溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“微信小程序怎么實現點擊控件后選中其它反選”,內容詳細,步驟清晰,細節處理妥當,希望這篇“微信小程序怎么實現點擊控件后選中其它反選”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
前言:
如果需要實現進來進行給按鈕加上買一送一的樣式,或者單擊就選中單個按鈕,只能靠css結合js進行控制了,小程序暫時沒有這樣的控件。
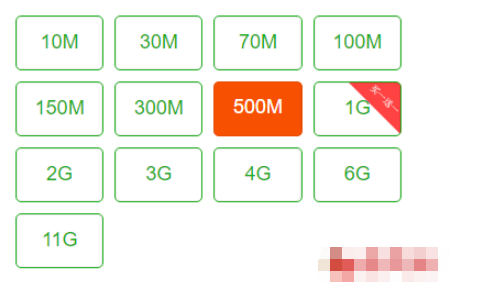
實現效果圖:

微信小程序進來的時候自動進行按鈕樣式的初始化,這個需要一個字段做判斷,加上正則表達式wxml文件:
<block wx:for="{{liuliangItems}}">
<block wx:if="{{item.one2one == 1}}">
<button class="{{item.changeColor?'selected2':'selected1'}}" type="default" id="{{item.price}}" data-id="{{item.name}}" data-one="{{item.one2one}}" data-orderid="{{item.id}}" data-number="1" bindtap="setPrice">{{item.name}}</button>
</block>
<block wx:else>
<button class="{{item.changeColor?'selected':'normal'}}" type="default" id="{{item.price}}" data-id="{{item.name}}" data-one="{{item.one2one}}" data-orderid="{{item.id}}" data-number="1" bindtap="setPrice">{{item.name}}</button>
</block>
</block>wxss文件
.normal{
box-sizing: border-box;
flex: 0 0 21%;
margin: 5px 5px;
height: 50px;
color:#1aad19;
border:1px solid #1aad19;
background-color:transparent;
}
.selected{
box-sizing: border-box;
flex: 0 0 21%;
margin: 5px 5px;
height: 50px;
background-color: #F75000;
color: white;
}
.selected1{
box-sizing: border-box;
flex: 0 0 21%;
margin: 5px 5px;
height: 50px;
background-color: transparent;
border:1px solid #1aad19;
color:#1aad19;
background-image: url(https://wxcx.llzt.net/images/hot.png) ;
background-position:31px 0px;
background-repeat:no-repeat;
background-size:62%;
}
.selected2{
box-sizing: border-box;
flex: 0 0 21%;
margin: 5px 5px;
height: 50px;
background-color: #F75000;
color: white;
background-image: url(https://wxcx.llzt.net/images/hot.png);
background-position:31px 0px;
background-repeat:no-repeat;
background-size:62%;
}現在的方法把集合進行循環,然后獲取當前點擊的這個按鈕進行比較,然后進行樣式的修改
for (var i = 0; i < this.data.liuliangItems.length; i++) {
if (e.target.dataset.orderid == this.data.liuliangItems[i].id) {
txtArray1[i] = {
id: this.data.liuliangItems[i].id, changeColor: true,
price: this.data.liuliangItems[i].price, name: this.data.liuliangItems[i].name,
one2one: this.data.liuliangItems[i].one2one
}
} else {
txtArray1[i] = {
id: this.data.liuliangItems[i].id, changeColor: false,
price: this.data.liuliangItems[i].price, name: this.data.liuliangItems[i].name,
one2one: this.data.liuliangItems[i].one2one
}
}
}讀到這里,這篇“微信小程序怎么實現點擊控件后選中其它反選”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。