您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹使用jenkins怎么自動構建與發布一個vue項目,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
Jenkins是一個開源的、提供友好操作界面的持續集成(CI)工具,起源于Hudson(Hudson是商用的),主要用于持續、自動的構建/測試軟件項目、監控外部任務的運行(這個比較抽象,暫且寫上,不做解釋)。Jenkins用Java語言編寫,可在Tomcat等流行的servlet容器中運行,也可獨立運行。通常與版本管理工具(SCM)、構建工具結合使用。常用的版本控制工具有SVN、GIT,構建工具有Maven、Ant、Gradle。
yum install -y java
把Jenkins庫添加到yum庫,然后安裝
wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key yum install -y jenkins
如果yum安裝jenkins出現簽名認證失敗,再啟動命令后面加上- -nogpgcheck
yum install -y jenkins --nogpgcheck
vi /etc/sysconfig/jenkins #此端口不沖突可以不修改 JENKINS_PORT="8080"
# start 啟動 stop停止,restart重啟 service jenkins start/stop/restart
安裝成功后Jenkins將作為一個守護進程隨系統啟動
系統會創建一個“jenkins”用戶來允許這個服務,如果改變服務所有者,同時需要修改/var/log/jenkins, /var/lib/jenkins, 和/var/cache/jenkins的所有者
啟動的時候將從/etc/sysconfig/jenkins獲取配置參數
在瀏覽器中訪問
http://127.0.0.1:8080/
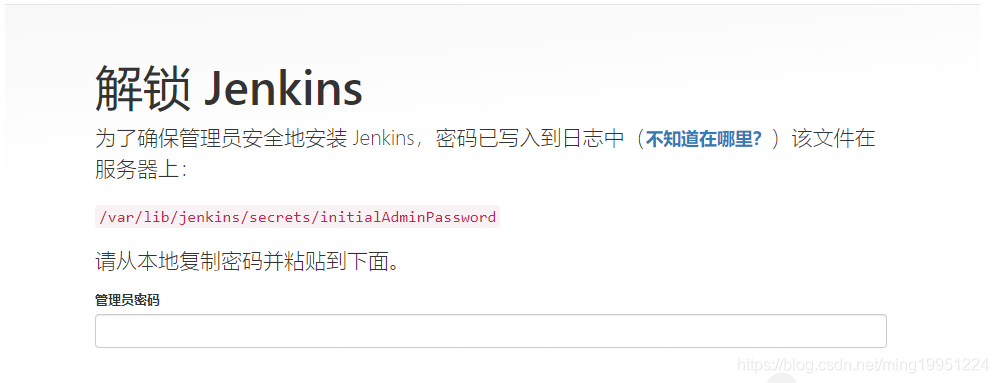
首次進入會要求輸入初始密碼如下圖

初始密碼在:/var/lib/jenkins/secrets/initialAdminPassword 文件里面
登陸進去之后,然后就開始安裝推薦插件了.

如果jenkins和vue應用部署在同一臺電腦,后面2個插件不用安裝
安裝NodeJS插件
點擊系統管理,然后點擊插件管理,在可選插件里面搜索NodeJS插件,然后安裝

