您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue使用import()提示語法錯誤的解決方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
vue使用import()提示語法錯誤的解決辦法:首先在package json的【"devDependencies"】下增加【"babel-plugin-syntax-dynamic...】;然后在【.babelrc】中配置語法檢測插件。
vue使用import()提示語法錯誤的解決辦法:
第一種方式:直接安裝
D:\YLKJPro\CMWEB\03Implement\CustomMapWeb>npm install -D babel-plugin-syntax-dynamic-import
第二種方式:在 package.json 的"devDependencies"下增加"babel-plugin-syntax-dynamic-import": "^6.18.0",
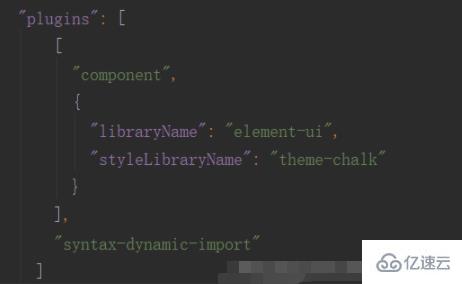
在 .babelrc 中配置 語法檢測插件"syntax-dynamic-import"

重新編譯

發現依然報錯? 這就是cmd 問題了,管理重新來就OK了

關于“vue使用import()提示語法錯誤的解決方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。