您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何修改WordPress中文章編輯器的樣式,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
自定義文章編輯器的樣式
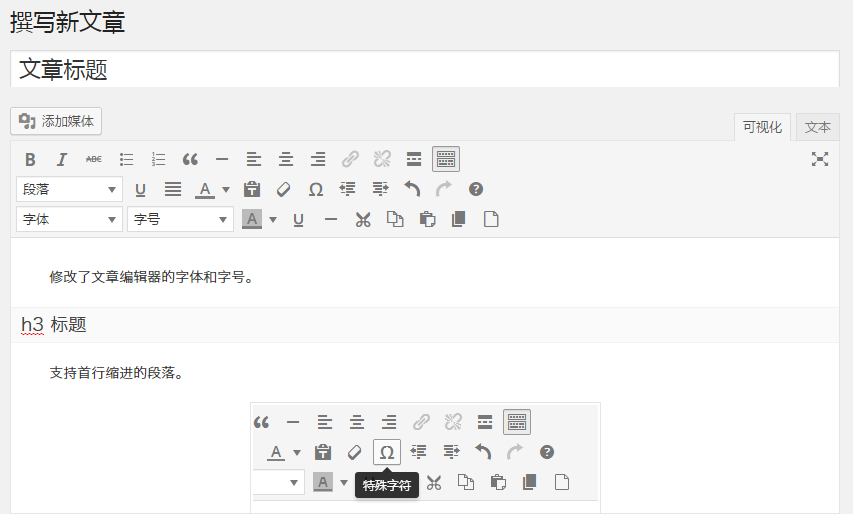
每一個 WordPress 主題的文章樣式都是不一樣的,但是在使用后臺的可視化編輯器編輯文章的時候,樣式卻都是一致的。
但是 WordPress 提供了一個在文章可視化編輯器中自定義樣式的功能,利用這個功能可以在 WordPress 可視化編輯器里自定義 CSS 樣式。
把可視化編輯器的樣式設置成和前端一樣,可以方便用戶直接預覽出文章顯示在前端的結果,不用刷新反復的調試文章排版樣式。
在文章編輯器添加一個自定義的 CSS 樣式表只需要使用 add_editor_style() 函數。
首先在你的主題根目錄創建一個 editor-style.css 樣式表文件,然后在 functions.php 文件里添加:
/**
*WordPress 自定義文章編輯器的樣式
*http://www.endskin.com/editor-style/
*/
function Bing_add_editor_style(){
add_editor_style();
}add_action( 'after_setup_theme', 'Bing_add_editor_style' );
這樣,editor-style.css 樣式表就會在可視化編輯器里引入了,在 editor-style.css 文件里書寫 CSS 就能直接體現在可視化編輯器上。

