溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關利用Vue怎么對文件名進行修改,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。

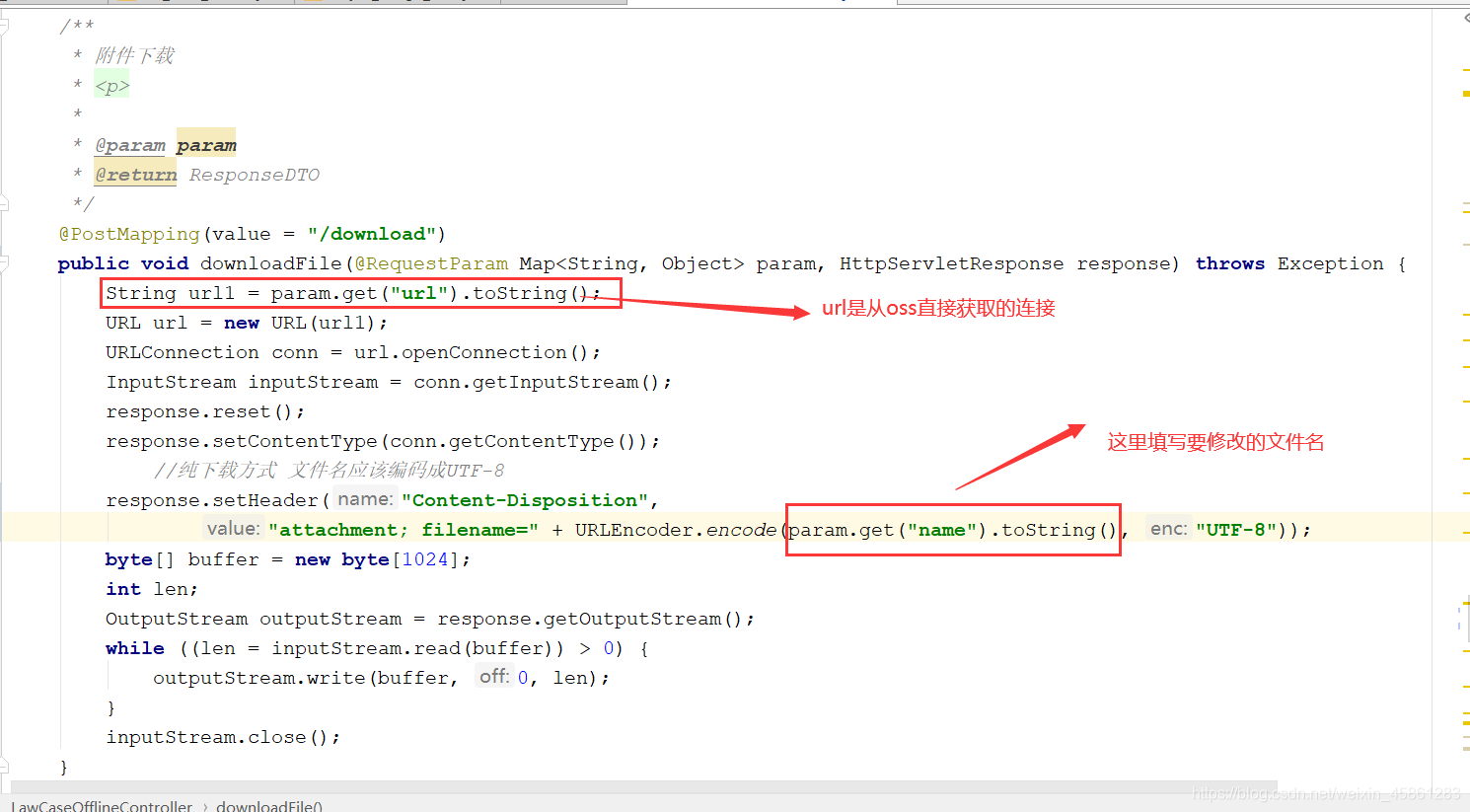
/**
* 附件下載
* <p>
*
* @param param
* @return ResponseDTO
*/
@PostMapping(value = "/download")
public void downloadFile(@RequestParam Map<String, Object> param, HttpServletResponse response) throws Exception {
String url1 = param.get("url").toString();
URL url = new URL(url1);
URLConnection conn = url.openConnection();
InputStream inputStream = conn.getInputStream();
response.reset();
response.setContentType(conn.getContentType());
//純下載方式 文件名應該編碼成UTF-8
response.setHeader("Content-Disposition",
"attachment; filename=" + URLEncoder.encode(param.get("name").toString(), "UTF-8"));
byte[] buffer = new byte[1024];
int len;
OutputStream outputStream = response.getOutputStream();
while ((len = inputStream.read(buffer)) > 0) {
outputStream.write(buffer, 0, len);
}
inputStream.close();
}代碼里面的 url 需要事先 去阿里云獲取,我因為前端上傳的時候 獲取到了url就直接傳到后臺用了.