安裝連接SSH的插件
Publish Over SSH用于連接遠程服務器

安裝把應用發布到遠程服務器的插件
Deploy to container插件用于把打包的應用發布到遠程服務器

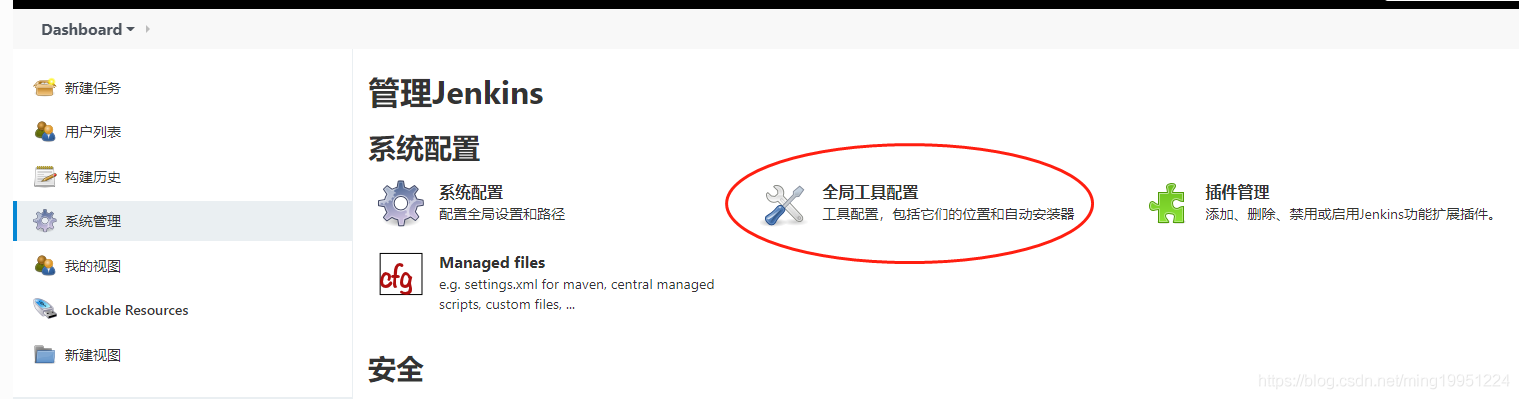
打開系統管理里面的全局工具配置

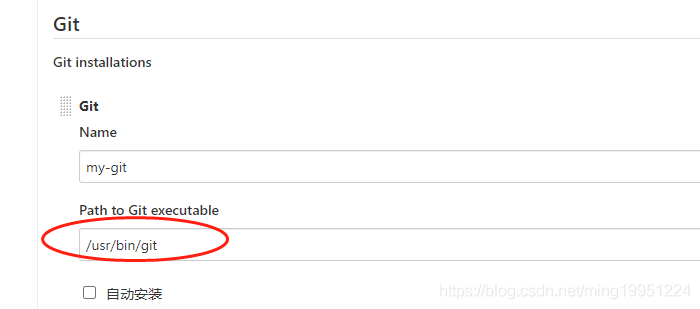
安裝配置git
如果 下載過就不需要再下載了。
#安裝git yum install git #查看git的執行文件位置, 默認是在 /usr/bin/git whereis git
配置git執行命令目錄

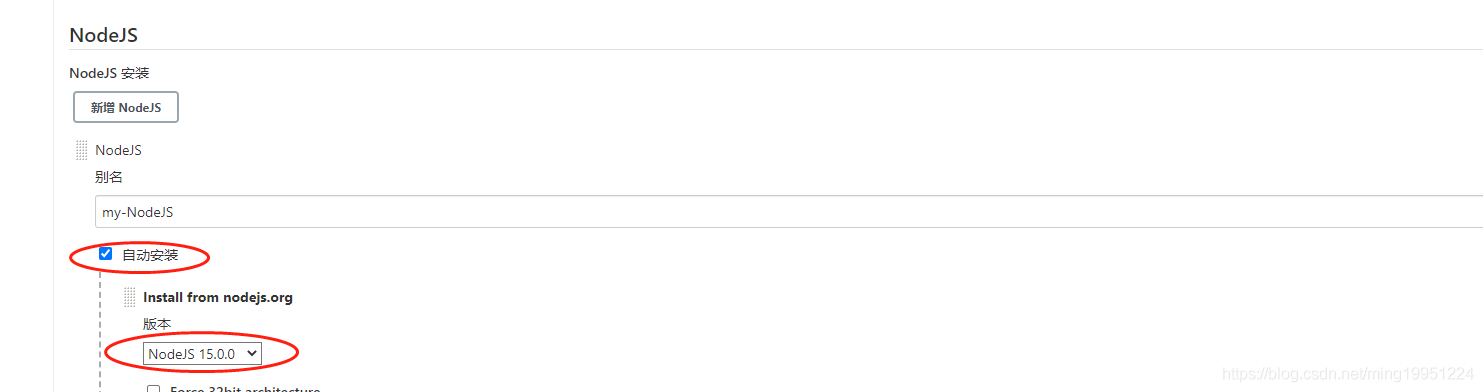
安裝配置NodeJS
自動下載會出現在構建任務的時候卡半天 (不推薦)
自動下載的NodeJS文件保存在/var/lib/jenkins/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/ 下面

