您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jquery dom指的是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
jquery dom是指文檔對象模型即Document Object Model,是W3C國際組織的一套Web標準,DOM可被JavaScript用來讀取、改變HTML、XHTML以及XML文檔。
什么是DOM?
要改變頁面的某個東西,JavaScript 就需要獲得對 HTML 文檔中所有元素進行訪問的入口。這個入口,連同對 HTML 元素進行添加、移動、改變或移除的方法和屬性,都是通過文檔對象模型來獲得的(DOM)。
在 1998 年,W3C 發布了第一版的 DOM 規范。這個規范允許訪問和操作 HTML 頁面中的每一個單獨的元素。
所有的瀏覽器都執行了這個標準,因此,DOM 的兼容性問題也幾乎難覓蹤影了。 DOM 可被 JavaScript 用來讀取、改變 HTML、XHTML 以及 XML 文檔
HTML-DOM
HTML-DOM 在使用JavaScript和DOM為HTML文件編寫腳本,有許多專屬于HTML-DOM的屬性. HTML-DOM的出現甚至比DOM Core還要早,它提供一些更簡明的符號來描述各種HTML元素的屬性。
例如: 使用HTML-DOM來獲取表單對象 的方法: document.forms
CSS-DOM
CSS-DOM是針對CSS的操作。在JavaScript中,CSS-DOM技術的主要作用是獲取和設置style對象的各種屬性。通過改變style對象的各種屬性,可以使網頁呈現出各種不同的效果
設置某個元素style對象字體顏色的方法: elements.style.color = “red”;
JQuery中的DOM操作
查找節點
元素可以通過text()方法讀取其中的html內容,相當于DOM的innerHTML屬性
$(function(){
var $para = $("p"); // 獲取<p>節點
var $li = $("ul li:eq(1)"); // 獲取第二個<li>元素節點
var p_txt = $para.attr("title"); // 輸出<p>元素節點屬性title
var ul_txt = $li.attr("title"); // 獲取<ul>里的第二個<li>元素節點的屬性title
var li_txt = $li.text(); // 輸出第二個<li>元素節點的text
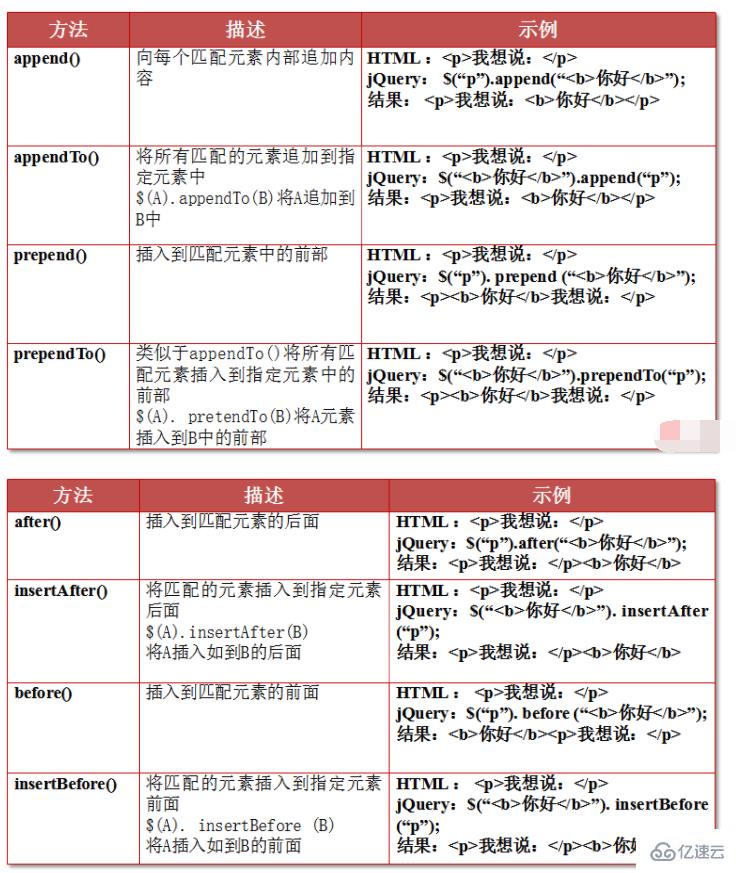
});插入節點

刪除節點:
需要注意的是,在刪除元素時,如果當前元素包括子元素,會一同刪除,并且在刪除元素時會返回一個當前被刪除元素的引用,可以在以后再使用這些元素。
$(function(){
var $li = $("ul li:eq(1)").remove(); // 獲取第二個<li>元素節點后,將它從網頁中刪除。
$li.appendTo(“ul”); // 把剛才刪除的又重新添加到<ul>元素里
});
//或
$(function(){
$("ul li").remove("li[title!=菠蘿]"); //把<li>元素中屬性title刪除不等于"菠蘿"的<li>元素刪除
});清空元素:
清空了ul 中的第二個li中的所有后代節點。注意:empty和remove的區別,empty清空元素內的后代節點,元素本身保留。
$(function(){
$("ul li:eq(1)").empty(); // 找到第二個<li>元素節點后,清空此元素里的內容
});復制節點:
這個復制出來的新元素不具有任何的行為,也就是當點擊克隆出來的新元素的時沒有前面設置的點擊事件,如果需要可以在clone方法中傳遞一個參數clone(true),表示復制元素時同時復制元素中的所綁定的事件。
$(function(){
$("ul li").click(function(){
$(this).clone().appendTo("ul"); // 復制當前點擊的節點,并將它追加到<ul>元素
})
});替換節點:
$(function(){
$("p").replaceWith("<strong>你最不喜歡的水果是?</strong>");
// 同樣的實現: $("<strong>你最不喜歡的水果是?</strong>").replaceAll("p");
});包裹節點 :wrap ,wrapAll ,wrapInner
$(function(){
$(“span”).wrap(“<strong></strong>”);
})運行結果代碼:
<strong><span>選擇你最喜歡的水果</span></strong>
$("span").wrapAll("<strong></strong>");//以第一個為開始往后面緊貼 這個會破壞頁面結構執行后結果
<strong>
