您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下layui中設置select項的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
layui中設置select項的方法:首先創建一個HTML示例文件;然后通過ajax從后臺請求獲得select可供選擇的元素;最后通過點擊dl下某個確定的dd元素實現select的選擇事件即可。
1、 需求場景分析
用戶需要更改某一項活動的信息,活動信息中包含需要用下拉框選擇的字段A。在用戶點擊進行修改彈出對話框的瞬間需要填補已有的活動信息,自動選擇字段A已經存在的值。
2、 Layui的select下拉框是怎么實現的
為了獲得一個select標配的下拉框,我們需要在html中填寫的內容如下:
<div class="layui-form-item"> <label class="layui-form-label"><span class="color-red">* </span>發送對象:</label> <div class="layui-input-inline"> <select id="edit_exam_school"> <option value="">請選擇</option> <option value="1">華南理工大學大學城</option> <option value="2">華南理工大學五山校區</option> <option value="3">中山大學珠海校區</option> <option value="4">中山大學大學城校區</option> </select> </div> </div>
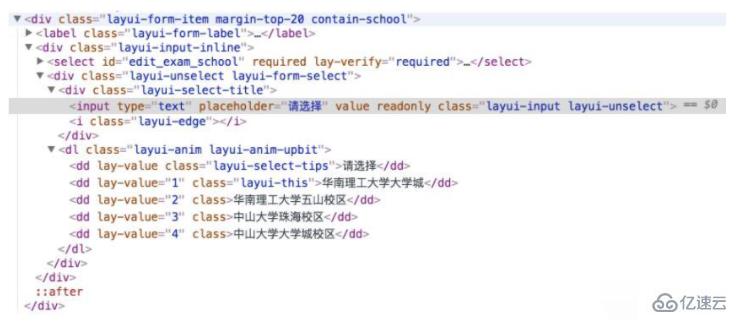
layui對以上html的渲染結果如何?

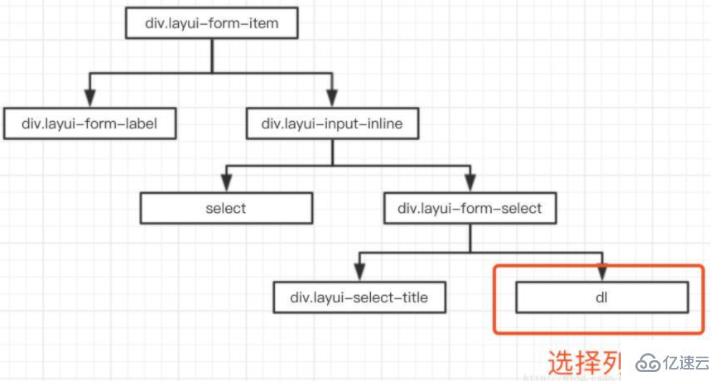
此處select可供選擇的元素是通過ajax從后臺請求獲得的,需要根據動態結果決定選擇哪一個。分析一下渲染結果的結構,得到dom樹如下:

發現在layui-input-inline之下除了select之外又多了個layui-form-select的div。該div包含layui-select-title和dl兩個孩子元素,select的選擇事件可以通過點擊dl下某個確定的dd元素實現。
3、 如何實現自動選擇?
通過以上的分析結果可以得知,我們只要拿到自己想要選擇的內容所在的dd元素并對它觸發點擊事件,即可實現select加載時自動選擇操作。
首先需要使用lay-value來確定需要設置哪個元素自動選擇
var select = 'dd[lay-value=' + data.schoolId + ']';
觸發點擊事件,實現自動選擇
$('#edit_exam_school').siblings("div.layui-form-select").find('dl').find(select).click();看完了這篇文章,相信你對layui中設置select項的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。