您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript中Service Worker生命周期及使用場景的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!

你可能已經知道,漸進式Web應用程序 只會越來越受歡迎,因為它們的目標是讓Web應用程序用戶體驗更流暢,創建類似于原生應用程序的體驗,而不是瀏覽器的外觀和感覺。
構建漸進式Web應用程序的主要要求之一是使其在網絡和加載方面非常可靠——它應該在不確定或不存在的網絡條件下可用。
在這篇文章中,將深入探討 Service Workers:它們是如何工作,你應該關心什么。最后,還列出了 Service Workers 中的一些獨特優點在哪些場景下是值得我們使用的。
MDN 的介紹:
Service Worker 是一個瀏覽器背后運行的腳步,獨立于 web 頁面,為無需一個頁面或用戶交互的功能打開了大門。今日,它包含了推送通知和背景異步(push notifications and background sync)的功能。將來,Service Worker 將支持包括 periodic sync or geofencing 的功能。
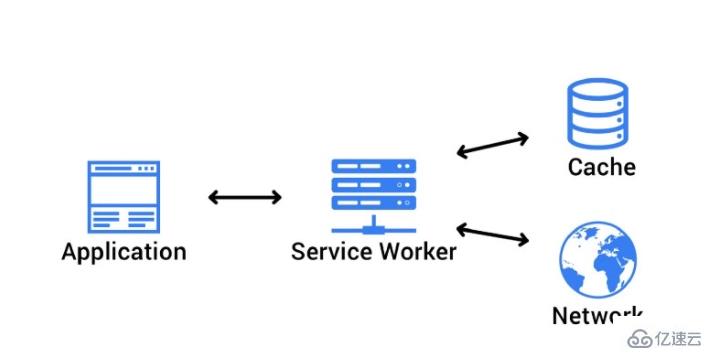
基本上,Service Worker 是 Web Worker 的一個類型,更具體地說,它像 Shared Worker:
Service Worker 在其自己的全局上下文中運行
它沒有綁定到特定的網頁
它不能訪問到 DOM
這是一個令人興奮的 API 的原因是它允許你支持離線體驗,讓開發人員完全控制體驗。
Service Worker 的生命周期
Service Worker 的生命周期與 web 頁面完全分離。它包括以下幾個階段:
下載
安裝
激活
下載
這是瀏覽器下載包含 Service Worker 的 .js 文件的時候。
安裝
要為 web 應用程序安裝 Service Worker,必須先注冊它,這可以在 JavaScript 代碼中完成。注冊 Service Worker 后,它會提示瀏覽器在后臺啟動 Service Worker 安裝步驟。
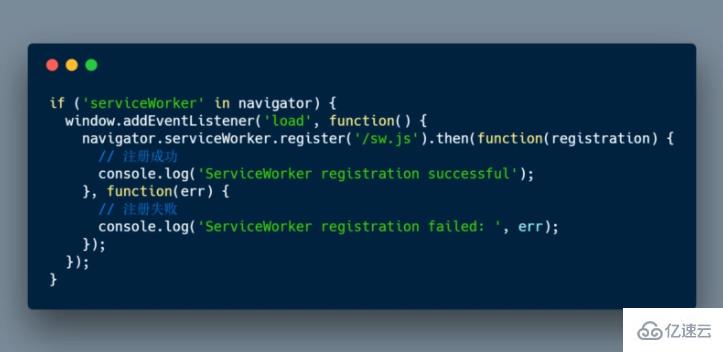
通過注冊 Service Worker,你可以告訴瀏覽器你的 Service Worker 的 JavaScript 文件的位置。看看下面的代碼:

