您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“php怎么在程序中將網頁生成word文檔并提供下載功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“php怎么在程序中將網頁生成word文檔并提供下載功能”吧!
在這篇文章中主要解決兩個問題:
1:在php中如何把html中的內容生成到word文檔中
2:php把html中的內容生成到word文檔中時,不居中顯示問題,即會默認按照web視圖進行顯示。
3:php把html中的內容生成到word文檔中時,相關樣式不兼容問題
正文:
復制代碼 代碼如下:
echo '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:w="urn:schemas-microsoft-com:office:word" xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<xml><w:WordDocument><w:View>Print</w:View></xml>
<script src="includes/js/ztree/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>';
echo '<body><table class="table_dayin">
<caption class="table_caption">';
echo "數字化教學系統電子備課稿<br>
<span>學科 <em >語文</em>學校 <em >實驗中學</em></span>
</caption>";
echo '</table></body></html>';
ob_start(); //打開緩沖區
header("Cache-Control: public");
Header("Content-type: application/octet-stream");
Header("Accept-Ranges: bytes");
if (strpos($_SERVER["HTTP_USER_AGENT"],'MSIE')) {
header('Content-Disposition: attachment; filename=test.doc');
}else if (strpos($_SERVER["HTTP_USER_AGENT"],'Firefox')) {
Header('Content-Disposition: attachment; filename=test.doc');
} else {
header('Content-Disposition: attachment; filename=test.doc');
}
header("Pragma:no-cache");
header("Expires:0");
ob_end_flush();//輸出全部內容到瀏覽器
注:以上代碼部分提供了在php程序文件中生成內容到word文檔中并提供下載功能。
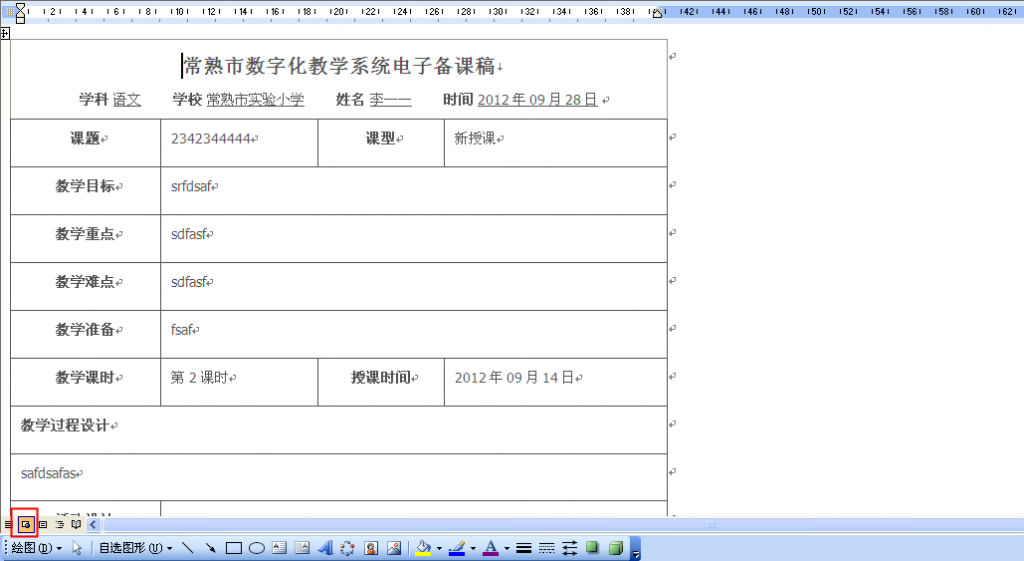
針對第2個問題,下載到本地的word文檔打開后顯示默認按照web視圖進行顯示的問題:如下圖:
按照默認web視圖顯示:

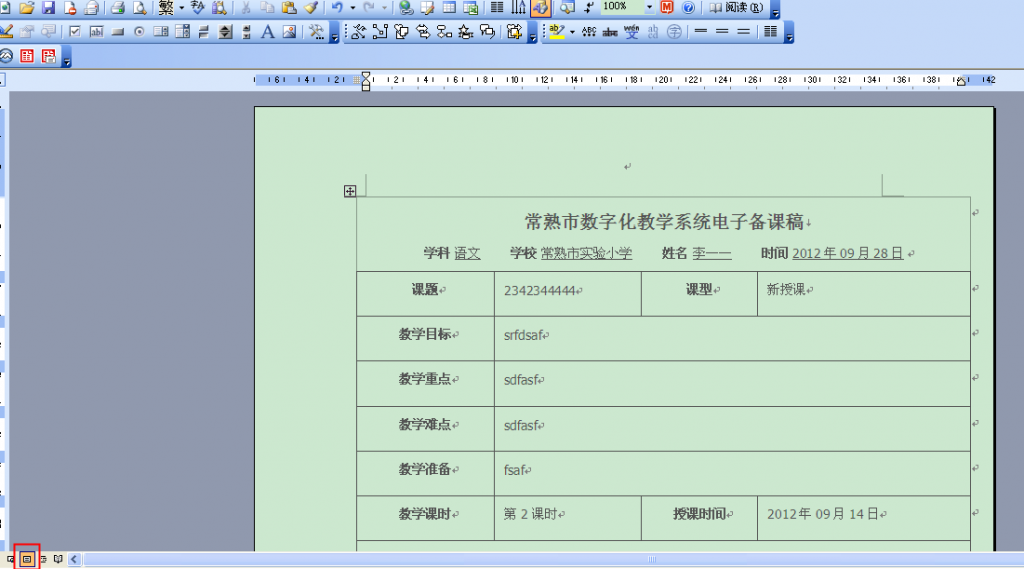
如果按照正常的頁面視圖進行顯示的話,需要在頭部添加一行xml標示進行設置(藍色代碼部分):<xml><w:WordDocument><w:View>Print</w:View></xml>,添加后下載到本地的word文檔打開后顯示如下圖:

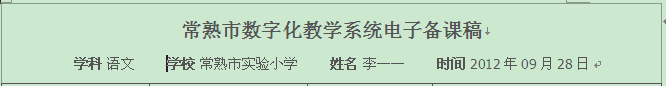
針對第三個問題就是有一些樣式不兼容問題,比如頂部的大標題下面的相關屬性的下劃線標注顯示:
我們在html中的樣式中添加了border-bottom: 1px solid #545454;這個樣式(藍色代碼部分),即:<em >,但是下劃線還是沒有顯示,因為在word中不識別。如下圖:

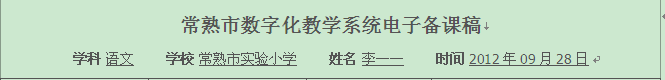
解決方法就是按照word識別的下標樣式進行更改,即:<em >,更改為這個樣式后,即在下載到本地的word文檔打開后就有下劃線標示顯示了。

授之于魚,不如授之于漁,我把我的關于這個解決樣式不兼容的解決方法給大家分享一下:
一:找個web版在線編輯器,然后在里面隨便輸入幾個文字,然后添加下劃線標示
二:然后點擊編輯器上面的查看源代碼按鈕,可以看到剛才添加的那個下劃線標示的屬性即為text-decoration: underline;而不是html中的樣式標示:border-bottom: 1px solid #545454;
到此,相信大家對“php怎么在程序中將網頁生成word文檔并提供下載功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。