您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Android中如何解決嵌套滑動沖突”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Android中如何解決嵌套滑動沖突”吧!
一.會產生滑動沖突的情況
那么什么時候會產生滑動沖突呢?比如你有個activity,activity的上半部分是一個布局,下半部分是一個可滑動控件(RecyclerView、ListView等),或者下半部分是個viewpager,里面的fragment布局是一個可滑動控件,這樣的頁面就會產生滑動沖突。
二.以前的做法
雖然我以前的筆記丟失了,但是當時的解決問題的思路我依然記得。
(1)重寫一個viewpager繼承系統的ViewPager,至于怎么重寫的我不太記得了
(2)重寫RecyclerView繼承系統的RecyclerView,因為我記得會出現高度的原因導致RecyclerView不設置固定高度的話會不顯示或者只顯示一個Item,所以要重寫RecyclerView去動態衡量Item x count 的高度。
當時雖然能解決,但是最后的效果很變扭。
三.現在的做法
現在我肯定不會像之前一樣做,因為出了一個新控件NestedScrollView。它能夠很好的幫我們解決滑動沖突,接下來我會盡我所能分析所有可能出現的情況。
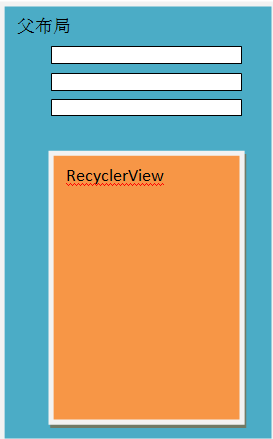
1.布局只嵌套RecyclerView的情況
就是如下圖的情況:

這種情況最容易解決,就直接使用NestedScrollView做父布局,然后嵌套RecyclerView就行。
<android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/m_nsv" android:fillViewport="true" xmlns:android="http://schemas.android.com/apk/res/android"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="150dp" android:text="Hello World!" /> <android.support.v7.widget.RecyclerView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/c_rv" > </android.support.v7.widget.RecyclerView> </LinearLayout> </android.support.v4.widget.NestedScrollView>
這樣就行,切記要記住兩點:
(1)在父布局NestedScrollView加android:fillViewport="true",然后RecyclerView會不顯示出來,不顯示出來的原因是RecyclerView是一個動態展示的View,而直接使用的話用我之前說的話叫做會被壓扁,所以加這個屬性讓子View顯示match_parent的效果。
(2)有的人說要給RecyclerView設setNestedScrollingEnabled(false),不然滑動時會卡,這個我沒試過,我設的是true,目前感覺滑動時沒什么影響。
2.布局嵌套其它可滾動控件的情況
就是在第一種情況下把RecyclerView換成其它可滑動控件。
直接說吧,你要用NestedScrollView才有用,原因是解決滑動沖突的關鍵在于NestedScrollingParent和NestedScrollingChild兩個接口(下面會詳細說)
而RecyclerView和NestedScrollView都實現NestedScrollingChild接口,并在內部封裝了解決滑動沖突的邏輯處理,所以只有NestedScrollView直接嵌套RecyclerView或NestedScrollView不會產生滑動沖突。
NestedScrollView的用法和RecyclerView一樣,記得加那些屬性。
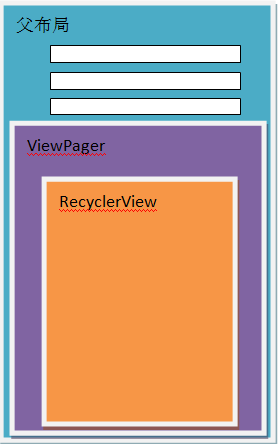
3.布局嵌套ViewPager,ViewPager嵌套RecyclerView等可滑動控件的情況
這種情況處理起來比較麻煩,而很多人都是碰到這種情況。如下圖:

那就是使用CoordinatorLayout,使用CoordinatorLayout能解決這種情況。
但是CoordinatorLayout有BUG,使用起來卡得像坨屎一樣,不管你能不能忍,反正我是不能忍,所以我不會使用CoordinatorLayout。
不用CoordinatorLayout還有以下三種解決辦法:
(1)使用github上面開源的那個自定義CoordinatorLayout來解決,叫什么我忘了。
但是我們老大說了,最好別用別人的開源View。于是我只能用第二種方法。
(2)放棄使用ViewPager
為什么,因為系統的ViewPager做不到,上面有說到能解決沖突是因為NestedScrollingParent和NestedScrollingChild,并且NestedScrollingChild的ViewGroup要是實現NestedScrollingParent接口的View,NestedScrollingParent的ChildView要是實現NestedScrollingChild接口的View。
而圖中的父布局和RecyclerView隔著一個ViewPager,也就是說NestedScrollingParent的ChildView是ViewPager,NestedScrollingChild的ViewGroup是ViewPager。所以說直接嵌套一層ViewPager的情況是無法解決滑動沖突的。
那有一個很直接的辦法就是不用ViewPager,用FragmentManager,這樣就能實現解決滑動沖突。
<android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:fillViewport="true" android:id="@+id/nsv" app:layout_behavior="@string/appbar_scrolling_view_behavior" xmlns:android="http://schemas.android.com/apk/res/android"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:descendantFocusability="blocksDescendants" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:orientation="horizontal" android:minHeight="10dp" android:padding="10dp" android:id="@+id/ll_header"> ......................................... </LinearLayout> </LinearLayout> <android.support.v4.widget.NestedScrollView android:layout_marginTop="15dp" android:layout_width="match_parent" android:layout_height="match_parent" android:fillViewport="true" android:id="@+id/c_nsv" > <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/fl_content" > </FrameLayout> </android.support.v4.widget.NestedScrollView> </LinearLayout> </android.support.v4.widget.NestedScrollView>
這里的FrameLayout就是給FragmentManager來顯示FrameLayout。
這樣做就能解決一個activity多個fragment的情況下的滑動沖突。
但是有的朋友說不嘛,我就要Viewpager,我就要酷酷的滑動動畫效果。唉,那你就用最實在的第三中方法吧。
(3)自定義
沒辦法了,那就用自定義吧,自定義一個VIewGroup實現NestedScrollingParent接口,然后自定義一個View實現NestedScrollingChild接口。或者你可以外層使用NestedScrollView,內層自定義ViewPager來實現NestedScrollingChild接口。
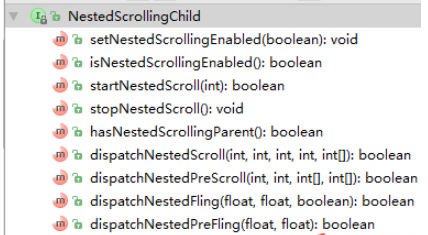
你以為這樣就完啦?當然沒這么簡單。在NestedScrollingChild接口中有這些方法。

你需要在這些方法里面自己寫上處理滑動沖突的邏輯,你可以參考RecyclerView的去寫,也可以在網上找,網上有一些大神是真的有介紹,但也有一些人要么瞎JB抄別人的又不抄完,要么只會說用CoordinatorLayout。我其實也不是很會里面的細節處理,只是知道流程而已,所以也不裝X了。
四.其它使用時的問題
并非解決滑動沖突就沒有其它問題。
1.NestedScrollView(RecyclerView)重新加載數據時會自動滾動到底部。
如果你碰到這種情況,只要給父布局的NestedScrollView設.scrollTo(0, 0)就行,和ScrollView一樣的。
2.禁止滑動。
如果你想在某些情況下禁止NestedScrollView滑動,可以像處理ScrollView一樣,在父布局的NestedScrollView加入監聽,例如我這:
public void isScroll(boolean bol){
Nsv.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return !bol;
}
});
}這個方法是設置可滑動和不可滑動。
3.記得設android:fillViewport="true"
如果你嵌套的布局沒有顯示,那有可能你忘了給父布局NestedScrollView設置android:fillViewport屬性。
感謝各位的閱讀,以上就是“Android中如何解決嵌套滑動沖突”的內容了,經過本文的學習后,相信大家對Android中如何解決嵌套滑動沖突這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。