手動下載NodeJS壓縮包上傳到服務器指定位置
我本地開發環境用的NodeJS是 v12.18.3版本下載路徑是https://nodejs.org/dist/v12.18.3/node-v12.18.3-linux-x64.tar.gz,你們可以去https://nodejs.org/dist/ 頁面去找你們對應的版本文件
建議別用網頁下載,網頁下載特別慢,打開迅雷把文件鏈接放進去幾秒鐘就下完了.
#把下載好的壓縮包上傳到服務器的這個目錄下面 /var/lib/jenkins/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/ #壓縮 cd /var/lib/jenkins/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/ tar zxvf node-v12.18.3-linux-x64.tar.gz
配置git賬號密碼信息
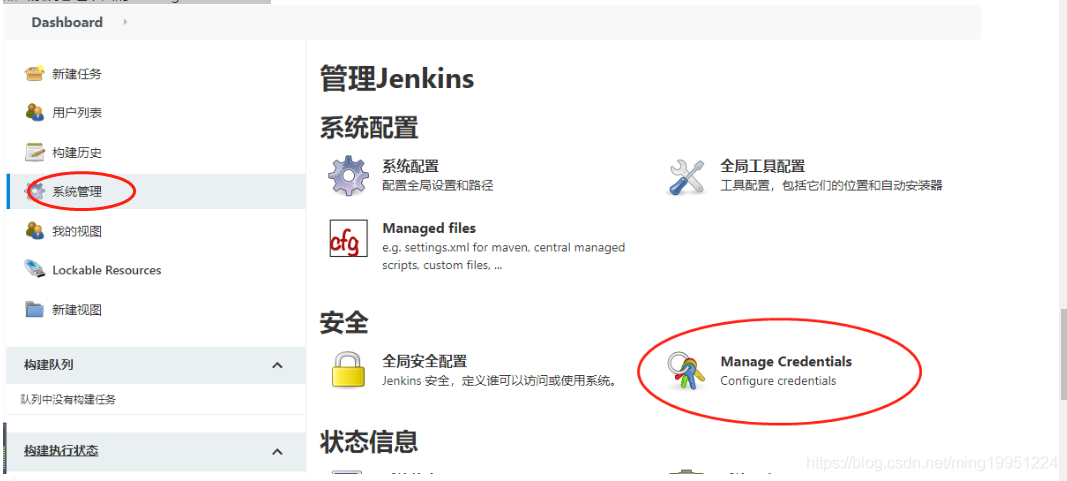
點擊系統管理下面的 Manage Credentials

