溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關使用promise怎么對ajax請求進行封裝,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/**
* type: get/post
* url: http://localhost:3000 http://localhost:3000/details http://localhost:3000/users
* data: lid=5 / uname=lili&upwd=123456
* dataType: '' / 'json', 如果服務端返回的是json格式字符串,就通過dataType通知ajax函數自動轉換為對象
* **/
ajax({
type: 'get',
url: 'http://localhost:3000',
dataType: 'json'
})
// data 不寫在解構時值默認為 data: undefined
ajax({
type: 'get',
url: 'http://localhost:3000/details',
data: 'lid=0',
dataType: 'json'
})
ajax({
type: 'post',
url: 'http://localhost:3000/users',
data: 'uname=lili&upwd=123456',
}).then(function(res){
alert(res)
})
// dataType 不寫在解構時值默認為 dataType: undefined
function ajax({type, url,data, dataType}){
return new Promise(function(open){
var xhr = new XMLHttpRequest()
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 && xhr.status === 200){
if(dataType === 'json'){
var res = JSON.parse(xhr.responseText)
}else{
var res = xhr.responseText
}
console.log(res)
open(res)
}
}
if(type === 'get' && data !== undefined){
url += `?${data}`
}
xhr.open(type, url, true)
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
if(type === 'get'){
xhr.send()
}else{
xhr.send(data)
}
})
}
</script>
</body>
</html>另:ajax實際代碼實現如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var xhr = new XMLHttpRequest()
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 && xhr.status === 200){
console.log(xhr.responseText)
}
}
xhr.open('get', 'http://localhost:3000', true)
xhr.send()
</script>
</body>
</html>1) 創建一個后端項目

2) 在routes下創建index.js,users.js,代碼如下
// index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
var products = [
{
lid:1,
pname:'筆記本',
price:3400
},
{
lid:2,
pname:'手機',
price:5400
},
{
lid:3,
pname:'iPad',
price:6400
}
]
router.get('/', function(req, res, next) {
res.send(products)
});
router.get('/details', function(req, res, next){
var lid = req.query.lid
res.send(products[lid])
})
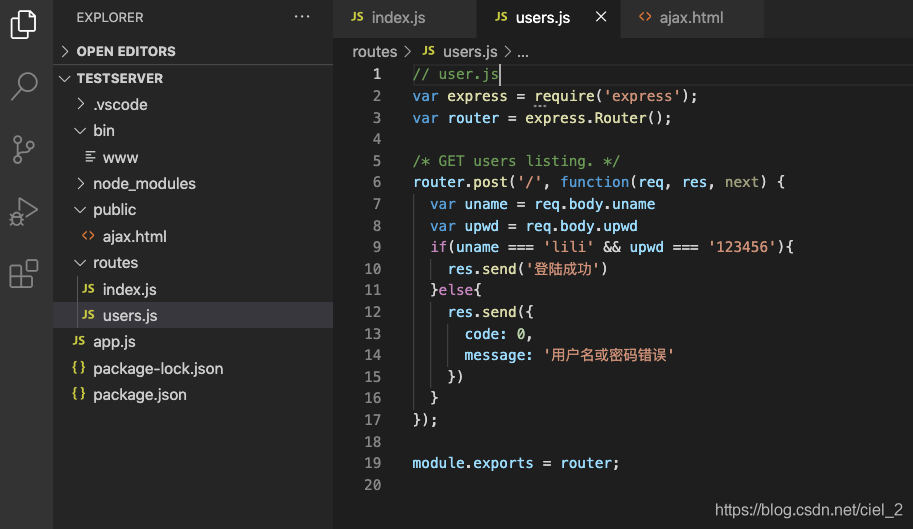
module.exports = router;// user.js
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.post('/', function(req, res, next) {
var uname = req.body.uname
var upwd = req.body.upwd
if(uname === 'lili' && upwd === '123456'){
res.send('登陸成功')
}else{
res.send({
code: 0,
message: '用戶名或密碼錯誤'
})
}
});
module.exports = router;以上就是使用promise怎么對ajax請求進行封裝,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。