溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下yii2如何實現帶搜索功能的下拉框,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
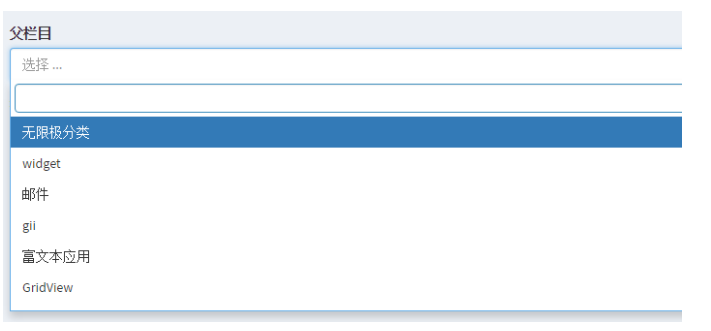
先給大家展示下效果圖:

下面給大家說下具體實現思路:
composer require kartik-v/yii2-widget-select2 "@dev" #特別說明,因為這里安裝的dev版本,也就是開發版本,不穩定版本,如果你的項目是git托管的,composer安裝下來之后這里記得刪掉 \vendor\kartik-v\yii2-widget-select2目錄下的.git文件,不然你提交不上去的哦
等他個大概5分鐘的樣子差不多了,安裝就好了,然后我們就可以像下面一樣開始使用了
//如果你的表單是ActiveForm,請使用
use kartik\select2\Select2; //$data是鍵值對數組哦,key-value ,下面所聲明的所有$data均為鍵值對數組,以該數組為例 $data = [2 => 'widget', 3 => 'dropDownList', 4 => 'yii2']; echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['placeholder' => '請選擇 ...'], ]);
//如果你的表單是非ActiveForm,可以參考下面的
use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'data' => $data, 'options' => ['placeholder' => '請選擇...'] ]);
#非ActiveFomr生成的更新數據的時候就需要默認選中,好辦,加value值即可
use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'value' => 2, 'data' => $data, 'options' => ['placeholder' => '請選擇...'] ]);
#但是如果你的表單是ActiveForm生成的,但是往往字段不是表字段怎么辦呢?更好辦啦,以上面的為例,你只需要指定$model->title = ['title1', 'title2'];即可
以上是“yii2如何實現帶搜索功能的下拉框”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。