您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中box指的是什么文件的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css中box是指CSS盒子模型,即Box Model;在CSS中,“box model”這一術語是用來設計和布局時使用;CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括邊距、邊框、填充和實際內容。
css中box是什么文件?
css中box指的就是CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"這一術語是用來設計和布局時使用。
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
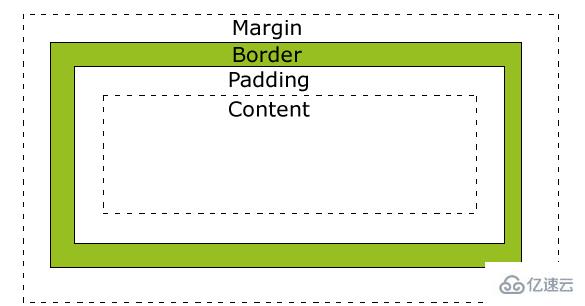
下面的圖片說明了盒子模型(Box Model):

不同部分的說明:
Margin(外邊距) - 清除邊框外的區域,外邊距是透明的。
Border(邊框) - 圍繞在內邊距和內容外的邊框。
Padding(內邊距) - 清除內容周圍的區域,內邊距是透明的。
Content(內容) - 盒子的內容,顯示文本和圖像。
為了正確設置元素在所有瀏覽器中的寬度和高度,你需要知道的盒模型是如何工作的。
元素的寬度和高度
Remark重要: 當您指定一個CSS元素的寬度和高度屬性時,你只是設置內容區域的寬度和高度。要知道,完全大小的元素,你還必須添加填充,邊框和邊距。.
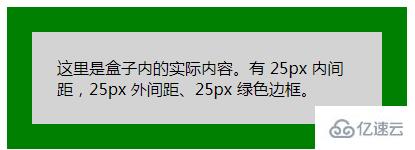
下面的例子中的元素的總寬度為300px:
實例
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}運行結果:

讓我們自己算算:
300px (寬)
+ 50px (左 + 右填充)
+ 50px (左 + 右邊框)
+ 50px (左 + 右邊距)
= 450px
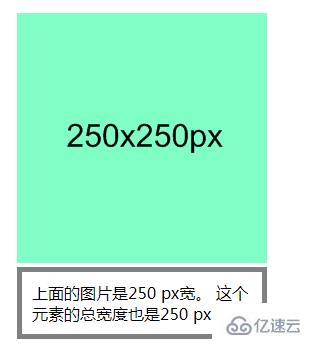
試想一下,你只有250像素的空間。讓我們設置總寬度為250像素的元素:
實例
div {
width: 220px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}運行效果:

最終元素的總寬度計算公式是這樣的:
總元素的寬度=寬度+左填充+右填充+左邊框+右邊框+左邊距+右邊距
元素的總高度最終計算公式是這樣的:
總元素的高度=高度+頂部填充+底部填充+上邊框+下邊框+上邊距+下邊距
瀏覽器的兼容性問題
一旦為頁面設置了恰當的 DTD,大多數瀏覽器都會按照上面的圖示來呈現內容。然而 IE 5 和 6 的呈現卻是不正確的。根據 W3C 的規范,元素內容占據的空間是由 width 屬性設置的,而內容周圍的 padding 和 border 值是另外計算的。不幸的是,IE5.X 和 6 在怪異模式中使用自己的非標準模型。這些瀏覽器的 width 屬性不是內容的寬度,而是內容、內邊距和邊框的寬度的總和。
雖然有方法解決這個問題。但是目前最好的解決方案是回避這個問題。也就是,不要給元素添加具有指定寬度的內邊距,而是嘗試將內邊距或外邊距添加到元素的父元素和子元素。
IE8 及更早IE版本不支持設置填充的寬度和邊框的寬度屬性。
解決IE8及更早版本不兼容問題可以在HTML頁面聲明 <!DOCTYPE html>即可。
感謝各位的閱讀!關于“css中box指的是什么文件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。