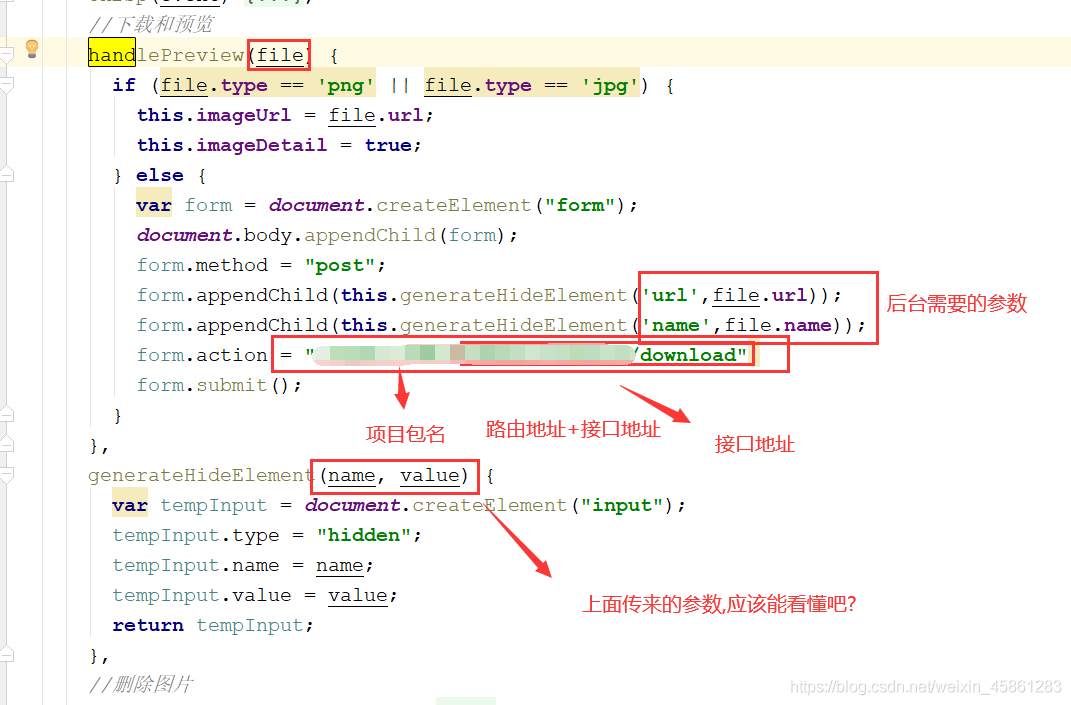
前端vue代碼

//下載和預覽
handlePreview(file) {
if (file.type == 'png' || file.type == 'jpg') {
this.imageUrl = file.url;
this.imageDetail = true;
} else {
var form = document.createElement("form");
document.body.appendChild(form);
form.method = "post";
form.appendChild(this.generateHideElement('url',file.url));
form.appendChild(this.generateHideElement('name',file.name));
form.action = "接口地址"// 路由地址+接口地址
form.submit();
}
},
generateHideElement(name, value) {
var tempInput = document.createElement("input");
tempInput.type = "hidden";
tempInput.name = name;
tempInput.value = value;
return tempInput;
},上述就是小編為大家分享的利用Vue怎么對文件名進行修改了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。