您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css英文不自動換行怎么辦,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
css英文不自動換行的解決辦法:首先創建一個HTML示例文件;然后通過p標簽定義一個段落;最后使用“word-wrap: break-word;”或“word-break:break-all;”來讓英文強制換行即可。
css英文不自動換行怎么辦?
在CSS中,可以使用word-wrap: break-word;或word-break:break-all;來讓英文強制換行。
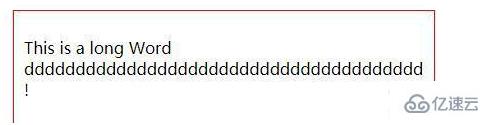
word-break: break-all; 設置文字的強制自動換行,但只對英文起作用,以字母作為換行依據。

因為文字的容器p的寬度為400px,所有它的內容會在到達400px時自動換行,但該行末端有個很長的英文單詞,它并不會把單詞挪到下一行在顯示,而是在本行把單詞截斷,一部分保持在行尾顯示,另一部分換到下一行顯示,這樣不是很利于英文的閱讀。
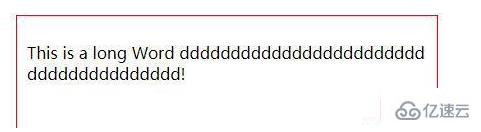
word-wrap: break-word; 設置文字的強制自動換行,但只對英文起作用,以單詞作為換行依據。

文字與上面一致,但區別在于它會把整個單詞看成一個整體,如果該行末端寬度不夠整個單詞顯示,它就會自動把整個單詞放到下一行顯示,而不會把單詞截斷掉。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
width:9em;
border:1px solid #000000;
}
p.test1
{
word-wrap:break-word;
}
p.test2
{
word-break:break-all;
}
</style>
</head>
<body>
<p>
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test1">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test2">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
</body>
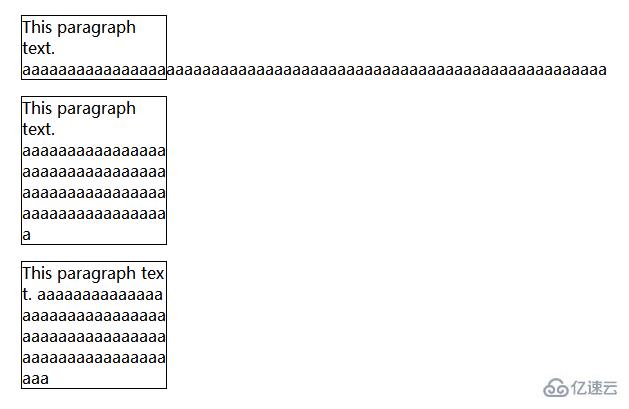
</html>效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享css英文不自動換行怎么辦內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。