溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹通過layui給數據表格添加序號的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體方法如下:
1、第一種需求,只給當前頁加序號
(1)給你的數據加上 templet屬性
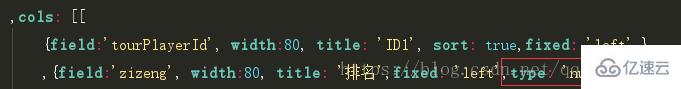
,cols: [[ {field:'tourPlayerId', width:80, title: 'ID1', sort: true,fixed: 'left',} ,{field:'zizeng', width:80, title: '排名',fixed: 'left',templet:'#zizeng'}(2)在table的下面加上
<script type="text/html" id="zizeng">
{{d.LAY_TABLE_INDEX+1}}
</script>這樣的話 下一頁里面的排序不會連著上一頁的,只會重新從1開始排序。
2、第二種方法,包括分頁的數據也加上序號
加上type屬性,

設定列類型。可選值有:normal(常規列,無需設定)、 checkbox (復選框列)、 space (空列)、 numbers (序號列)。 注意:該參數為 layui 2.2.0 新增 。而如果是之前的版本,復選框列采用 checkbox: true、空列采用 space: true
所以你這里只需要用到type:'numbers'就可以了。
以上是“通過layui給數據表格添加序號的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。