溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何給WordPress的編輯后臺添加提示框,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
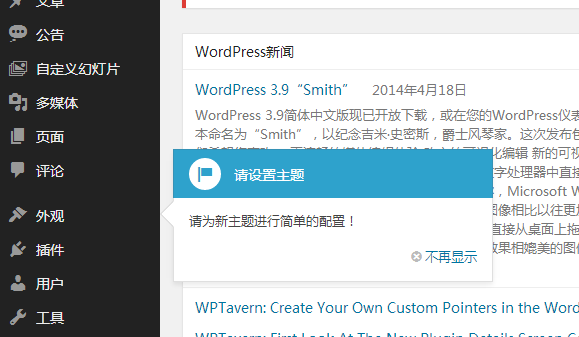
WordPress 3.5 新添加了一個提示框功能,可以創建一個提示框,然后指向任何元素,比如下邊的例子:
怎么創建一個這樣的提示框。
首先需要添加提示框 的腳本,這樣才能使用提示框的 JS 方法。
的腳本,這樣才能使用提示框的 JS 方法。
//掛載提示框腳本
function Bing_admin_pointer_enqueue_scripts(){
wp_enqueue_style( 'wp-pointer' );
wp_enqueue_script( 'wp-pointer' );
}
add_action( 'admin_enqueue_scripts', 'Bing_admin_pointer_enqueue_scripts' );然后使用 pointer() 方法創建一個簡單的提示框:
/**
*WordPress 后臺添加提示框
*http://www.endskin.com/admin-help-box/
*/
function Bing_add_pointer_scripts(){
$content = '<h4>請設置主題</h4>';
$content .= '<p>請為新主題進行簡單的配置!';
?>
<script type="text/javascript">
//<![CDATA[
jQuery(document).ready(function($){
$('#menu-appearance').pointer({//可以指向任何元素
content: '<?php echo $content; ?>',
position: {
edge: 'left',
align: 'center'
},
close: function(){
//提示框打開之后做的事情
}
}).pointer('open');
});
//]]>
</script>
<?php
}
add_action( 'admin_print_footer_scripts', 'Bing_add_pointer_scripts' );綜合代碼:
/**
*WordPress 后臺添加提示框
*http://www.endskin.com/admin-help-box/
*/
function Bing_add_pointer_scripts(){
$content = '<h4>請設置主題</h4>';
$content .= '<p>請為新主題進行簡單的配置!';
?>
<script type="text/javascript">
//<![CDATA[
jQuery(document).ready(function($){
$('#menu-appearance').pointer({//可以指向任何元素
content: '<?php echo $content; ?>',
position: {
edge: 'left',
align: 'center'
},
close: function(){
//提示框打開之后做的事情
}
}).pointer('open');
});
//]]>
</script>
<?php
}
add_action( 'admin_print_footer_scripts', 'Bing_add_pointer_scripts' );
//掛載提示框腳本
function Bing_admin_pointer_enqueue_scripts(){
wp_enqueue_style( 'wp-pointer' );
wp_enqueue_script( 'wp-pointer' );
}
add_action( 'admin_enqueue_scripts', 'Bing_admin_pointer_enqueue_scripts' );感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何給WordPress的編輯后臺添加提示框”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。