您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css如何換圖片顏色,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css實現圖片換顏色的方法:首先創建一個HTML示例文件;然后通過設置圖片的屬性為“img {filter: grayscale(10);}”來更換圖片顏色即可。
filter屬性定義了元素(通常是<img>)的可視效果,此屬性主要用于圖像內容。
該屬性是將過濾器效果應用于web頁面上的元素(主要是圖像)的CSS方法。
語法:
filter: none|blur()|brightness()|contrast()|drop-shadow()|grayscale()|hue-rotate()|invert()|opacity()|saturate()|sepia()|url();
Filter 函數
注意: 濾鏡通常使用百分比 (如:75%), 當然也可以使用小數來表示 (如:0.75)。
none:這是默認值,不適用任何效果。
brightness():設置元素的亮度。如果亮度為0%則為全黑,如果亮度為100%,則與原始亮度相同。大于100%結果的值是更明亮的元素。
grayscale():設置元素的灰度,它將元素顏色轉換為黑色和白色。灰度0%表示原始元素,100%表示完全灰度元素。
sepia():它將圖像轉換為棕褐色圖像,其中0%表示原始圖像,100%表示完全棕褐色。
contrast():用于調整元素的對比度。0%對比度表示完整的黑色元素,100%對比度表示原始元素。
saturate():用于設置元素的飽和度。0%飽和度表示元素完全不飽和,100%飽和表示原始圖像。大于100%結果的值是超飽和元素。
blur():它將模糊效果應用于元素。如果未指定模糊值,則默認值為0。
opacity():它設置圖像的不透明度效果。0%不透明度表示元素完全透明,如果不透明度為100%,則表示原始圖像。
hue-rotate():它將色調旋轉應用于圖像。該值定義將調整圖像樣本的色環周圍的度數。默認值為0deg,表示原始圖像;該值雖然沒有最大值,超過360deg的值相當于又繞一圈。
invert():它反轉元素。默認值為0%,表示原始圖像。100%使圖像完全反轉。
drop-shadow():它對元素應用陰影效果。它接受h-shadow,v-shadow,blur,spread和color作為值。
url():接受一個XML文件,該文件設置了 一個SVG濾鏡,且可以包含一個錨點來指定一個具體的濾鏡元素。
說明:通過將多個過濾器函數傳遞給filter屬性,可以將多個過濾器應用于元素;函數是空格分隔的。
示例1:使用灰度濾鏡將彩色圖像更改為灰度圖像
原圖:

代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>轉換為灰度圖像</title>
<style>
img {
filter: grayscale(10);
}
</style>
</head>
<body>
<img src="https://img.html.cn/upload/article/000/000/006/5d171d34606c9824.jpg" width="500px" height="250px" alt="filter applied" />
</body>
</body>
</html>效果圖:

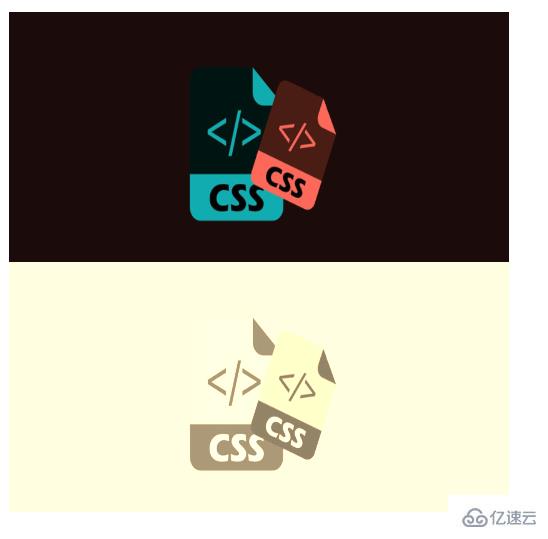
示例2:此示例對圖像使用許多過濾器。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>將圖像轉換為不同的顏色</title>
<style>
img {
float:left;
}
.image1 {
filter: invert(100%);
}
.image2 {
filter: sepia(100%);
}
</style>
</head>
<body>
<img src="https://img.html.cn/upload/article/000/000/006/5d171d34606c9824.jpg" class = "image1" width="500px" height="250px" alt="filter applied" />
<img src="https://img.html.cn/upload/article/000/000/006/5d171d34606c9824.jpg" class = "image2" width="500px" height="250px" alt="filter applied" />
</body>
</body>
</html>效果圖:

以上是“css如何換圖片顏色”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。