點擊Jenkins

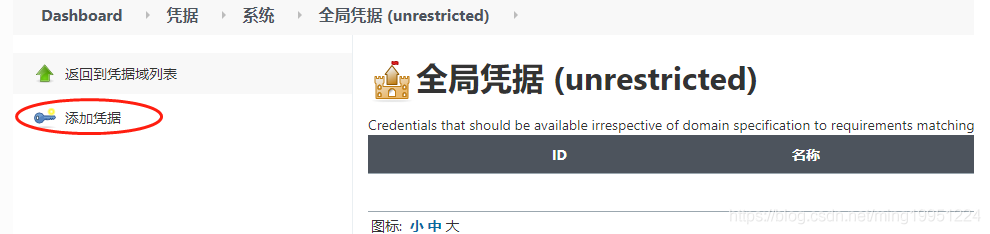
點擊全局憑據

點擊添加憑據

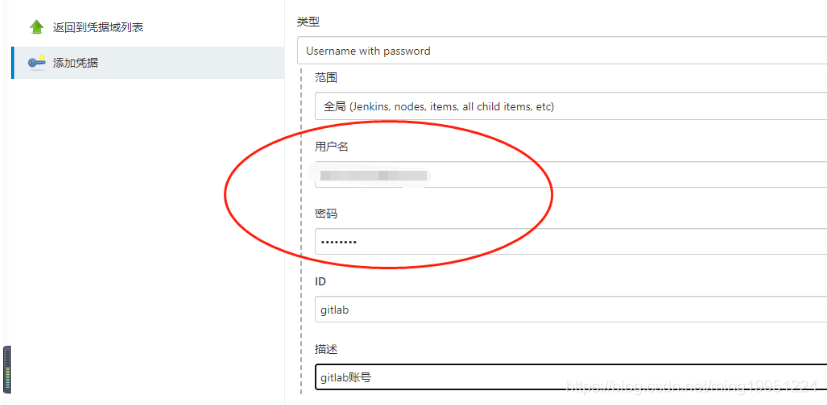
設置連接git的賬號密碼信息,然后再設置憑據的唯一ID

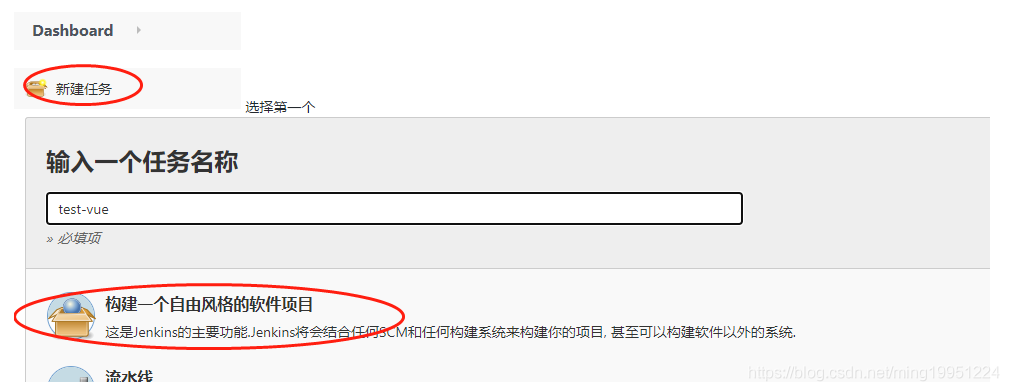
新建任務,然后點構建一個自由風格的軟件項目

配置git地址和憑證信息
點擊源碼管理,然后配置代碼倉庫和對應的憑據信息

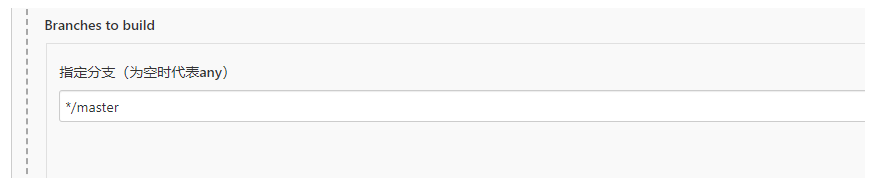
指定分支

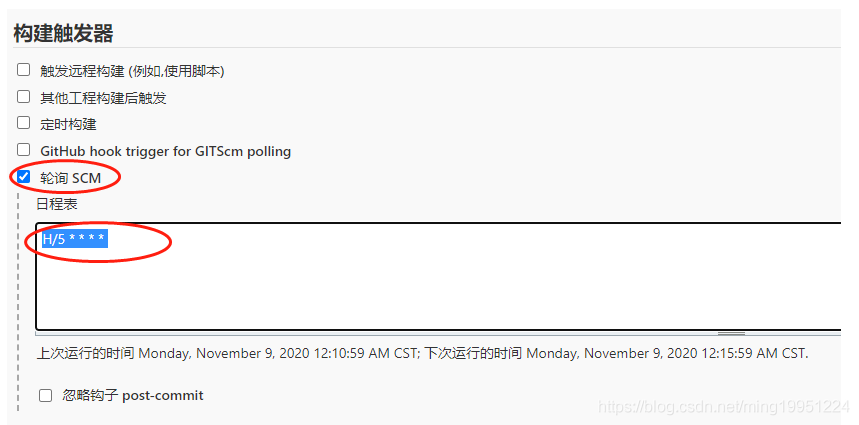
設置項目的自動發布的觸發條件
目前使用的是輪詢,
H/5 * * * * * 表示每5分鐘去查看git代碼有沒有更新,有更新自動發布

