您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了layui自定義滑動彈窗動畫的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
導語:
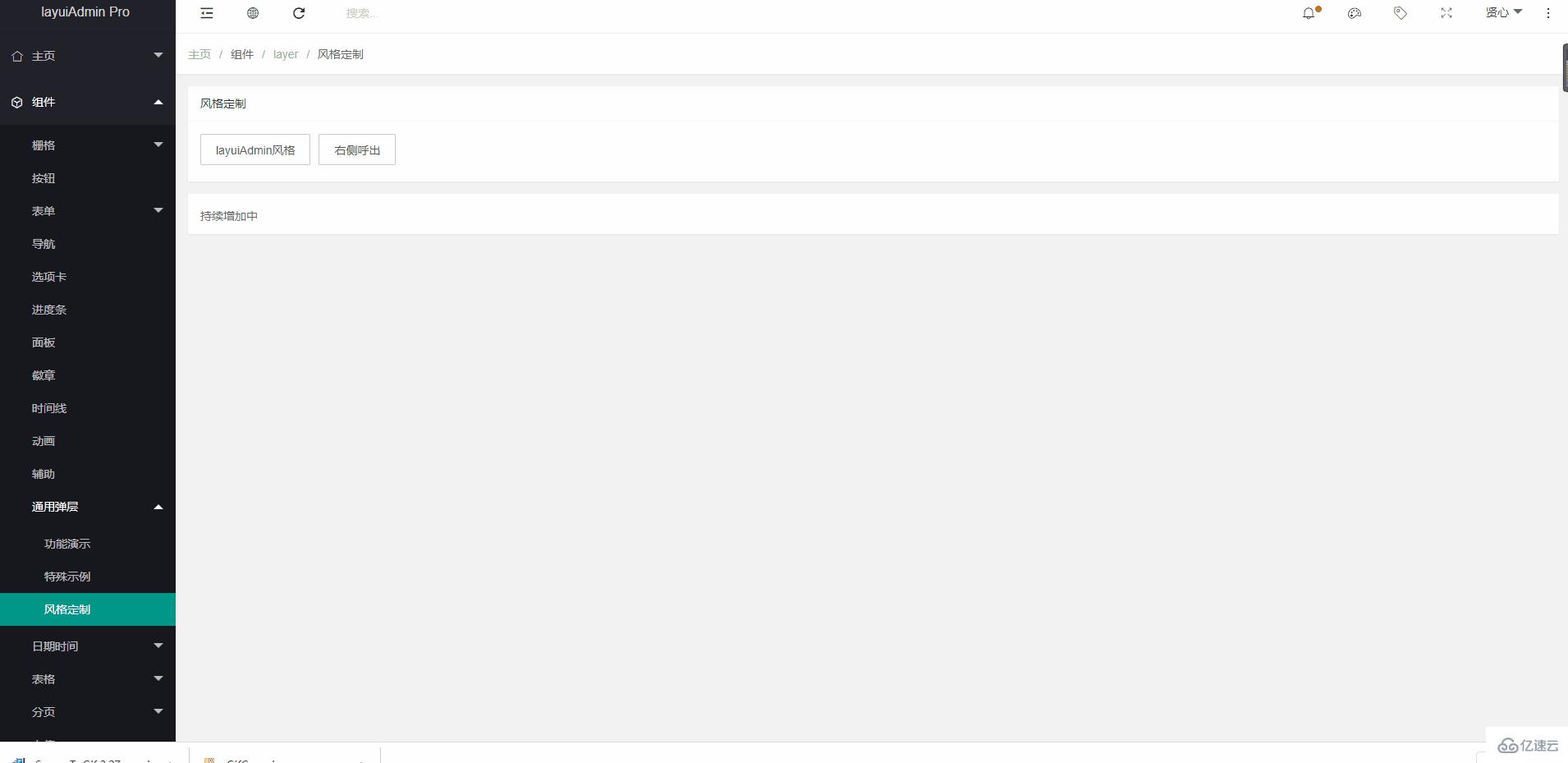
我們知道layui的layer模塊中的anim參數是可以設置彈窗動畫效果的,但是這種彈窗動畫種類很少。現在項目中要實現一個從右側彈出的彈窗效果,因此參考官方模板layuiAdmin后自己封裝了一個滑動彈窗,現在分享給大家。

1.layui封裝自定義組件
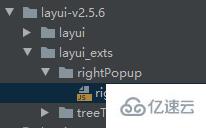
在layui的js文件夾下創建新的文件夾layui_exts,并在文件夾下創建自定義的js文件rightPopup.js,如下圖:

js文件寫入代碼,代碼如下(示例):
layui.define(['layer'], function(exports){
var layer = layui.layer;
var obj = {
rightPopupLayer: function (content='') {
layer.open({
type: 1,
title: '',
offset: ['10px', '100%'],
skin: 'layui-anim layui-anim-rl layui-layer-adminRight',
closeBtn: 0,
content: content,
shadeClose: true,
area: ['16%', '95%']
})
let op_width = $('.layui-anim-rl').outerWidth();
$('.layui-layer-shade').off('click').on('click', function () {
$('.layui-anim-rl').animate({left:'+='+op_width+'px'}, 300, 'linear', function () {
$('.layui-anim-rl').remove()
$('.layui-layer-shade').remove()
})
})
}
};
exports('rightPopup', obj);
});2.在全局js中設置layui導入自定義組件入口

3.設置自定義組件的樣式
在自定義組件的layer中的skin屬性里加入對應選擇器名稱后,layer的彈框就會自動將skin參數作為class屬性值。
@keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
@-webkit-keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
.layui-anim {
-webkit-animation-duration: .3s;
animation-duration: .3s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.layui-anim-rl {
-webkit-animation-name: layui-rl;
animation-name: layui-rl;
}
.layui-layer-adminRight {
box-shadow: 1px 1px 10px rgba(0,0,0,.1);
border-radius: 0;
overflow: auto;
}4.最后
按照layui使用其他模塊的方式使用自定義模塊即可。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“layui自定義滑動彈窗動畫的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。