您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹JavaScript開發中常見錯誤有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Chrome DevTools 中的常見錯誤排查
Chrome 開發者工具的 Console 相當好用,最常使用的不外乎是通過 console.log 展示出變量或運算的結果,如果符合預期則皆大歡喜。
但是一旦出現紅字幸災樂禍的告訴我們“你出錯了!”,這對我們來說無疑是一種挫折,在不知如何著手解決錯誤的時,只能反覆地檢查自己的代碼,看看是不是有什么奇怪的地方,有時就算停在了錯誤地方也往往不知是什么意思,會因此花費大量的時間。
本文就來介紹在 Chrome 開發者工具中常見的錯誤反饋及排除技巧,讓你不再為了滿屏幕的紅字感到挫折,更能從中學習如何快速搜尋錯誤代碼。
注意:JavaScript 是屬于同步的編程語言,如果出現錯誤就會造成后面的代碼無法運行,當紅字沒有解決時,都有可能造成接下來的代碼行錯誤或是無法繼續運行。
錯誤類型:SyntaxError
SyntaxError 類型的錯誤通常是語法錯誤,遇到這中錯誤時建議通過你所用的 IDE 排查,比如 VSCode 能夠直接跳出這類型的錯誤提示。
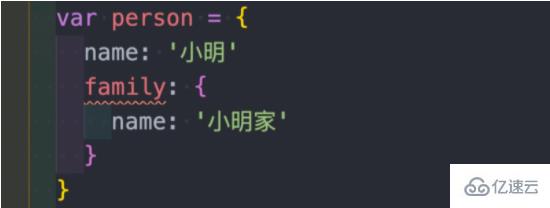
如下圖,VSCode 用紅色波浪線提示 family 對象有錯誤,當出現錯誤時會建議不要只檢查當前行,錯誤可能會存在于上下文中(有可能跨多行的錯誤),這個例子中仔細檢查可以發現在'小明'后面少了一個逗號。

排查重點:使用主流的 IDE 例如 "VSCode" 進行排查
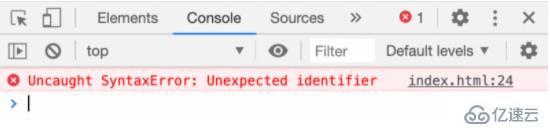
Uncaught SyntaxError: Unexpected identifier
var person = {
name: '小明'
family: {
name: '小明家'
}
}語法解析錯誤,因為在對象結構中缺少一個逗號,除了通過在 VSCode 中查看外,也可以直接通過 Chrome Console 切換到 Source 頁面查看錯誤行,并檢查此行的上下文中是否存在語法錯誤。

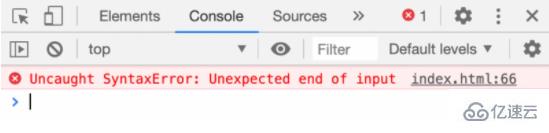
Uncaught SyntaxError: Unexpected end of input
function fn() {
console.log('這是一個函數');
console.log(fn);語法解析錯誤:未預期的結束,這個例子中缺少結尾的大括號 },在編寫代碼時盡可能的維持正確的鎖緊,將代碼排列整齊之后更容易找到錯誤。

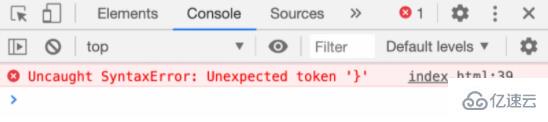
Uncaught SyntaxError: Unexpected token '}'
if (name)
console.log('立即執行函數')
};
語法解析錯誤:未預期的符號 },代碼結尾多了一個 } 符號導致環境運行錯誤,這個錯誤的排查方法與上面相同,盡可能將代碼排整齊并維持首尾符號的一致。
除此之外再推薦一個 VSCode 工具,可以為你的首尾標簽加上對應的色彩:https://marketplace.visualstu...
例子:代碼中成對的 {} 都會以相同的顏色展示。

Uncaught SyntaxError: Identifier 'a' has already been declared
let a; let a;
語法解析錯誤:識別符號(在這里指的是變量)已經被聲明,應該避免重復生命同一個變量,在 ES6 都禁止用 let、const 對變量進行重復聲明,直接排除即可。
錯誤類型:ReferenceError
ReferenceError 這類錯誤通常是指找不到引用,當出現這類錯誤時在 IDE 中不一定會提示現錯誤(除非安裝了 Linter),所以在代碼的運行階段才會看到這類錯誤。
排查重點:
通過 Chrome 的提示改正
在 JavaScript 開發環境中安裝 ESLint
ReferenceError: a is not defined
ReferenceError: a is not defined
引用錯誤:由于變量 a 未定義,所以在使用這個變量時會出現未定義的提示,只要先定義好這個變量即可。
還有另一種很常見的情況,當引用外部包時出現 “包名 + is not defined”,這種情況通常是外部資源沒有被正確載入,應該確保該資源被正確的引入。
下面的例子就是因為 jQuery 沒有正確導入而導致的。
Uncaught ReferenceError: $ is not defined
錯誤類型:TypeError
TypeError 是類型上的錯誤,同樣 IDE 也不會預先提示有錯誤,必須在執行時才會看到,這類型的錯誤通常是以下幾種:
試圖獲取 undefined、null 的屬性
嘗試調用非函式變量或表達式(例如: 'text'())
排查重點:在獲取變量前先確認其當前的數據類型及結構
Uncaught TypeError: Cannot read property 'a' of undefined
var a; console.log(a.a);
說明:在這個變量的值中無法找到其特定的屬性,例如在 undefined、null 的值上是找不到其它屬性的,如果無法確認該變量是否為 undefined,可以把代碼改成這樣:
if (typeof a !== 'undefined') {
console.log(a.a);
}Uncaught TypeError: console.log(...) is not a function
console.log('a')
(function() {
console.log('立即執行函數')
})()說明:這代碼看起來是立即執行函數的錯誤,但是卻出現了 console.log(...) is not a function。這個錯誤主要是因為缺少了分號。
當遇到這類錯誤時只要在兩者之間補上分號即可。
console.log('a');
(function() {
console.log('立即執行函數')
})()錯誤類型:RangeError
這是創建了超過長度上限的數組或執行了無法退出的遞歸函數所造成的錯誤,遇到這類問題需要重新檢查代碼的邏輯,是否消耗了過多的資源(內存或CPU資源)。
排查重點:需要重新檢查邏輯,如果有必要可先刪除部分代碼,先找出錯誤的片段后再進行除錯。
Uncaught RangeError: Maximum call stack size exceeded
(function a() {
a();
})();說明:在函數調用時會產生一個函數調用棧,如果在遞歸的過程中超過上限則會產生錯誤。
這類錯誤也很常見,卻不容易找到出錯的原因,其主要原因是在遞歸時超過了環境的限制(使用框架時也很常見),如果遇到這錯誤建議改寫當前調用函數的方式。
以上是“JavaScript開發中常見錯誤有哪些”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。