您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue中vue.set有哪些參數,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
vue中vue.set有3個參數,分別是:1、target,表示要更改的數據源;2、key,表示要更改的具體數據;3、value,表示重新賦的值。
Vue.set()
Vue.set( target, key, value )
參數:
target:要更改的數據源(可以是對象或者數組)
key:要更改的具體數據
value :重新賦的值
官方API:Vue.set()
Vue.set的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app2">
<p v-for="item in items" :key="item.id">
{{item.message}}
</p>
<button @click="btn2Click()">動態賦值</button><br/>
<button @click="btn3Click()">為data新增屬性</button>
</div>
<script src="../../dist/vue.min.js"></script>
<script>
var vm2=new Vue({
el:"#app2",
data:{
items:[
{message:"Test one",id:"1"},
{message:"Test two",id:"2"},
{message:"Test three",id:"3"}
]
},
methods:{
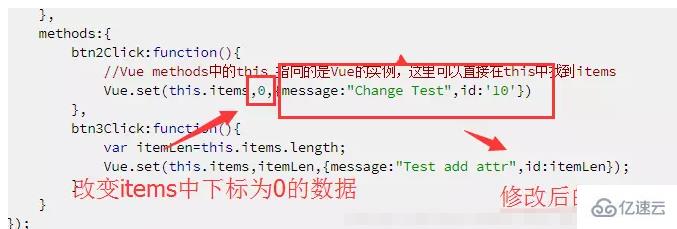
btn2Click:function(){
Vue.set(this.items,0,{message:"Change Test",id:'10'})
},
btn3Click:function(){
var itemLen=this.items.length;
Vue.set(this.items,itemLen,{message:"Test add attr",id:itemLen});
}
}
});
</script>
</body>
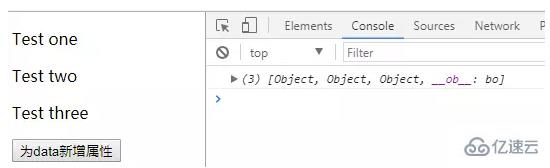
</html>此時頁面是這樣

我點擊第一個按鈕后運行methods中的btn2Clcick方法,此時我要將Test one更改為Change Test

運行后的結果:此時列表中第一列的Test one已經變成了Change Test

這里得警惕一種情況:
當寫慣了JS之后,有可能我會想改數組中某個下標的中的數據我直接this.items[XX]就改了,如:
btn2Click:function(){
this.items[0]={message:"Change Test",id:'10'}
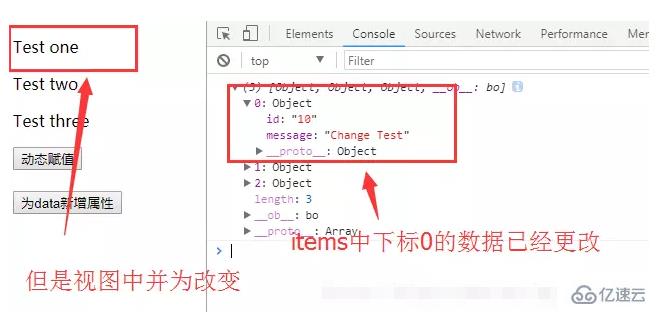
}我們來看看結果:

這種情況,是Vue文檔中明確指出的注意事項,由于 JavaScript 的限制,Vue 不能檢測出數據的改變,所以當我們需要動態改變數據的時候,Vue.set()完全可以滿足我們的需求。
仔細看的同學會問了,這不是還有一個按鈕嗎,有什么用?
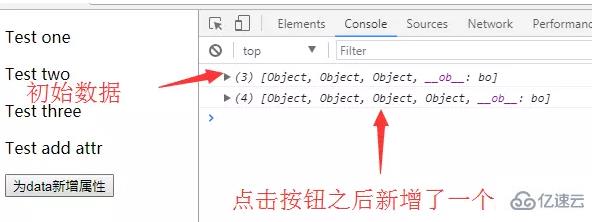
我們還是直接看:

這是初始的列表數據,數據里面有三個對象
點擊之后:

這里可以看出,Vue.set()不光能修改數據,還能添加數據,彌補了Vue數組變異方法的不足
Tip:Vue.set()在methods中也可以寫成this.$set()
關于vue中vue.set有哪些參數就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。