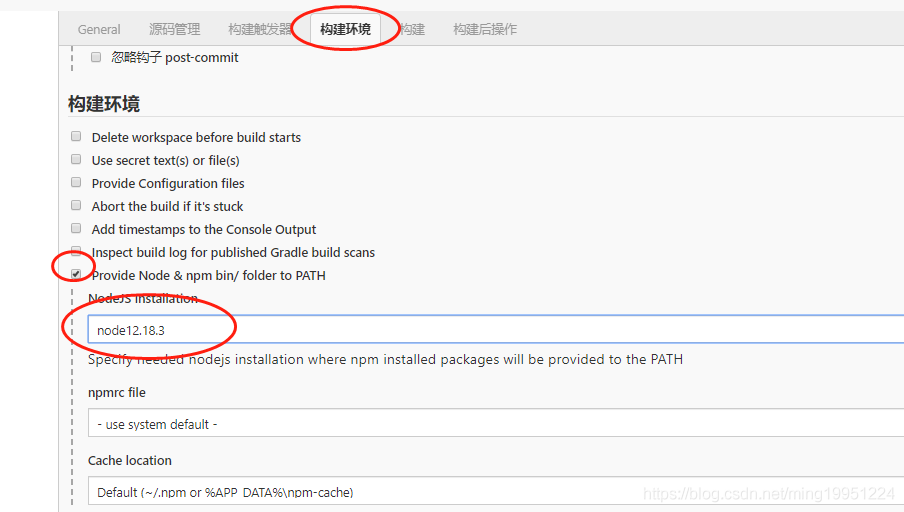
配置構建環境
選中之前在全局配置添加的NodeJS名稱

設置構建參數和執行的命令
下面2種情況,根據實際需求選擇配置
發布項目到本機 設置構建命令
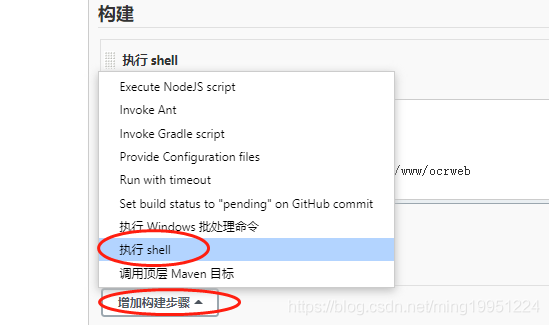
點擊增加構建步驟,選擇執行shell

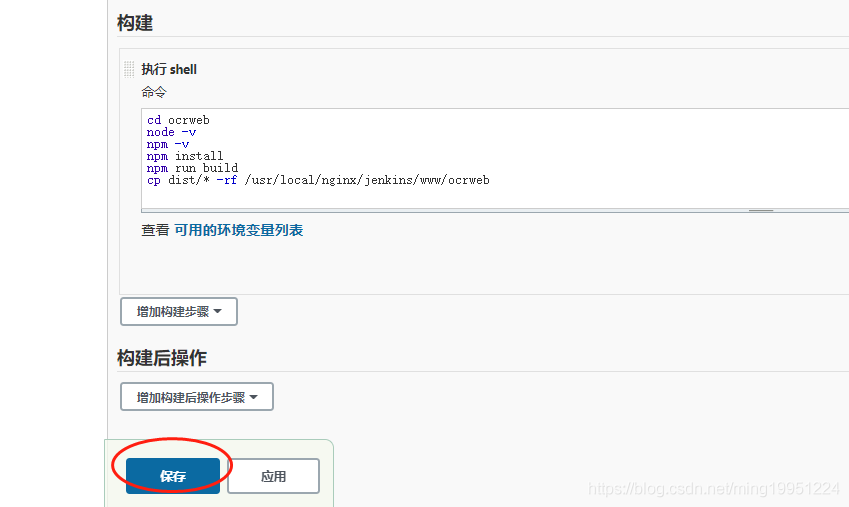
把構建項目的命令放進去,然后點擊保存就行

#切換目錄(我的vue項目在git源碼根路徑的ocrweb目錄下,你們的如果是在根路徑下面,cd這個命令請忽略) #cd ocrweb #加載依賴 npm install #構建代碼 npm run build #復制構建后的文件到nginx里面項目對應的部署目錄下 cp dist/* -rf /usr/local/nginx/jenkins/www/ocrweb
由于jenkins服務默認是有jenkins用戶啟動的,所以要給vue項目發布的目錄授權
chmod 777 /usr/local/nginx/jenkins/www/ocrweb
立即構建項目
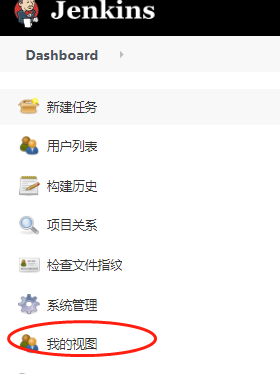
1.點擊我的視圖

