您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了小程序如何生成二維碼,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
小程序生成二維碼的方法:首先新建代碼片段,并下載【weapp.qrcode.min.js】文件拷貝到小程序目錄下面;然后導入【weapp.qrcode.min.js】文件,并設置【canvas-id】;最后調用qrcode方法生成二維碼。
小程序生成二維碼的方法:
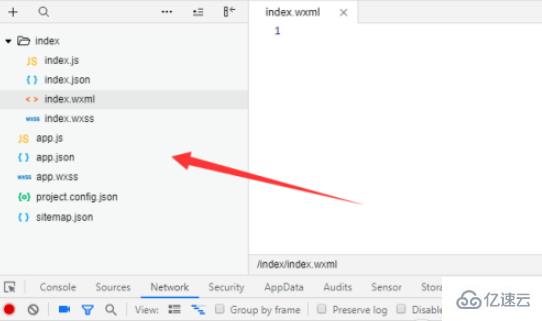
1、首先打開開發工具,新建一個小程序代碼片段,如下圖所示

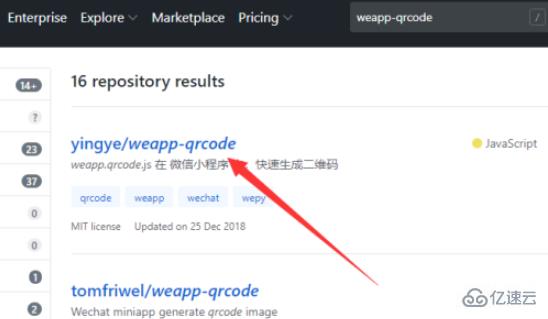
2、接著打開github,搜索weapp-qrcode,選擇第一個選項,如下圖所示

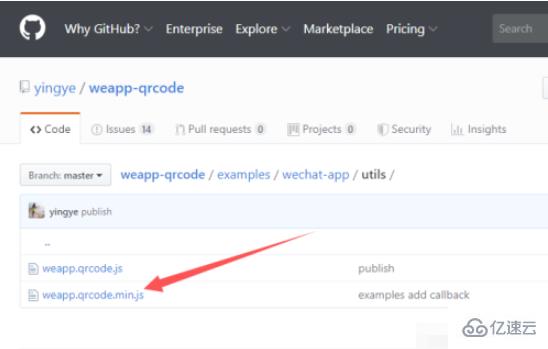
3、然后進入到詳情界面,下載weapp.qrcode.min.js文件,如下圖所示

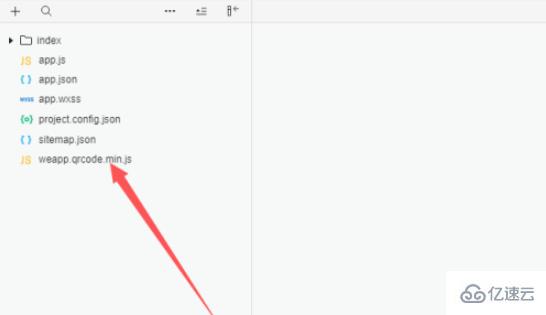
4、接著將weapp.qrcode.min.js文件拷貝到小程序目錄下面,如下圖所示

5、然后打開小程序的index.js文件,在頂部導入weapp.qrcode.min.js文件,如下圖所示

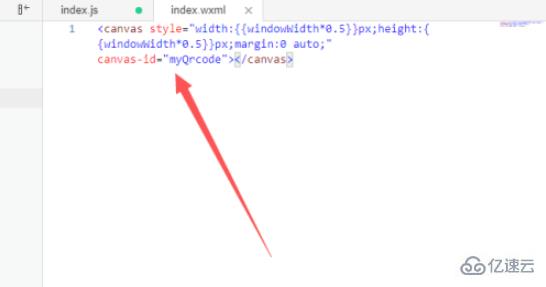
6、接著打開wxml文件,聲明一個canvas,并且設置一個canvas-id,如下圖所示

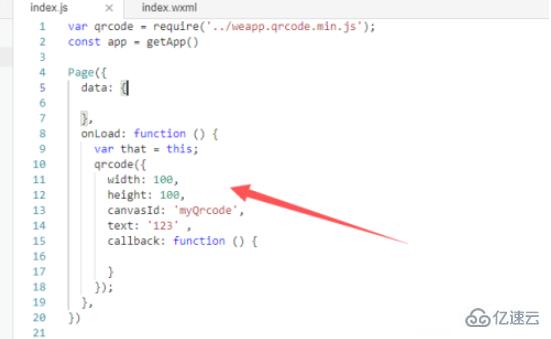
7、然后在index.js文件中調用qrcode方法生成二維碼,text屬性就說二維碼的內容,如下圖所示

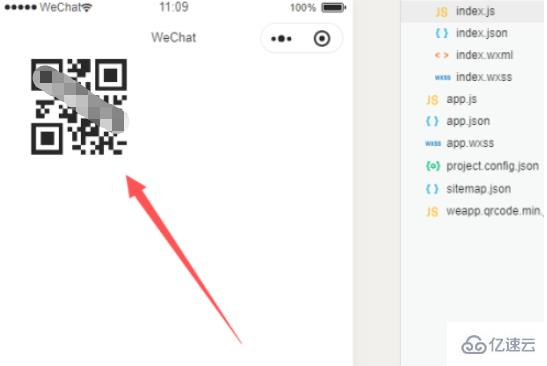
8、最后運行小程序就可以看到生成的二維碼了,掃描即可讀出text的內容,如下圖所示

感謝你能夠認真閱讀完這篇文章,希望小編分享的“小程序如何生成二維碼”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。