您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序中怎么獲取當前位置經緯度以及地圖顯示”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“微信小程序中怎么獲取當前位置經緯度以及地圖顯示”文章能幫助大家解決問題。
微信小程序的主體部分包括:

新增頁面需要在app.json進行配置:
"pages":[ "pages/index/index", "pages/location/location", "pages/logs/logs" ]
通過在視圖層調用bindtap與邏輯層中的方法匹配--實現頁面跳轉:
視圖層
<view class="location" bindtap="locationViewTap"> <button>獲取用戶當前位置</button> </view>
邏輯層
locationViewTap: function(){
wx.navigateTo({
url: '../location/location'
})
}通過在視圖層調用bindtap與邏輯層中的方法匹配--實現方法調用:
視圖層
<button bindtap="mapViewTap" >查看地圖</button> <button bindtap="chooseMapViewTap" >選擇位置</button>
邏輯層
mapViewTap:function(){
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的經緯度
success: function(res) {
console.log(res)
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
scale: 28
})
}
})
}有關地圖位置的三個接口:
(1) wx.getLocation(OBJECT) 獲取當前的地理位置、速度
success返回參數:
| latitude | 緯度,浮點數,范圍為-90~90,負數表示南緯 |
| longitude | 經度,浮點數,范圍為-180~180,負數表示西經 |
| speed | 速度,浮點數,單位m/s |
| accuracy | 位置的精確度 |
(2) wx.openLocation(OBJECT) 使用微信內置地圖查看位置
OBJECT參數說明:
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| latitude | Float | 是 | 緯度,范圍為-90~90,負數表示南緯 |
| longitude | Float | 是 | 經度,范圍為-180~180,負數表示西經 |
| scale | INT | 否 | 縮放比例,范圍5~18,默認為18 |
| name | String | 否 | 位置名 |
| address | String | 否 | 地址的詳細說明 |
| success | Function | 否 | 接口調用成功的回調函數 |
| fail | Function | 否 | 接口調用失敗的回調函數 |
| complete | Function | 否 | 接口調用結束的回調函數(調用成功、失敗都會執行) |
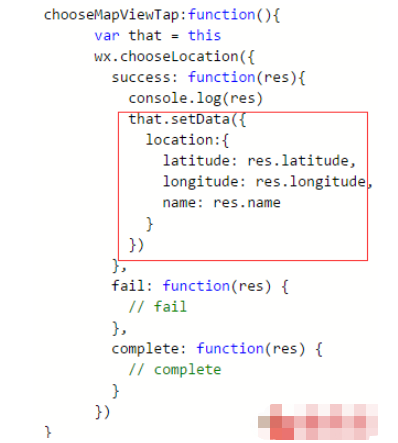
(3) wx.chooseLocation(OBJECT) 打開地圖選擇位置
success返回參數:
| name | 位置名稱 |
| address | 詳細地址 |
| latitude | 緯度,浮點數,范圍為-90~90,負數表示南緯 |
| longitude | 經度,浮點數,范圍為-180~180,負數表示西經 |
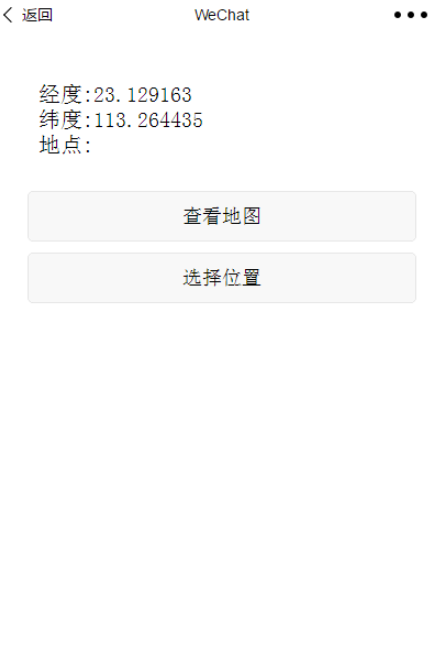
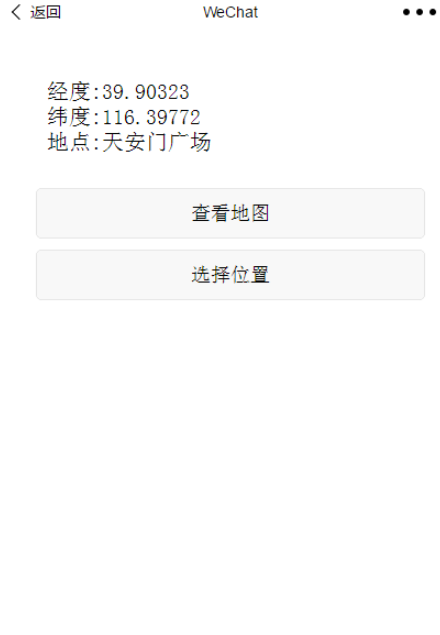
實現效果
利用getLocation獲取當前位置的經緯度坐標,openLocation打開微信內置地圖查看


利用chooseLocation選取位置,并將位置信息的經緯度實時響應顯示


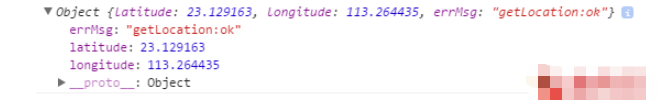
注意事項:
(1) 利用getLocation()獲得的地圖參數信息只有兩個

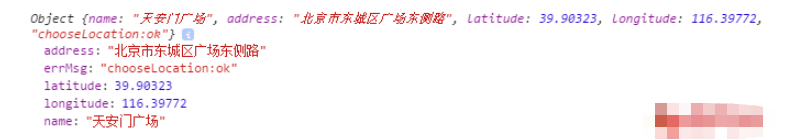
利用chooselocation返回的參數如下:

(2) this.setData修改json里面的值
邏輯層中的json數據可以通過WXML文件{{json}}顯示出來:

關于“微信小程序中怎么獲取當前位置經緯度以及地圖顯示”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。