您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android中如何利用Recyclerview實現水平分頁的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Android中如何利用Recyclerview實現水平分頁文章都會有所收獲,下面我們一起來看看吧。
解決思路
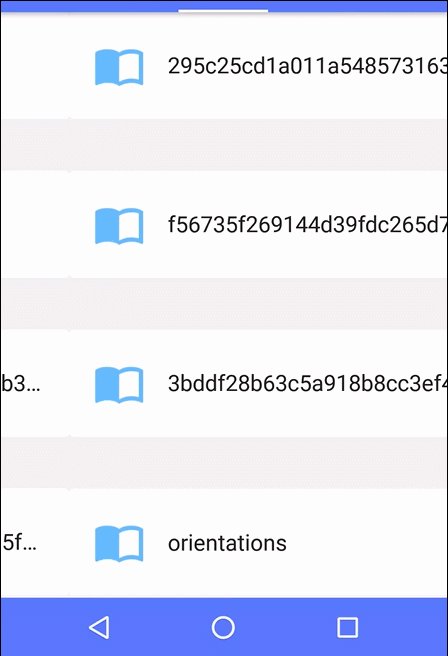
既然打算用Recyclerview實現,很明顯這就可以用GridLayoutManager處理橫向滑動的列表,初步實現橫向列表的效果,列數為4的橫向分頁效果

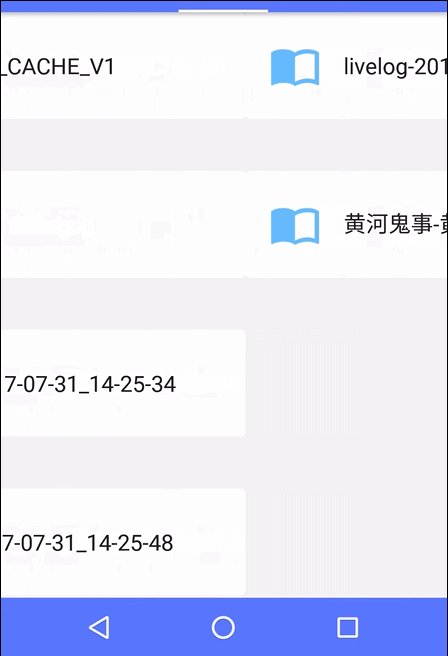
橫向列表效果是實現了,但是并沒有達到設計稿的要求,第二頁要默認顯示一部分,那么就要從水平方向上去思考解決問題,既然第二頁要顯示一部分,假如顯示16dp,那么將第一頁列表寬度減少右邊距16dp,第二頁就可以在第一頁顯示了。
在Recyclerview的Adapter中,先上布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl_parent" android:layout_width="match_parent" android:layout_height="55dp" android:background="@drawable/news_click_bg" android:clickable="true" android:gravity="center_vertical"> <ImageView android:id="@+id/iv_img" android:layout_width="48dp" android:layout_height="48dp" android:layout_centerVertical="true" android:layout_marginLeft="16dp" android:padding="3dp" android:src="@drawable/icon_book_default" android:tint="@color/blue" /> <com.ddz.lifestyle.baseview.customview.RobotoTextView android:id="@+id/tv_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="15dp" android:layout_marginRight="20dp" android:layout_toRightOf="@+id/iv_img" android:ellipsize="end" android:lines="1" android:textSize="18sp" app:typeface="roboto_regular" tools:text="name" /> <ImageView android:id="@+id/iv_menu" android:layout_width="34dp" android:layout_height="34dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="10dp" android:padding="10dp" android:src="@drawable/menu_right" android:visibility="invisible" /> </RelativeLayout>```
在onBindViewHolder方法中,去修改邊距
@Override
public void onBindViewHolder(ItemHolder holder, int position) {
if (null == bean) {
return;
}
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, DensityUtil.dip2px(86)); //DensityUtil是px轉dp的工具類
int screenWidth = TCommonUtils.getScreenWidth(context);
if (position <= 3) { //因為每列數量為4個,那么只需要將前4個item的寬度減少32dp
screenWidth -= DensityUtil.dip2px(32); //寬度減少32dp,即左右各16dp
params.width = screenWidth;
} else {
params.width = screenWidth;
}
holder.rlParent.setLayoutParams(params);
holder.tvTitle.setText(bean.get(position).getTitle());
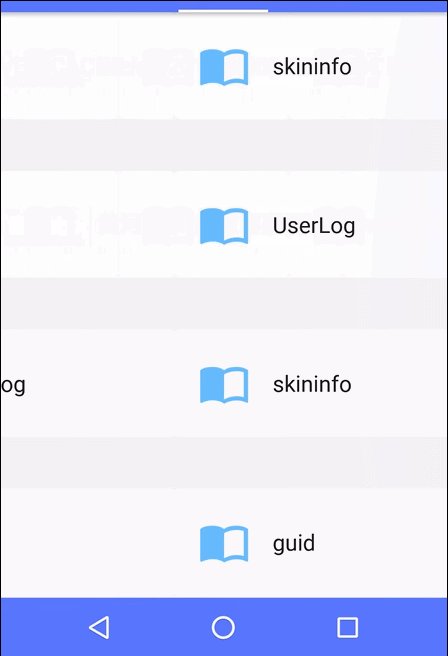
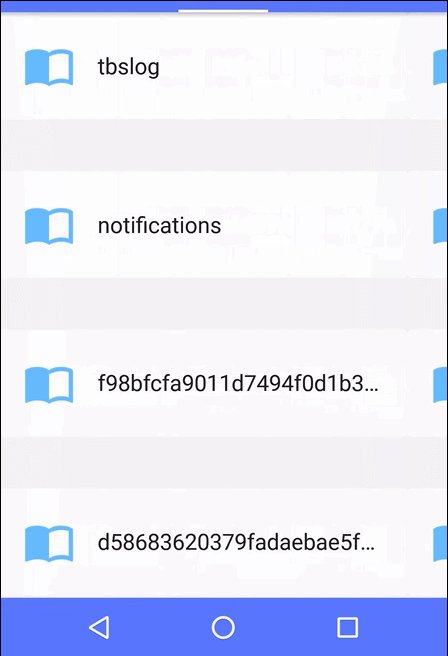
}```來看看效果

關于“Android中如何利用Recyclerview實現水平分頁”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Android中如何利用Recyclerview實現水平分頁”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。