溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹利用vue怎么在單頁面應用里使用二級套嵌路由,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
在一個單頁面應用里使用二級套嵌路由
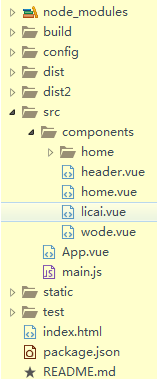
目錄結構如下:

其中main.js為全局配置文件,App.vue為項目入口。
main.js中路由配置如下
import Vue from 'vue'//引入vue
import App from './App'//引入主模板
import Router from 'vue-router'// 引入router路由
// 引入項目的模塊組件
import licai from './components/licai'
import home from './components/home'
import wode from './components/wode'
import home1 from './components/home/home1'
import home2 from './components/home/home2'
import home2_1 from './components/home/home2_box/home2_1'//套嵌路由
import home2_2 from './components/home/home2_box/home2_2'
Vue.use(Router)// 使用router
// 定義路由
var routes = [
{ path: '/', redirect: '/home' },//默認顯示home
{
path: '/home',
component: home,//路徑home的組件是home
meta: { navShow: true}
}, {
path: '/licai',
component: licai,
meta: { navShow: true}
}, {
path: '/wode',
component:wode,
meta: { navShow: true}
},{
path:'/home1/:num',
component:home1,
meta: { navShow: false}
},{
path:'/home2',
component:home2,
meta: { navShow: false},
//這里定義了兩個子路由在home2模塊下
children:[
{ path: '/home2/home2_1', component:home2_1},
{ path: '/home2/home2_2', component:home2_2}
]
}]
// 實例化路由
var vueRouter = new Router({
routes//此路由為上方定義
})
// 創建和掛載根實例
new Vue({
el: '#app',//vue項目在哪個元素下
router: vueRouter,//使用路由
template: '<App></App>',
components: { App }
})App.vue為主模板,也就是入口文件,其中定義的路由與一級路由無任何區別:
<template> <div id="app1"> <div class="nav-bottom" v-show="$route.meta.navShow"> <!-- 引入公用的頭部 header組件 --> <v-header></v-header> </div> <div class="contianer"> <!-- 路由中的組件在這里被渲染,默認被渲染的為home組件,已在路由配置中設置 --> <router-view></router-view> </div> </div> </template>
home.vue,這里是首頁,從這里可以進入home2頁面:
<template> <div class="home box"> <h4>這里是home頁面</h4> <router-link to="/home2">套嵌路由</router-link> </div> </template>
home2.vue,這里可以展示套嵌路由了:
<template id="home2">
<div>
<header class="home header"><a href="javascript:void(0);" rel="external nofollow" οnclick="javacript:window.history.go(-1)"><img src="../../../static/img/png1.png"/></a>路由套嵌</header>
<router-link to="/home2/home2_1">子頁面1</router-link>
<router-link to="/home2/home2_2">子頁面2</router-link>
<!-- 路由匹配到的組件將渲染在這里 -->
<router-view></router-view>
</div>
</template>
<style>
.home.header{font-size:0.8rem;position:relative;}
.home.header>a{display: block;height:0.8rem;width:0.4rem;margin-top:0.6rem;position:absolute;left:0.5rem;}
.home.header>a>img{height:100%;width:100%;display:block;}
</style>關于利用vue怎么在單頁面應用里使用二級套嵌路由就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。