溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue中如何使用layui,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在vue中使用layui的方法:首先把layui對應的包放在static文件夾下;然后在【index.html】中直接引入【layui.js】和【layui.css】;最后在vue組件中的created勾子函數中寫入相關代碼。
在vue中使用layui的方法:
1、把layui對應的包放在static文件夾下,所以就直接放在了static下

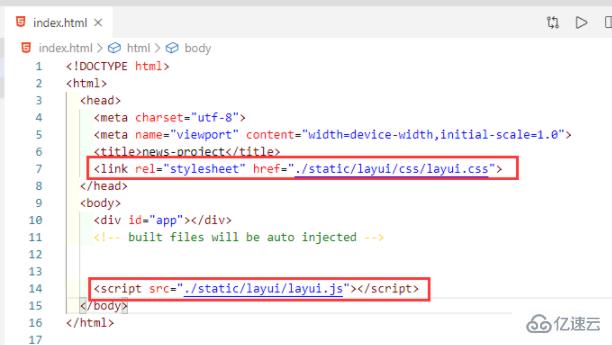
2、在index.html中直接引入layui.js和layui.css

3、在vue組件中的created勾子函數中寫入如下代碼
created(){
const _this = this;
layui.use(['layer'],function(){
_this.layer = layui.layer,
this.layer.msg('hello');
})
}
以上是“vue中如何使用layui”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。