您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“PHP集成百度Ueditor1.4.3的方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“PHP集成百度Ueditor1.4.3的方法”吧!
最近很多群友都來問我怎么集成百度UE(ueditor 1.4.3),實在回答不過來,所以在這寫一下集成百度UE的思路,本文內使用的最新版的UE1.4.3。
下載安裝
1.首先到官網下載最新版的UE1.4.3
UE官方下載地址:http://ueditor.baidu.com/website/download.html#ueditor
這里我下載的是1.4.3PHP版本。下載你所使用的版本就行。
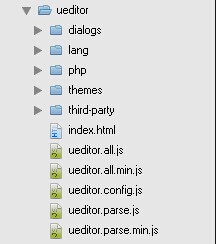
解壓文件到你的項目

2.部署.在前端Html頁面引入UE 所需的JS文件,然后使用getEditor 實例化
復制代碼 代碼如下:
<body>
<!-- 加載編輯器的容器 -->
<script id="container" name="content" type="text/plain">
這里寫你的初始化內容
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 編輯器源碼文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!-- 實例化編輯器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
</body>
瀏覽你的頁面,即可見Ueditor 。是不是很簡單的說。
配置Ueditor
UEditor 的配置項分為兩類:前端配置項 和 后端配置項。
前后端的配置統一寫在后端(PHP版本的config在php/config.json),編輯器實例化時,異步讀取后端配置信息,覆蓋到前端的配置里。
后端獲取的配置項 > 實例化傳入的配置項 > ueditor.config.js文件的配置項
前端配置項:官方提供了兩種配置方法,靜態配置、動態配置。
靜態配置:即配置ueditor 目錄下的 ueditor.config.js 具體配置項就參考 http://fex-team.github.io/ueditor/#start-config
動態配置:即在實例化UE的時候,通過動態傳入配置參數。
復制代碼 代碼如下:
var ue = UE.getEditor('container', {
//這里寫你的自定義配置項
toolbars: [
['fullscreen', 'source', 'undo', 'redo', 'bold']
],
autoHeightEnabled: true,
autoFloatEnabled: true
});
后端配置項:
在這里先說一下UE的請求:UE所有的操作都是通過get方式請求serverUrl傳遞action變量的值來進行下一步操作。獲取配置、上傳圖片、獲取圖片等等其它的操作。
UE默認是通過讀取目錄下的ueditor.config.js 中的serverUrl 參數然后通過get方法傳遞action=config來獲取后端的配置項的。默認請求是:serverUrl?action=config 來獲取配置項的。serverUrl 可以在前端頁面動態配置和ueditor.config.js靜態配置都是可以的。
你可以測試你的網站下的路徑 ueditor/php/controller.php?action=config 是否正常返回了json格式(其它格式也可以,具體請看官方文檔)的后端配置內容,格式大致如下。如果這個請求出錯,出現400、500等錯誤,編輯器上傳相關的功能將不能正常使用。
復制代碼 代碼如下:
{
"imageUrl": "http://localhost/ueditor/php/controller.php?action=uploadimage",
"imagePath": "/ueditor/php/",
"imageFieldName": "upfile",
"imageMaxSize": 2048,
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"]
"其他配置項...": "其他配置值..."
}
集成
前面已經說過了UE所有的操作都是通過get方式請求serverUrl傳遞action變量的值來進行下一步操作。獲取配置、上傳圖片、獲取圖片等等其它的操作。了解了這一點,對于集成PHP。或者其它的語言都很簡單了。
到此,相信大家對“PHP集成百度Ueditor1.4.3的方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。