您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序數據存儲、參數傳遞和數據緩存對的方法”,在日常操作中,相信很多人在微信小程序數據存儲、參數傳遞和數據緩存對的方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”微信小程序數據存儲、參數傳遞和數據緩存對的方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
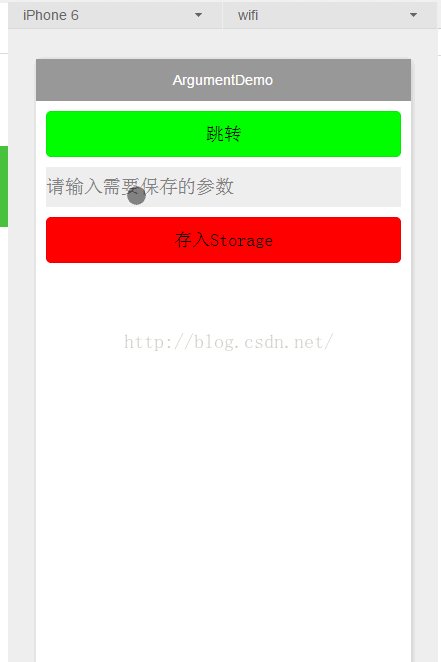
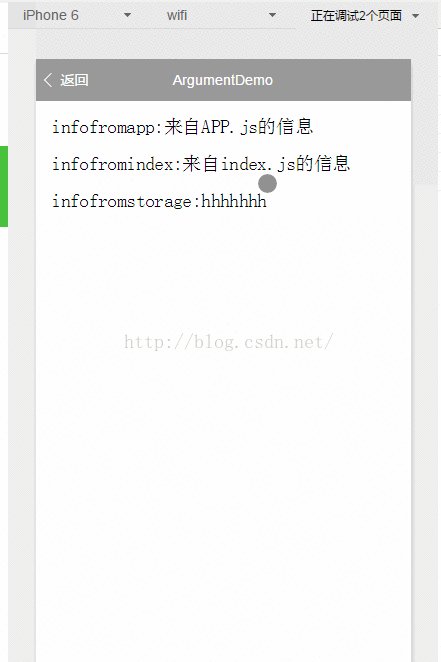
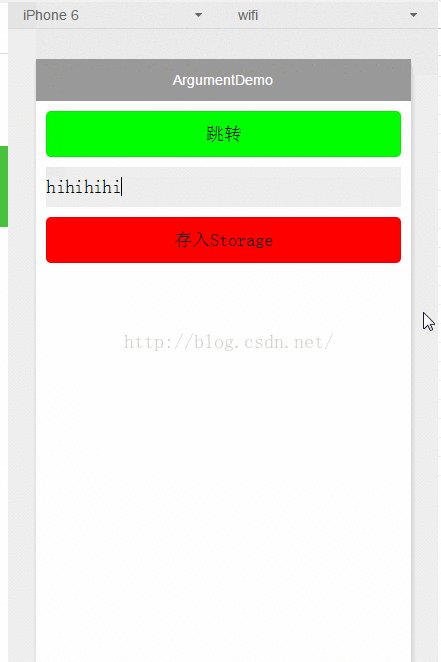
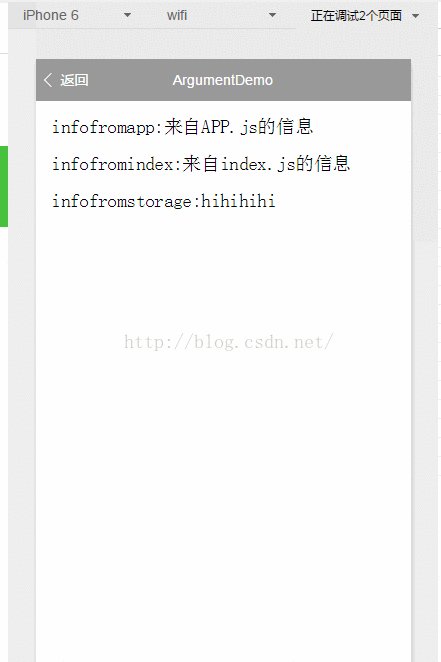
先上GIF:

1.APP.js
我把常用且不會更改的參數放在APP.js的data里面了.在各個page中都可以拿到var app = getApp();
app上就可以拿到存在data中的參數.
2. wx.navigateTo({})中URL攜帶參數
demo中已經寫出:
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});頁面間傳遞參數的筆記
3.wx.setStorage(OBJECT) 數據緩存
微信開發文檔中的數據緩存方法:
①存儲數據
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}②獲取數據
//獲取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})key是本地緩存中的指定的 key,data是需要存儲的內容.
詳情見微信小程序開發文檔:文檔
貼上代碼:
1.index.js
//index.js
//獲取應用實例
var app = getApp()
Page({
data: {
info: app.data.info,
infofromindex: '來自index.js的信息',
infofrominput: ''
},
onLoad: function () {
},
//跳轉到新頁面
gotonewpage: function () {
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});
},
//獲取輸入值
searchInputEvent: function (e) {
console.log(e.detail.value)
this.setData({ infofrominput: e.detail.value })
},
//保存參數
saveinput: function () {
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}
}
})2.index.wxml
<!--index.wxml--> <view> <button bindtap="gotonewpage">跳轉</button> <input placeholder="請輸入需要保存的參數" bindinput="searchInputEvent" /> <button bindtap="saveinput">存入Storage</button> </view>
3.newpage.js
//newpage.js
//獲取應用實例
var app = getApp()
Page({
data: {
infofromapp: app.data.infofromapp,
infofromindex: '',
infofromstorage: '',
},
onLoad: function (options) {
var _this = this;
var infofromindex = options.infofromindex;
this.setData({
infofromindex: infofromindex
})
//獲取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})
}
})4.newpage.wxml
<!--newpage.wxml-->
<view >infofromapp:{{infofromapp}}</view>
<view >infofromindex:{{infofromindex}}</view>
<view >infofromstorage:{{infofromstorage}}</view>5.app.js
//app.js
App({
data: {
infofromapp: '來自APP.js的信息'
},
onLaunch: function () {
}
})到此,關于“微信小程序數據存儲、參數傳遞和數據緩存對的方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。