自定義 CSS 文件
除此之外,你還可以自定義 CSS 文件的路徑:
/**
*WordPress 自定義文章編輯器的樣式
*自定義 CSS 文件
*http://www.endskin.com/editor-style/
*/
function Bing_add_editor_style(){
add_editor_style( 'css/custom-editor-style.css' );//這樣就會調用主題目錄 CSS 文件夾的 custom-editor-style.css 文件
}
add_action( 'after_setup_theme', 'Bing_add_editor_style' );這樣就會調用主題目錄的 “css/custom-editor-style.css” 文件。
引入外部 CSS 文件
add_editor_style() 函數還支持引入外部的 CSS 文件:
/**
*WordPress 自定義文章編輯器的樣式
*外部 CSS 文件
*http://www.endskin.com/editor-style/
*/
function Bing_add_editor_style(){
add_editor_style( 'http://cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css' );//引入外部的 CSS 文件
}
add_action( 'after_setup_theme', 'Bing_add_editor_style' );
嗯,就是這樣,順帶著再來推薦兩款WordPress編輯器插件:
CKEditor for WordPress插件
CKEditor for WordPress 簡介
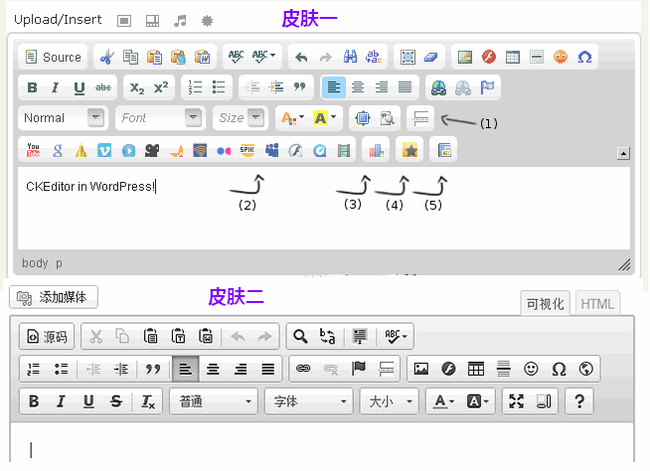
CKEditor編輯器是老外的一款很強大的富文本編輯器,而CKEditor for WordPress 就是專門為 WordPress 定制的版本,用來替換默認的編輯器,有兩套皮膚可選,支持為評論框添加編輯工具欄,配合 CKFinder 文件上傳控件可以實現更多的功能。
CKEditor for WordPress 特色功能:
用CKEditor取代默認WordPress編輯器
可為評論框添加編輯工具欄
通過CKEditor發表可以發表樣式特別的彩色文字(可選)
內置的文件管理與上傳管理器,支持CKFinder——一個AJAX文件瀏覽器
內置WordPress的“read more”標簽(1)
對投票插Wp-Polls的整合(3)
對相冊插件NextGEN Gallery的整合(5)
對評分插件GD Star Rating的整合(4)
對Viper's Video Quicktags插件的整合(2)
對WordPress媒體按鈕的整合
可自行配置的輸出格式
可定制的工具欄按鈕
可定制的皮膚
以及其他

KEditor本身有比較靈活的設置選項,大家可以根據自己的需要配置,下面介紹一下文件上傳控件CKFinder。
安裝 CKFinder 文件上傳控件
CKEditor 還有一個自身的強大的文件上傳插件 CKFinder,增強 CKEditor 的上傳功能,默認沒有安裝,你可以訪問下載CKFinder PHP版本:http://ckfinder.com/download
上傳ckfinder文件夾的內容到CKEditor for wordpress插件目錄下的“ckfinder”的根目錄里。
刪掉原有文件夾下的config.php文件,將ckfinder_config.php改為config.php。
這時訪問后臺 CKEditor - Upload Options 進行相關設置即可。
CKEditor 和 CKFinder 下載
CKEditor for WordPress 下載:http://wordpress.org/extend/plugins/ckeditor-for-wordpress/
CKFinder 下載:http://ckfinder.com/download
Kindeditor for WordPress插件(符合國人習慣)
Kindeditor 編輯器是國人開發的簡單高效,易于使用的編輯器,內置了google code prettify,可以簡單快速的插入代碼。此外,盤先海 哥們將其制作了一個WordPress插件: Kindeditor for WordPress 。比較好的是可以一鍵排版、使用自帶的圖片上傳功能、插入代碼高亮、可視化插入<!-more->摘要按鈕等等。

Kindeditor for WordPress 安裝使用
1.可以在后臺插件安裝界面搜索 Kindeditor 在線安裝,或者下載 Kindeditor for WordPress
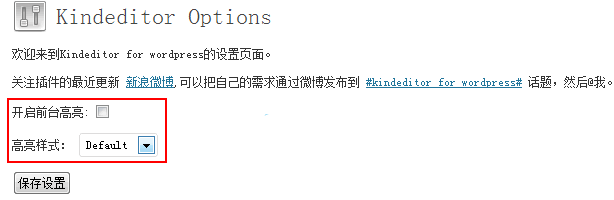
2.啟用插件后,在 設置 - Kindeditor設置下,可以設置是否啟用前臺代碼高亮,可選一些樣式

以上是“如何修改WordPress中文章編輯器的樣式”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。