您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了使用layui框架封裝ajax模塊的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
layui 是一款采用自身模塊規范編寫的前端 UI 框架,遵循原生 HTML/CSS/JS 的書寫與組織形式,門檻極低,拿來即用。
平常使用中,ajax可以說使用廣泛,所以這里我們添加一個自己的模塊,將ajax封裝一下,方便使用。
注:模塊加載需要服務器環境支持,因此看本教程前,請先在你本地搭建好本地服務器環境,這個不在本教程范疇內,請自行百度。
1、搭建項目目錄
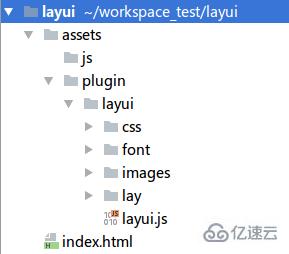
首先從layui的網站下載layui的包,放置到自己的項目里,這里我用一個全新的空項目,添加完layui后,目錄結構如下:

2、編寫模塊文件
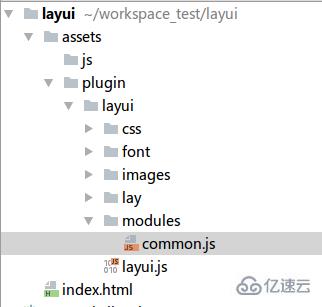
現在我在 plugin 的 layui 文件夾下新建 modules 文件夾,用以保存我們自己的模塊文件,在這個文件夾里新建 common.js 文件,來編寫我們第一個模塊,該文件內容如下:
layui.define([ 'jquery' ], function (exports){
var $ = layui.jquery;
var obj = {
ajax: function (url, type, dataType, data, callback) {
$.ajax({
url: url,
type: type,
dataType: dataType,
data: data,
success: callback
});
}
};
//輸出接口
exports( 'common' , obj);
});layui.define()方法為layui的定義模塊方法,該方法接收2個參數,第一個參數為依賴模塊,這里看到我們依賴與jquery;第二個回調方法,這里面我們定義模塊的內容,就是提供那些方法,從上面可以看出我們定義了一個obj對象,該對象有一個ajax方法用于調用jquery的ajax執行我們的操作。如果你是封裝其他的jquery插件,那就把插件的js代碼放到layui.define()的回調方法里就行了。
exports()為輸出接口,這個方法也有兩個參數,第一個為輸出模塊的名字,第二個為輸出哪個對象。
到此我們的模塊就寫完了,如果后續需要添加方法,就給obj對象添加方法就行了。現在我們的目錄結構如下:

3、設置layui加載組件目錄模塊
模塊寫完后,我們需要配置layui,讓layui能夠找到我們的模塊,一般這個配置是在我們的全局js里完成,這里我在 assets/js 下面新建 global.js 文件,該文件內容如下:
layui.config({
base: '/assets/plugin/layui/modules/' //自定義layui組件的目錄
}).extend({ //設定組件別名
common: 'common' ,
});layui.config()為layui的配置方法,base參數表示我們模塊的保存目錄,這個目錄是從網站的訪問根目錄開始算的,從上一步中可以看出,我的模塊保存路徑為 /assets/plugin/layui/modules/ 文件夾下;extend里面就來定義我們的實際模塊名,上面代碼中冒號前的common表示模塊的名字,也就是以后我們加載模塊時使用的名字,而冒號后的‘common’表示我們模塊文件的名字,這里其實是指 /assets/plugin/layui/modules/common.js 文件,我們可以省略js后綴,加載時會自動添加后綴。
4、使用模塊
模塊定義好后,我們就可以來使用模塊了,使用模塊其實和使用layui的自帶模塊一樣,現在來修改項目的 index.html 文件,在里面我使用模塊的ajax方法訪問一個在線翻譯的接口,文件代碼如下:
< script src = "assets/plugin/layui/layui.js" ></ script >
< script src = "assets/js/global.js" ></ script >
< script >
layui.use(['common'], function () {
var common = layui.common;
common.ajax('http://route.showapi.com/32-9', 'post', 'json', {
'showapi_appid': 28043,
'showapi_sign': 'fd5ce066f69441bfa078c0ad16129b15',
'q': 'hello'
}, function (res) {
alert(JSON.stringify(res));
});
});
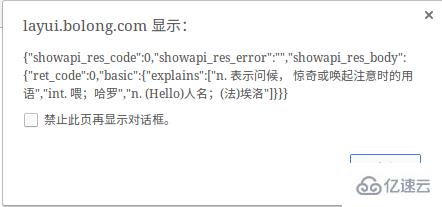
</ script >訪問 index.html 看到下圖返回結果,證明模塊封裝成功了。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“使用layui框架封裝ajax模塊的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。