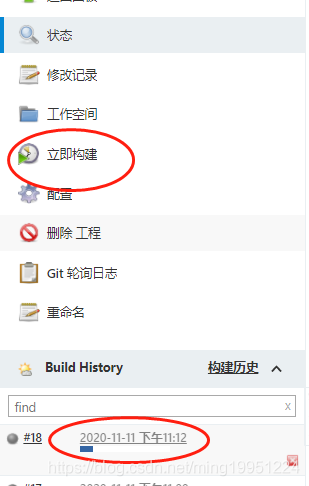
2.點擊剛剛新建的任務

3.點擊立即構建

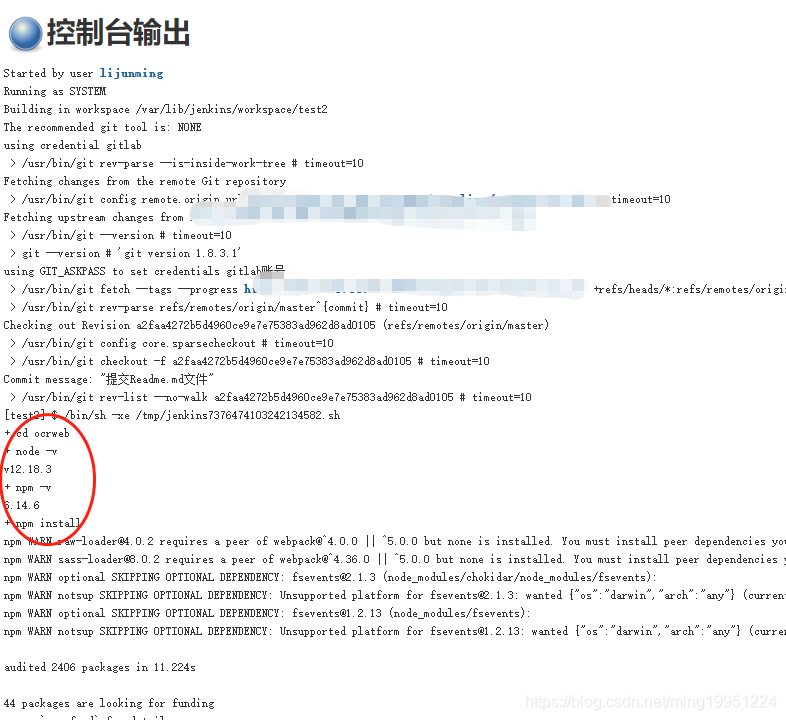
4.點擊查看控制臺日志

可以看到打印了我們之前配置命令

看到下面的Finished: SUCCESS代表著已經發布成功了。

最后看到文件已經發布到了我配置的nginx容器的目錄下面了。

發布項目到遠程服務器 需要先設置遠程服務器的host,賬號,密碼
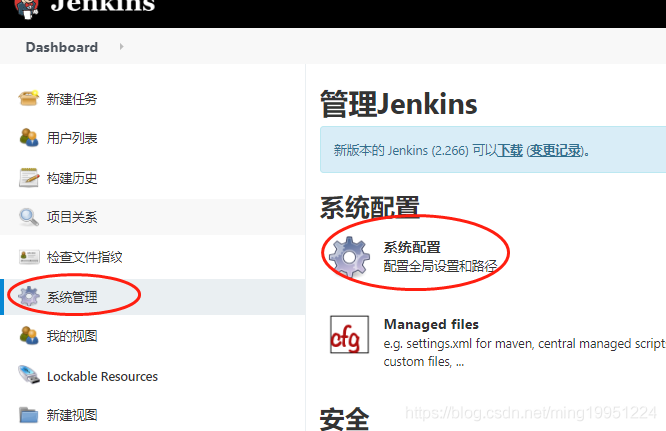
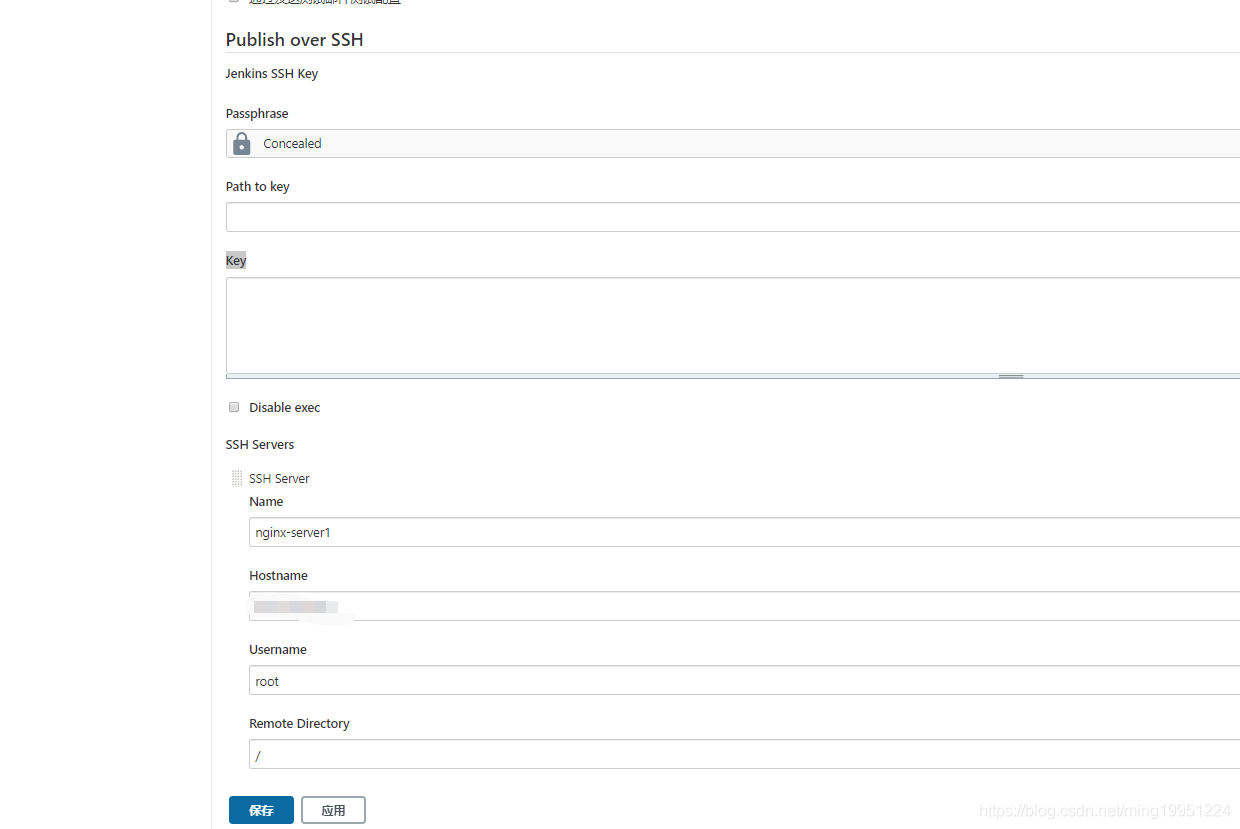
點擊系統管理->點擊系統配置,找到Publish over SSH選項

