溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“php如何實現商品對比功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“php如何實現商品對比功能”吧!

商品對比調用的JS文件(包含了商品對比框浮動JS):
/*浮動窗口*/
(function(){
var n=10;
var obj=document.getElementById("goods-compare");
if(!obj){
return false;
}
var x=0;
window.onscroll=function(){
obj.style.top=(document.body.scrollTop||document.documentElement.scrollTop)+n+'px';
};
window.onresize=function(){
obj.style.top=(document.body.scrollTop||document.documentElement.scrollTop)+n+'px';
};
})();
//添加顯示對比框
function addcompare(chk){
$('#goods-compare').fadeIn().show();
var count=$(".compare-box li").length;
if (count>2)//這里可以修改對比的數據哦
{
alert('產品比較最多選3種哦');
return;
}
$.ajax({
type: 'post',
url: 'ajax.php',
data: {
'action':'1',
'gid':chk.gid,//商品ID
'gname':chk.gname,//商品名稱
'gtype':chk.gtype//商品類別,類別不同時不能比較
},
cache: false,
async: false,
success: function(result) {
if(result!='')
{
alert(result);
}else{
var url='http://www.lusen.com/product-'+chk.gid+'.html';//設置商品的鏈接地址
$(".compare-box").append("<li class='division clearfix' id='"+chk.gid+"'><div class='span-3'><a href='"+url+"' target='_blank' title='"+chk.gname+"'>'"+chk.gname+"'</a></div><span onclick=\"removecompare('"+chk.gid+"');\">刪除</span></li>")
$("#comids").val($(".compare-box li").map(function(){//將對比的所有商品ID,賦值給#comids
return $(this).attr('id');
}).get().join(","));
}
}
});
}
//刪除對比產品
function removecompare(id)
{
$.ajax({
type: 'post',
url: 'ajax.php',
data: {
'action':'2',
'gid':id
},
cache: false,
success: function(result) {
$("#"+id).remove();
$("#comids").val($(".compare-box li").map(function(){
return $(this).attr('id');
}).get().join(","));
}
});
}
//清空對比產品
function clearcompare()
{
$.ajax({
type: 'post',
url: 'ajax.php',
data: {
'action':'3'
},
cache: false,
success: function(result) {
$(".compare-box").html('');
$("#comids").val('');
}
});
}
//顯示對比框
function showcompare()
{
$.ajax({
type: 'post',
url: 'ajax.php',
data: {
'action':'4'
},
success: function(result) {
if(result){
$(".compare-box").append(result);
$("#comids").val($(".compare-box li").map(function(){
return $(this).attr('id');
}).get().join(","));
$('#goods-compare').fadeIn().show();
}
}
});
}
//點擊關閉對比框
$('.close-gc').click(function(){
$('#goods-compare').fadeOut().hide();
});商品對比調用Ajax文件
<?php
function mb_unserialize($serial_str) {
$serial_str =stripslashes($serial_str);
return unserialize($serial_str);
}
if($_POST['action']=='1') {//add
if(isset($_COOKIE['gtype'])) {
if($_COOKIE['gtype']!=$_POST['gtype']) {
echo '對不起,您選擇的是不同類別的產品無法加入對比,請選擇同類產品或清空當前對比欄再選擇。';
return;
}
}else {
setcookie('gtype',$_POST['gtype']);
}
if(isset($_COOKIE['gid'])) {
$arr_str = $_COOKIE['gid'];
$arr=mb_unserialize($arr_str);
if(count($arr)>2) {//商品比較數量
echo "商品比較最多選3種";
return;
}
foreach($arr as $val) {
if($val[0]==$_POST['gid']) {
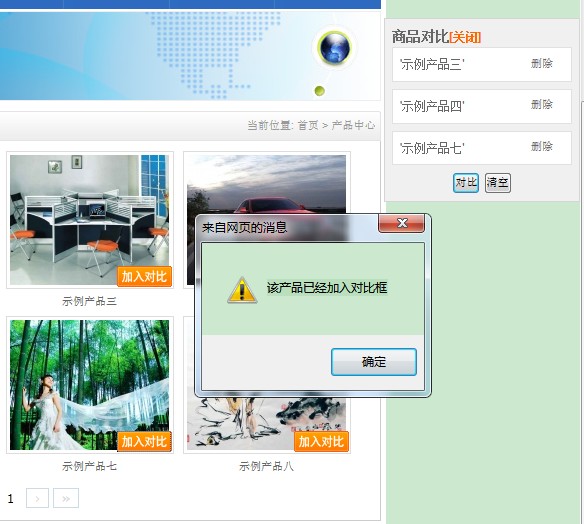
echo "該商品已經加入對比框";
return;
}
}
$info=array($_POST['gid'],$_POST['gname'],$_POST['gtype']);
$arr[]=$info;
$arr_str=serialize($arr);
setcookie('gid',$arr_str);
}else {
$info=array($_POST['gid'],$_POST['gname'],$_POST['gtype']);
$arr[]=$info;
$arr_str=serialize($arr);
setcookie('gid',$arr_str);
}
}else if($_POST['action']=='2') {//delone
$id=$_POST['gid'];
$arr_str = $_COOKIE['gid'];
$arr=mb_unserialize($arr_str);
foreach($arr as $key=>$val) {
if($val[0]==$id) {
unset ($arr[$key]);
}
}
$arr_str=serialize($arr);
setcookie('gid',$arr_str);
}else if($_POST['action']=='3') {//delall
setcookie('gid','');
setcookie('gtype','');
}else if($_POST['action']=='4') {//showlist
if(isset($_COOKIE['gid'])) {
$data='';
$arr_str = $_COOKIE['gid'];
$arr=mb_unserialize($arr_str);
foreach ($arr as $val){
$url="http://www.lusen.com/product-".$val[0].".html";
$data.="<li id='{$val[0]}' class='division clearfix'><div class='span-3'><a href='{$url}' target='_blank' title='{$val[1]}'>{$val[1]}</a></div><span onclick=\"removecompare('{$val[0]}');\">刪除</span></li>";
}
echo $data;
}
}
?>到此,相信大家對“php如何實現商品對比功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。