您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“微信小程序怎么實現骨架屏”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“微信小程序怎么實現骨架屏”吧!
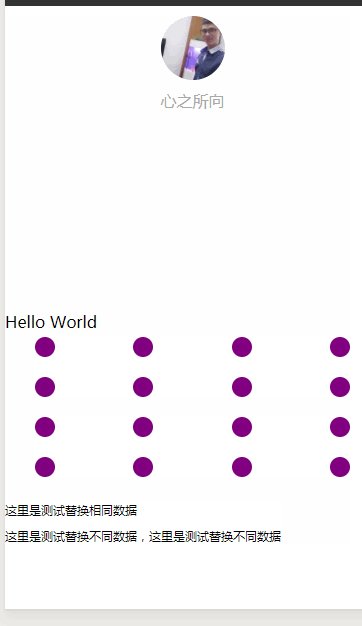
一、演示


二、說明:
實現思路:需要默認數據,這樣才能完美應對list,wx:if的情況,及flex寬度靠內容撐開的樣式。
替換思路:和imageLoader加載器類似:先展示默認圖片,拿到數據之后顯示真實的圖片
具體實現:
頁面準備一份默認數據:defaultData
xml中:<skeleton watchData={{與卡槽笨蛋一樣的對象}}><slot/></skeleton>
頁面onload時,data=defaultData
此時:watchData第一次收到數據(第一次為onload時),靠默認數據,撐開卡槽容器,自身opacity:0;
此后,再收到數據就關閉骨架屏
優點:
1.好維護:頁面沒有額外的xml。也沒有額外的css。只需要維護一份默認數據即可。
2.更優雅,更真實:多個請求,會看到分批次的替換。而不需要全請求成功才替換。
3.可以和imageLoader共處,而不會出現和美團等骨架屏沒有之后,圖片區域還出現短暫空白
4.可定制:
可以共存:文字,圖片/imageLoader,或其它的。低入侵
骨架屏不是一個完整的,而是items,且可以有不同的樣式或過渡
可以完美支持觸底加載時的骨架屏
注意事項:
1、custom-class:需要傳與卡槽一樣的[border-radius];可選[背景色],或者其它
2、custom-class:寬高不需要傳,默認數據就是撐開寬高的
三、代碼:
import {
extendComponent
} from '../../common/component';
extendComponent({
properties: {
watchData: null,//觀察對應的請求對象
transition:{//過渡名稱,對應該組件的name
type:String,
value:null
}
},
observers: {
"watchData":function(newVal){
this.data.counter+=1;
if(this.data.counter>=2){
this.setData({success:true});
}
}
},
data: {
counter:0,//第一次顯示骨架屏,之后就顯示真實節點。
success:false //不可逆,只能false->true
}
})<!--components/skeleton/skeleton.wxml-->
<!-- 這里是真實渲染 -->
<view wx:if="{{success}}" >
<slot />
</view>
<!-- 這里是骨架屏:有動畫情況 -->
<transition
wx:elif="{{transition}}"
show="{{true}}"
name="{{ transition }}"
duration="{{800}}"
custom-class="skeleton custom-class"
>
<view >
<slot />
</view>
</transition>
<!-- 這里是骨架屏:無動畫情況 -->
<view wx:else class="skeleton custom-class">
<view >
<slot />
</view>
</view>感謝各位的閱讀,以上就是“微信小程序怎么實現骨架屏”的內容了,經過本文的學習后,相信大家對微信小程序怎么實現骨架屏這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。