需要配置Name,Hostname,Username,Remote Directory
賬號認證可以使用密碼,key文件,key內容

參數說明
| 字段 | 描述 |
|---|---|
| Passphrase | 服務器的密碼 |
| Path to key | 連接遠程服務器密鑰文件的路徑 |
| Key | 密鑰文件的內容 |
| Name | 自定義服務器名 |
| HostName | 服務器IP外網地址 |
| UserName | 服務器用戶名 |
| Remote Directory | 連接上ssh后的默認路徑 |
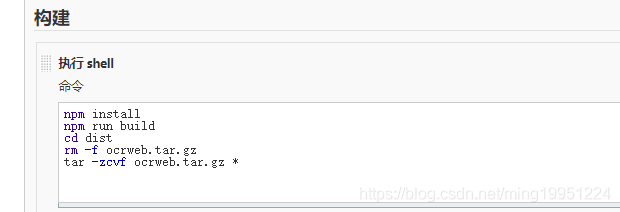
設置構建命令
比上面寫的單機部署的少了cp命令,多個打包命令

#加載依賴 npm install #構建程序 npm run build #切換了編譯后的目錄 cd dist #移除之前的壓縮包 rm -f ocrweb.tar.gz #把當前目錄的所有文件打包成ocrweb.tar.gz tar -zcvf ocrweb.tar.gz *
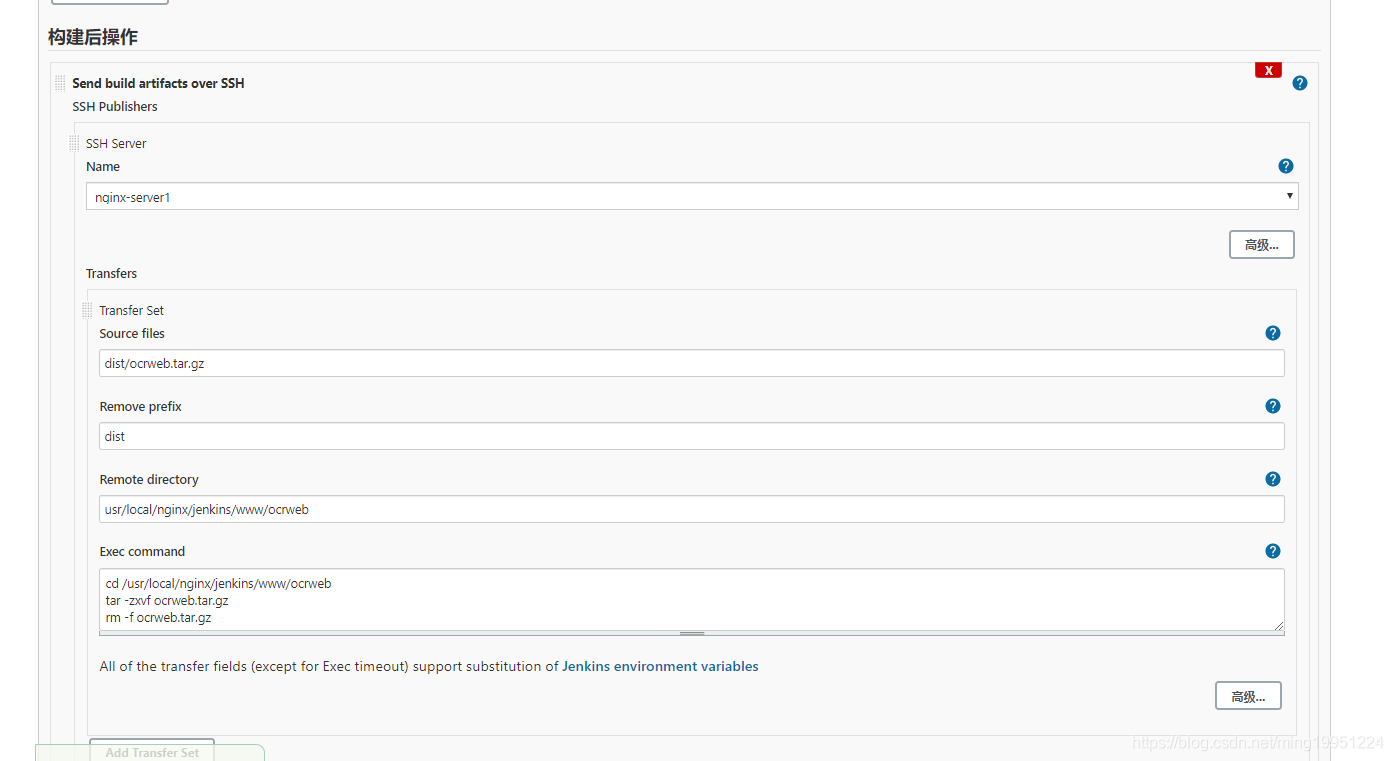
構建后操作
點擊增加構建后操作,選中Send build artifacts over SSH


#Source files dist/ocrweb.tar.gz #Remove prefix dist #Remote directory usr/local/nginx/jenkins/www/ocrweb #Exec command cd /usr/local/nginx/jenkins/www/ocrweb tar -zxvf ocrweb.tar.gz rm -f ocrweb.tar.gz
