您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“SpringBoot2中如何使用FreeMarker模板完成頁面靜態化處理”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“SpringBoot2中如何使用FreeMarker模板完成頁面靜態化處理”吧!
靜態頁面
即靜態網頁,指已經裝載好內容HTML頁面,無需經過請求服務器數據和編譯過程,直接加載到客戶瀏覽器上顯示出來。通俗的說就是生成獨立的HTML頁面,且不與服務器進行數據交互。
優缺點描述:
靜態網頁的內容穩定,頁面加載速度極快;
不與服務器交互,提升安全性;
靜態網頁的交互性差,數據實時性很低;
維度成本高,生成很多HTML頁面;
動態頁面
指跟靜態網頁相對的一種網頁編程技術,頁面的內容需要請求服務器獲取,在不考慮緩存的情況下,服務接口的數據變化,頁面加載的內容也會實時變化,顯示的內容卻是隨著數據庫操作的結果而動態改變的。
優缺點描述:
動態網頁的實時獲取數據,延遲性低;
依賴數據庫交互,頁面維護成本很低;
與數據庫實時交互,安全控制的成本高;
頁面加載速度十分依賴數據庫和服務的性能;
動態頁面和靜態頁面有很強的相對性,對比之下也比較好理解。
動態頁面靜態化處理的應用場景非常多,例如:
大型網站的頭部和底部,靜態化之后統一加載;
媒體網站,內容經過渲染,直接轉為HTML網頁;
高并發下,CDN邊緣節點代理的靜態網頁;
電商網站中,復雜的產品詳情頁處理;
靜態化技術的根本:提示服務的響應速度,或者說使響應節點提前,如一般的流程,頁面(客戶端)請求服務,服務處理,響應數據,頁面裝載,一系列流程走下來不僅復雜,而且耗時,如果基于靜態化技術處理之后,直接加載靜態頁面,好了請求結束。
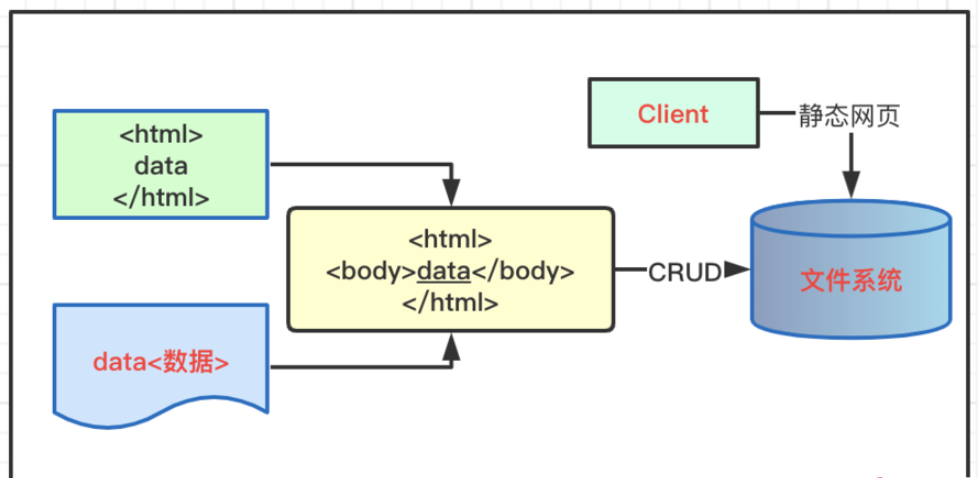
靜態頁面轉換是一個相對復雜的過程,其中核心流程如下:

開發一個頁面模板,即靜態網頁樣式;
提供接口,給頁面模板獲取數據;
頁面模板中編寫數據接口返參的解析流程;
基于解析引擎,把數據和頁面模板合并;
頁面模板內容加載完成后轉換為HTML靜態頁面;
HTML靜態頁面上傳到文件服務器;
客戶端(Client)獲取靜態頁面的url加載顯示;
主流程大致如上,如果數據接口響應參數有變,則需要重新生成靜態頁,所以在數據的加載實時性上面會低很多。
FreeMarker是一款模板引擎:即一種基于模板和要改變的數據,并用來生成輸出文本(HTML網頁、電子郵件、配置文件、源代碼等)的通用工具。
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>
這里既使用FreeMarker開發的模板樣式。
<html>
<head>
<title>PageStatic</title>
</head>
<body>
主題:${myTitle}<br/>
<#assign text="{'auth':'cicada','date':'2020-07-16'}" />
<#assign data=text?eval />
作者:${data.auth} 日期:${data.date}<br/>
<table class="table table-striped table-hover table-bordered" id="editable-sample">
<thead>
<tr>
<th>規格描述</th>
<th>產品詳情</th>
</tr>
</thead>
<tbody>
<#list tableList as info>
<tr class="">
<td>${info.desc}</td>
<td><img src="${info.imgUrl}" height="80" width="80"></td>
</tr>
</#list>
</tbody>
</table><br/>
<#list imgList as imgIF>
<img src="${imgIF}" height="300" width="500">
</#list>
</body>
</html>FreeMarker的語法和原有的HTML語法基本一致,但是具有一套自己的數據處理標簽,用起來不算復雜。
通過解析,把頁面模板和數據接口的數據合并到一起即可。
@Service
public class PageServiceImpl implements PageService {
private static final Logger LOGGER = LoggerFactory.getLogger(PageServiceImpl.class) ;
private static final String PATH = "/templates/" ;
@Override
public void ftlToHtml() throws Exception {
// 創建配置類
Configuration configuration = new Configuration(Configuration.getVersion());
// 設置模板路徑
String classpath = this.getClass().getResource("/").getPath();
configuration.setDirectoryForTemplateLoading(new File(classpath + PATH));
// 加載模板
Template template = configuration.getTemplate("my-page.ftl");
// 數據模型
Map<String, Object> map = new HashMap<>();
map.put("myTitle", "頁面靜態化(PageStatic)");
map.put("tableList",getList()) ;
map.put("imgList",getImgList()) ;
// 靜態化頁面內容
String content = FreeMarkerTemplateUtils.processTemplateIntoString(template, map);
LOGGER.info("content:{}",content);
InputStream inputStream = IOUtils.toInputStream(content,"UTF-8");
// 輸出文件
FileOutputStream fileOutputStream = new FileOutputStream(new File("F:/page/newPage.html"));
IOUtils.copy(inputStream, fileOutputStream);
// 關閉流
inputStream.close();
fileOutputStream.close();
}
private List<TableInfo> getList (){
List<TableInfo> tableInfoList = new ArrayList<>() ;
tableInfoList.add(new TableInfo(Constant.desc1, Constant.img01));
tableInfoList.add(new TableInfo(Constant.desc2,Constant.img02));
return tableInfoList ;
}
private List<String> getImgList (){
List<String> imgList = new ArrayList<>() ;
imgList.add(Constant.img02) ;
imgList.add(Constant.img02) ;
return imgList ;
}
}感謝各位的閱讀,以上就是“SpringBoot2中如何使用FreeMarker模板完成頁面靜態化處理”的內容了,經過本文的學習后,相信大家對SpringBoot2中如何使用FreeMarker模板完成頁面靜態化處理這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。