上例代碼首先檢查當前環境中是否支持 Service Worker API。如果支持,則 /sw.js 這個 Service Worker 就被注冊了。
每次頁面加載時都可以調用 register() 方法,瀏覽器會判斷 Service Worker 是否已經注冊,根據注冊情況會對應的給出正確處理。
register() 方法的一個重要細節是 Service Worker 文件的位置。在本例中,可以看到 Service Worker 文件位于域的根目錄,這意味著 Service Worker 范圍將是這個域下的。換句話說,這個 Service Worker 將為這個域中的所有內容接收 fetch 事件。如果我們在 /example/sw.js 注冊 Service Worker 文件,那么 Service Worker 只會看到以 /example/ 開頭的頁面的 fetch 事件(例如 /example/page1/、/example/page2/)。
通常在安裝步驟中,你需要緩存一些靜態資源。 如果所有文件都緩存成功,則 Service Worker 將被安裝。 如果任何文件無法下載和緩存,則安裝步驟將失敗,Service Worker 將不會激活(即不會被安裝)。 如果發生這種情況,不要擔心,下次再試一次。 但是,這意味著如果它安裝,你知道你有這些靜態資源在緩存中。
如果注冊需要在加載事件之后發生,這就解答了你“注冊是否需要在加載事件之后發生”的疑惑。這不是必要的,但絕對是推薦的。
為什么?讓我們考慮用戶第一次訪問你的 Web 應用程序。目前還沒有 Service Worker,而且瀏覽器無法預先知道最終是否會安裝 Service Worker。如果安裝了 Service Worker,瀏覽器將需要為這個額外的線程花費額外的 CPU 和內存,否則瀏覽器將把這些額外的 CPU 和內存用于呈現 Web 頁面。
最重要的是,如果在頁面上安裝一個 Service Worker,就可能會有延遲加載和渲染的風險 —— 而不是盡快讓你的用戶可以使用該頁面。
注意,這種情況對第一次的訪問頁面時才會有。后續的頁面訪問不會受到 Service Worker 安裝的影響。一旦 Service Worker 在第一次訪問頁面時被激活,它就可以處理加載/緩存事件,以便后續訪問 Web 應用程序。這一切都是有意義的,因為它需要準備好處理受限的的網絡連接。
激活
安裝 Service Worker 之后,下一步將是激活它,這是處理舊緩存管理的好機會。
在激活步驟之后,Service Worker 將控制所有屬于其范圍的頁面,盡管第一次注冊 Service Worker 的頁面將不會被控制,直到再次加載。
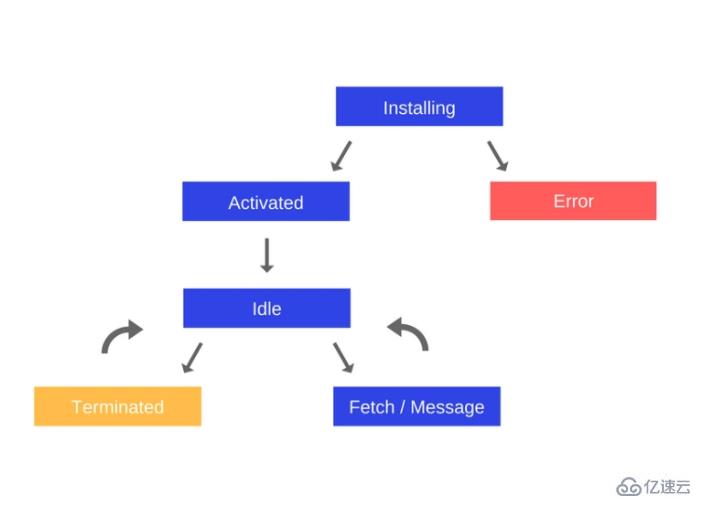
Service Worker 一旦掌控,它將處于以下兩種狀態之一:
處理從網頁發出網絡請求或消息時發生的提取和消息事件
Service Worker 將被終止以節省內存
Service Worker 生命周期如下:

Service Worker 安裝的內部機制
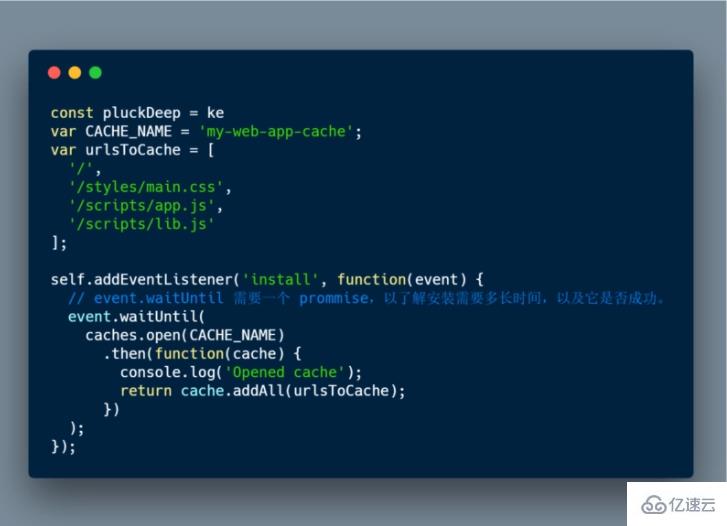
在頁面啟動注冊過程之后,看看 Service Worker 腳本中發生了什么,它通過向 Service Worker 實例添加事件監聽來處理 install 事件:
以下是處理安裝事件時需要采取的步驟:
開啟一個緩存
緩存我們的文件
確認是否緩存了所有必需的資源
對于最基本的示例,你需要為安裝事件定義回調并決定要緩存哪些文件。
self.addEventListener('install', function(event) { // Perform install steps });下面是 Service Worker 簡單的一個內部安裝過程:

從上例代碼可以得到:
調用了caches.open() 和我們想要的緩存名稱, 之后調用 cache.addAll() 并傳入文件數組。 這是一個promise 鏈( caches.open() 和 cache.addAll() )。 event.waitUntil() 方法接受一個承諾,并使用它來知道安裝需要多長時間,以及它是否成功。
如果成功緩存了所有文件,那么將安裝 Service Worker。如果其中的一個文件下載失敗,那么安裝步驟將失敗。這意味著需要小心在安裝步驟中決定要緩存的文件列表,定義一長串文件將增加一個文件可能無法緩存的機會,導致你的 Service Worker 沒有得到安裝。
處理 install 事件完全是可選的,你可以避免它,在這種情況下,你不需要執行這里的任何步驟。
運行時緩存請求
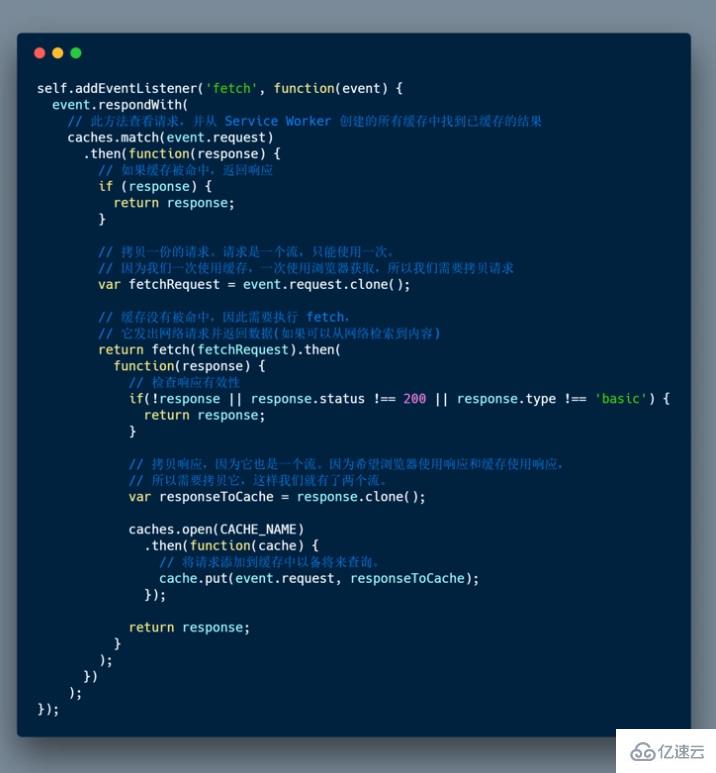
安裝了 Service Worker 后,用戶導航到另一個頁面或刷新所在的頁面,Service Worker 將收到 fetch 事件。下面是一個例子,演示如何返回緩存的資源或執行一個新的請求,然后緩存結果:

上述流程:
在這里我們定義了 fetch 事件,在 event.respondWith() 中,我們傳遞了一個來自 caches.match() 的 promise。 此方法查看請求,并查找來自 Service Worker 創建的任何緩存的任何緩存結果。
如果在緩存中,響應內容就被恢復了。
否則,將會執行 fetch。
檢查狀態碼是不是 200,同時檢查響應類型是 basic,表明響應來自我們最初的請求。在這種情況下,不會緩存對第三方資源的請求。
響應被緩存下來
如果通過檢查,克隆響應。這是因為響應是 Stream,所以只能消耗一次。既然要返回瀏覽器使用的響應,并將其傳遞給緩存使用,就需要克隆它,以便可以一個發送到瀏覽器,一個發送到緩存。
更新 Service Worker
當用戶訪問你的 Web 應用程序時,瀏覽器試圖重新下載包含 Service Worker 代碼的 .js 文件,這是在后臺完成的。
如果現在下載的 Service Worker 的文件與當前 Service Worker 的文件相比如果有一個字節及以上的差異,瀏覽器將假設 Service Worker 文件已改過,瀏覽器就會啟動新的 Service Worker。
新的 Service Worker 將啟動并且安裝事件將被移除。然而,在這一點上,舊的 Service Worker 仍在控制你的 web 應用的頁面,這意味著新的 Service Worker 將進入 waiting 狀態。
一旦你的 Web 應用程序當前打開的頁面被關閉,舊的 Service Worker 將被瀏覽器殺死,新 Service Worker 接管了控制權,它的激活事件將被激發
為什么需要這些?為了避免 Web 應用程序的兩個版本同時在不同的 tab 上運行的問題——這在 Web 上是非常常見的,并且可能會產生非常嚴重的bug(例如,在瀏覽器中本地存儲數據時使用不同的模式)。
從緩存中刪除數據
在激活回調中發生的一個常見任務是緩存管理。你要在激活回調中這樣做的原因是,如果你要在安裝步驟中清除所有舊的緩存,任何保留所有當前頁面的舊 Service Worker 將會突然停止服務來自該緩存的文件。
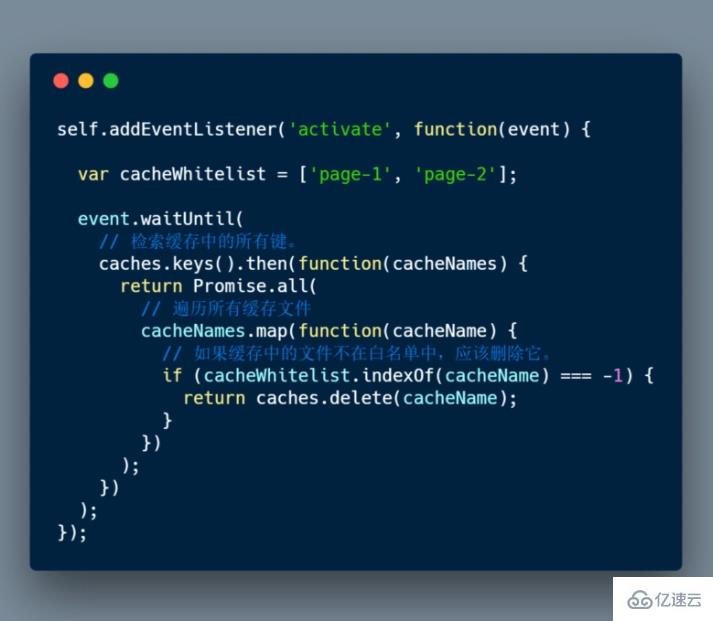
這里提供了一個如何從緩存中刪除一些不在白名單中的文件的例子(在本例中,有 page-1、page-2 兩個實體):

要求 HTTPS 的原因
在構建 Web 應用程序時,通過 localhost 使用 Service Workers,但是一旦將其部署到生產環境中,就需要準備好 HTTPS( 這是使用HTTPS 的最后一個原因)。
使用 Service Worker,可以很容易被劫持連接并偽造響應。如果不使用 HTTPs,人的web應用程序就容易受到黑客的攻擊。
為了更安全,你需要在通過 HTTPS 提供的頁面上注冊 Service Worker,以便知道瀏覽器接收的 Service Worker 在通過網絡傳輸時未被修改。
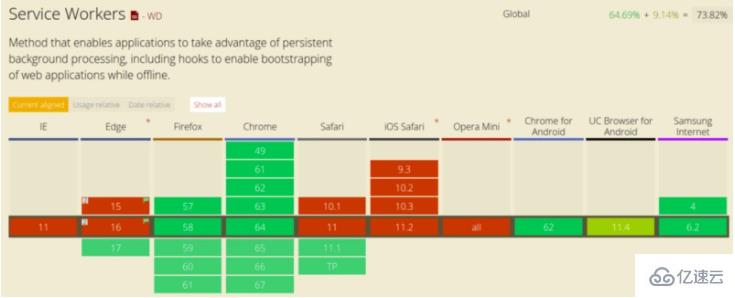
瀏覽器支持
瀏覽器對 Service Worker 的支持正在變得越來越好:

Service Workers 特性將越來越完善及強大
Service Workers 提供的一些獨特特性包括:
推送通知 —?允許用戶選擇從網絡應用程序及時更新。
后臺同步 — 允許延遲操作,直到用戶具有穩定的連接。通過這種方式,可以確保用戶想發送的任何內容實都可以發送。
定期同步(后續開放) — 提供管理定期后臺同步功能的 API。
Geofencing (后續開放) — 可以定義參數,也稱為圍繞感興趣領域的 geofences。當設備通過geofence 時,Web 應用程序會收到一個通知,該通知允許根據用戶的地理位置提供更好的體驗。
看完了這篇文章,相信你對“JavaScript中Service Worker生命周期及使用場景的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。