溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“微信小程序怎么實現點擊按鈕移動view標簽的位置功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“微信小程序怎么實現點擊按鈕移動view標簽的位置功能”吧!
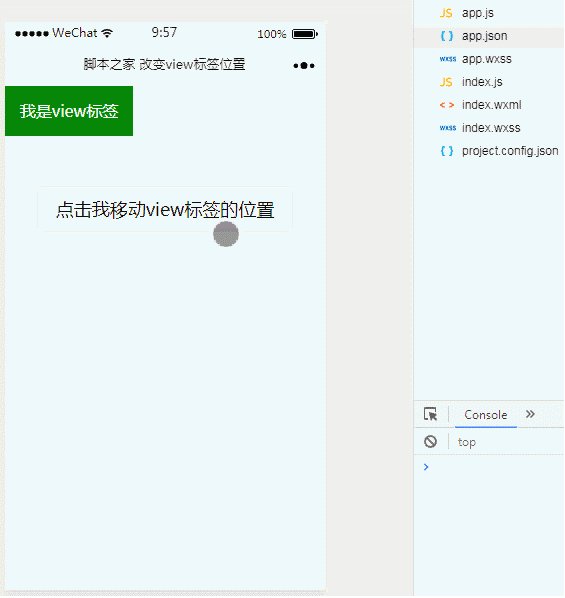
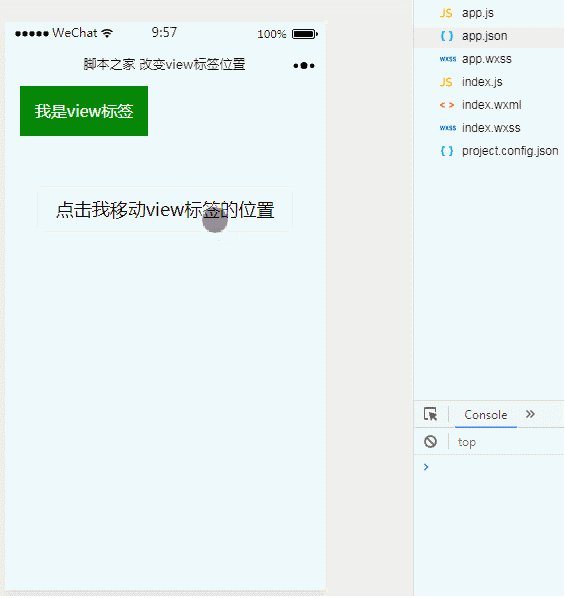
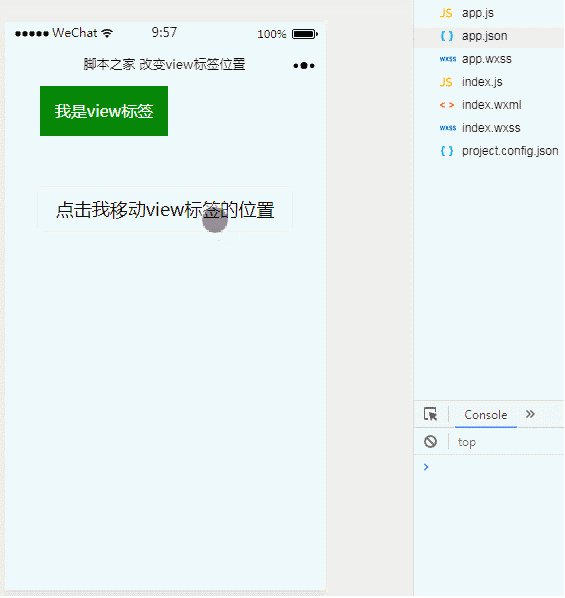
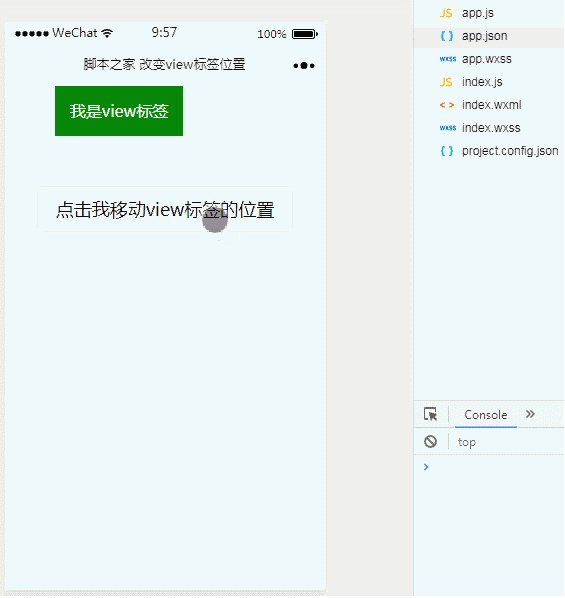
1、效果展示

2、關鍵代碼
index.wxml文件
<view class="view" >我是view標簽</view> <button class="btn" type="default" bindtap="changeLocation">點擊我移動view標簽的位置</button>
index.wxss文件:
.view{
position: absolute;
background: green;
color: white;
width: 40%;
height: 50px;
line-height: 50px;
text-align: center;
}
.btn{
position: absolute;
top:100px;
width: 80%;
left: 10%;
}index.js文件
Page({
data:{
viewLeft:0
},
changeLocation(){
var viewLeft=this.data.viewLeft;
viewLeft+=5;
this.setData({
viewLeft:viewLeft
})
}
})可見view組件通過.view的position: absolute;進行絕對位置定位。邏輯層響應點擊事件,使用this.setData動態改變中的viewLeft值,進而實現移動view標簽的功能。
到此,相信大家對“微信小程序怎么實現點擊按鈕移動view標簽的位置功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。