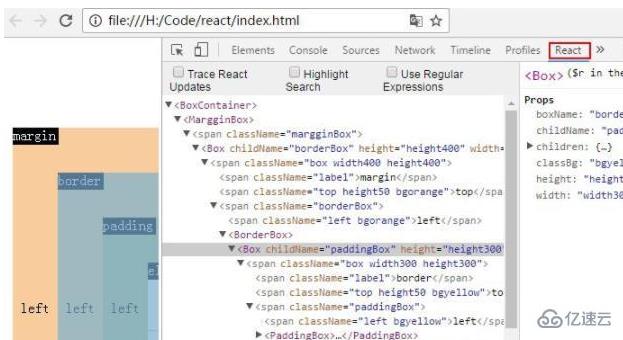
5、使用

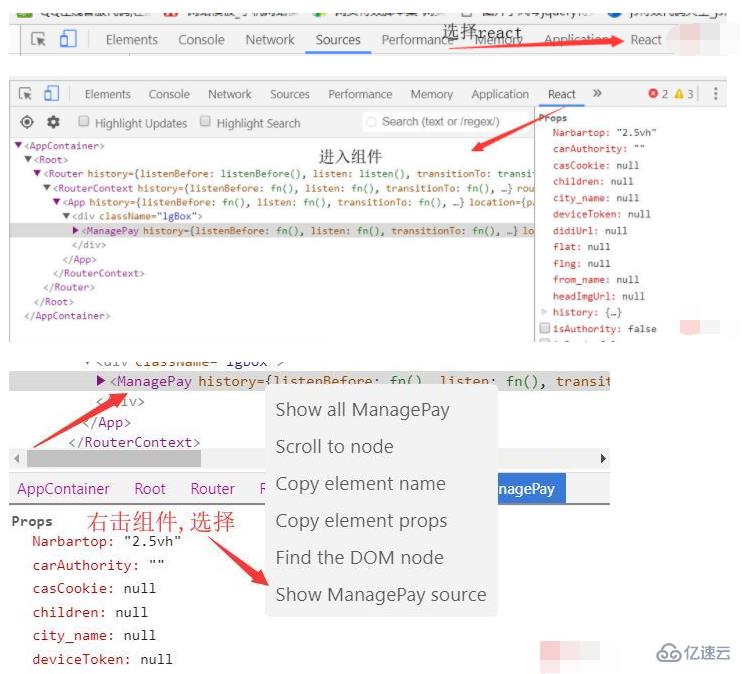
2、在react代碼中打斷點


(2) F8繼續調試;
(3) F11進入Javascript中的函數體調試;
(4) F10 進入下一行;
f10是執行下一行js代碼
f11是進入當前行方法
f8是讓代碼繼續運行
感謝你能夠認真閱讀完這篇文章,希望小編分享的“在react代碼中打斷點的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。