<span>選擇你最喜歡的水果</span>
<span>選擇你最喜歡的水果</span>
</strong>
<span>選擇你最喜歡的水果</span>
$("span").wrapInner ("<strong></strong>");執行后結果
<span><strong>選擇你最喜歡的水果</strong></span>
屬性操作
//取值
var p_txt = $("p").attr(“title”);
//設置屬性
//找到a元素且有其中含有字符串“link”,修改屬性href為“index.html"
$(function(){
$("a:contains('link')").attr("href",“index.html");
})
//如果想同時設置多個屬性可以使用一下代碼
$("a:contains('link')").attr({"href":“index.html","title":"test"}); //鍵值對
attr({"屬性1":"值1","屬性2":"值2","屬性3":"值3"})
//刪除屬性
$(“a”).removeAttr(“title”);注意:jQuery中有很多函數同時實現取值get,和設置set,包括html(),text(),height(),width(), val(),css()等.
樣式操作
//讀取和設置樣式 使用屬性方式 讀取樣式 var p_class = $(“p”).attr(“class”); //設置樣式 $(“p”).attr(“class”,”high”);
注意:使用屬性方式設置樣式會替換掉原有的樣式,如果想實現追加效果可以使用addClass
追加樣式:
樣式:
<style type="text/css">
.high {font-weight:bold; color:red; }
.another{font-style:italic; color:blue;}
</style>html:
<p title="選擇你最喜歡的水果" class="high">選擇你最喜歡的水果</p> //class="height another" 樣式也可以這樣寫,中間用空格隔開 jQuery: $(“p”).addClass(“another”);
注意:樣式設置遵循兩條規則 如果個一個元素添加了多個class值時,就相當于合并它們的樣式。 如果不同的class設置了同一樣式屬性,則后者覆蓋前者。
移除樣式
//移除樣式 $(“p”).removeClass(“high”); //同時移除多個樣式 $(“p”).removeClass(“high”).removeClass(“another”); //樣式全部移除 $(“p”).removeClass(); Toggle
toggle事件控制樣式設置和取消,第一次點擊時執行toggle事件定義中的第一個函數塊,當第二次點擊時運行toggle事件定義中的第二個函數塊,以此類推。
$(function(){
$(“p”).toggle(function(){ //內置方法一 添加樣式
$(this).addClass(“another”);
},function(){ //內置方法二 刪除樣式
$(this).removeClass(“another”);
})
}) //會一直循環toggleClass 方法有類似的功能
當超鏈接點擊時執行代碼設置樣式,這時設置樣式時會自動判斷,如果當前樣式不在對應元素上則添加樣式,如果在當前元素上則刪除樣式。
$(function(){
$(“#link”).click(function(){
$(“p”).toggleClass(“another”);
return false;
})
})設置和獲取 括號里面沒有就是取,有就是設置
--HTML文本值
//取值
var p_html = $(“p”).html();
//設置
$(“p”).html(“<strong>選擇你最喜歡的水果</strong>”);
--text()方法 文本
//取值
var p_text = $(“p”).text();
//設置值
$(“p”).text(“選擇你最喜歡的水果”);
--val()方法 value
//取值
var txt_value = $(this).val();
//設置值
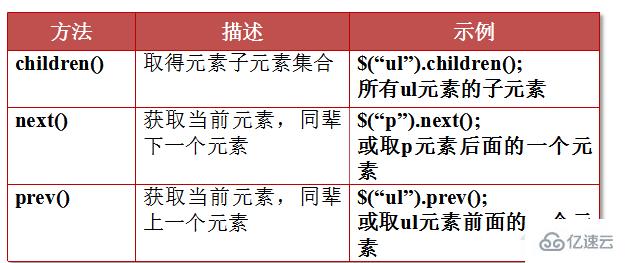
$(this).val("");遍歷節點
CSS-DOM
//取值
$(“p”).css(color);
//設置值
$(“p”).css(“color”,”red”);
//和attr一樣可以一次設置多個樣式
$(“p”).css({“color”:”red”,”background”:”#003333”});
//透明度設置
$(“p”).css(“opacity”,”0.5”);關于jquery dom指的是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。