參數說明
| 字段 | 描述 |
|---|---|
| Source files | 項目構建后在工作空間的相對目錄(我這邊構建時候打包的文件名是ocrweb,所以填寫的 dist/ocrweb.tar.gz) |
| Remove prefix | 去前綴 (如果不去除的話,會在發布的目錄后面新增dist目錄) |
| Remote directoty | 發布的目錄 (系統配置的路徑/這個目錄, 由于我配置ssh根路徑寫了/,所以我這里寫的路徑是usr/local/nginx/jenkins/www/ocrweb) |
| Exec command | 發布完執行的命令 (先cd切換到文件發布的目錄,然后執行解壓操作,然后刪除壓縮包) |
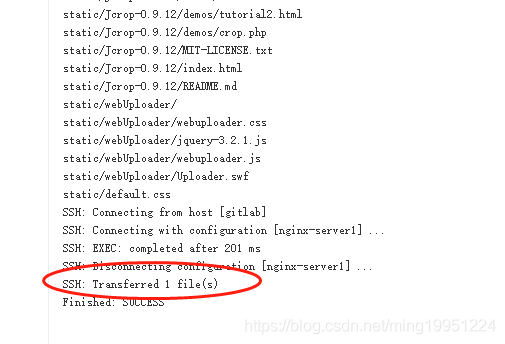
配置完成后,保存,然后點擊立即構建,查看控制臺日志,看到SSH: Transferred 1 file(s)
Finished: SUCCESS就代表文件已經上傳到遠程服務了。

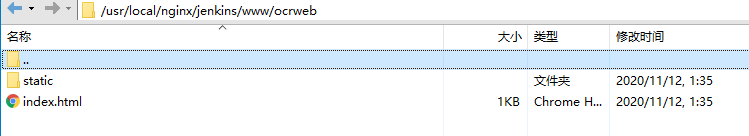
登錄遠程服務器驗證文件是否存在。

到這里,大概把jenkins部署vue項目步驟寫的差不多了
關于使用jenkins怎么自動構建與發布一個vue項目就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。