您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css讓圖片向左移動的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
在CSS中可以通過“transform:translateX(px)”樣式來讓圖片向左移動,其中transform屬性允許我們對元素進行旋轉、縮放、移動或傾斜,將值設置為“translateX(px)”即可進行平移。
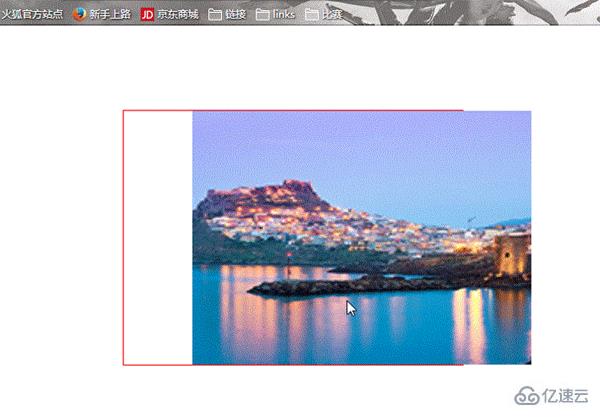
css3 功能非常強大,幾行代碼就可以做到非常不錯的移動效果,(算不上動態頁面)。
css讓圖片向左移動
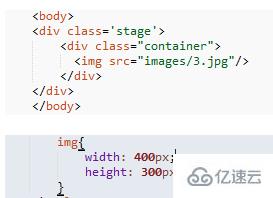
頁面架構是必不可少的,這里是嵌套結構, img 這個標簽是我們引入圖片的關鍵(但并不是影響效果的關鍵,只是為了美化),大家要注意路徑,才可以正確的引入;關鍵點是架構 舞臺div(stage) 容器div(container);圖二是控制圖片的大小為了看的舒服一點;

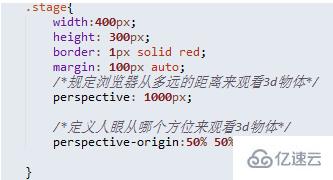
然后就是樣式了,下圖是基礎的 構建 3D效果 時采用舞臺的樣式選擇(小編是以此為基礎做 3D效果的,如果只是為了 2D 位移 這個代碼可以無視 當然 stage div 也可以不寫) perspective 控制的視距;perspective-origin 控制視角(都是涉及 3d 的)

container 這個 div 才是控制 2D 位移的關鍵,關鍵屬性就是 transform 這個屬性 transform:translate( px, px);這個就是 2D場景中控制 位移的屬性;
這里 transfo-style:preserver-3d;可以讓 div 變為 3d,自然可以實現 2d效果; transition 這個是控制過渡,實現動態的畫面效果;

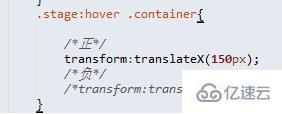
這個下面就是控制動態效果, 鼠標移上圖片移動( :hover 偽類選擇器 配合 上面 transition 這個屬性); transform:translateX(150px),這個是控制 圖片 沿 X軸正方向移動;注意 X 是 大寫的;


感謝各位的閱讀!關于css讓圖片向左移動的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。