您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關PHP如何實現微信JS-SDK接口選擇相冊及拍照并上傳,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
理解:微信上傳接口是拍照,或者選擇本地照片,上傳到微信的服務器,獲取到一個id,通過token與這個id獲取到圖片,保存到服務器即可。
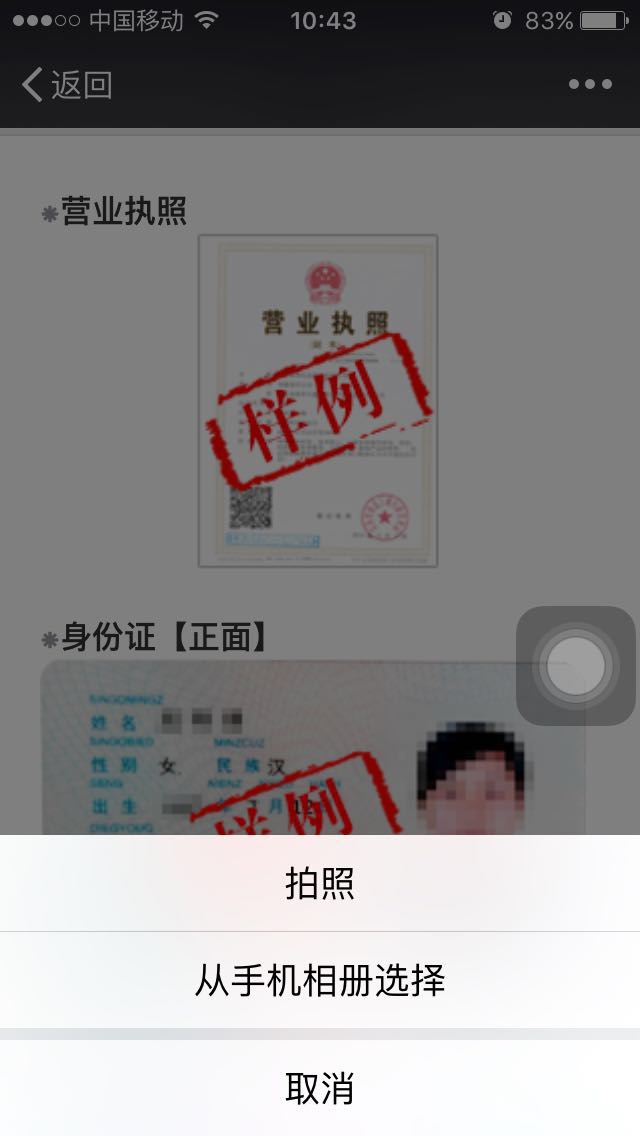
效果圖:

通過微信js接口,調用底層程序。
需要引入js文件,并進行配置。
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
wx.config({
debug: false,
appId: 'wxed7996e9ad58345d',
timestamp: 1449717454,
nonceStr: 'asdfasdfasdf',
signature: 'b74fb4ab4790172d2ab7e58f0051a1523aaa4803',
jsApiList: [
'chooseImage',
'uploadImage'
]
});其中appId為微信公眾平臺id,timestamp為當前時間戳,nonceStr為隨機字符串,signature為簽名。
signature是最重要參數。需要通過很多步驟來獲取。
首先獲取access_token,能存活兩小時,每天允許獲取2000次。超過就不能獲取了。
// 獲取access_token 兩小時有效
private function get_access_token(){
$appid = C('oauth_config.appid');
$appsecret = C('oauth_config.appsecret');
$url = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='.$appid.'&secret='.$appsecret;
$rurl = file_get_contents($url);
$rurl = json_decode($rurl,true);
if(array_key_exists('errcode',$rurl)){
return false;
}else{
$access_token = $rurl['access_token'];
return $access_token;
}
}然后獲取jsticket
// 獲取jsticket 兩小時有效
private function getjsticket(){ // 只允許本類調用,繼承的都不可以調用,公開調用就更不可以了
$access_token = $this->get_access_token();
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=".$access_token."&type=jsapi"; // 兩小時有效
$rurl = file_get_contents($url);
$rurl = json_decode($rurl,true);
if($rurl['errcode'] != 0){
return false;
}else{
$jsticket = $rurl['ticket'];
return $jsticket;
}
}然后獲取signature,它是由多個參數拼接加密形成的,有實效性。
// 獲取 signature
private function getsignature(){
$noncestr = '';
$jsapi_ticket = $this->getjsticket();
$timestamp = time();
$url = 'http://zhudianbao.diandodo.com/index.php?g=Opener&m=Merchant&a=open';
$string1 = 'jsapi_ticket='.$jsapi_ticket.'&noncestr='.$noncestr.'×tamp='.$timestamp.'&url='.$url;
$signature = sha1($string1);
return $signature;
}配置好之后,就可以使用了。我用了兩個功能,一個是選擇照片,一個是上傳照片。
function chooseImage(obj){
// 選擇張片
wx.chooseImage({
count: 1, // 默認9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,默認二者都有
success: function(res) {
var localIds = res.localIds; // 返回選定照片的本地ID列表,localId可以作為img標簽的src屬性顯示圖片
$(obj).attr('src', localIds);
// 上傳照片
wx.uploadImage({
localId: '' + localIds,
isShowProgressTips: 1,
success: function(res) {
serverId = res.serverId;
$(obj).next().val(serverId); // 把上傳成功后獲取的值附上
}
});
}
});
}選擇照片返回的localIds很有意思,可以用于上傳使用,并且可以放在img的src屬性中,展示圖片。
上傳成功后,獲取一個serverId,通過這個id可以下載上傳到微信服務器上的圖片文件,把它保存到自己的服務器中。
// 獲取圖片地址
private function getmedia($access_token,$media_id,$foldername){
$url = "http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=".$access_token."&media_id=".$media_id;
if (!file_exists("./Uploads/User_cert/".$foldername)) {
mkdir("./Uploads/User_cert/".$foldername, 0777, true);
}
$targetName = './Uploads/User_cert/'.$foldername.'/'.date('YmdHis').rand(1000,9999).'.jpg';
$ch = curl_init($url); // 初始化
$fp = fopen($targetName, 'wb'); // 打開寫入
curl_setopt($ch, CURLOPT_FILE, $fp); // 設置輸出文件的位置,值是一個資源類型
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_exec($ch);
curl_close($ch);
fclose($fp);
return $targetName;
}防止圖片名稱相同,加一個rand隨機數,因為在同一秒鐘可能會上傳多張照片。
$targetName = './Uploads/User_cert/'.$foldername.'/'.date('YmdHis').rand(1000,9999).'.jpg';這個serverId以表單的形式提交到服務器,然后對其進行寫入文件,獲取地址,并把地址保存到服務器中。
微信的js與jquery不沖突,可以共同使用。
附上牛逼的JSSDK類
<?php
class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要動態獲取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 這里參數的順序要按照 key 值 ASCII 碼升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
// jsapi_ticket 應該全局存儲與更新,以下代碼以寫入到文件中做示例
$data = json_decode(file_get_contents("jsapi_ticket.json"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企業號用以下 URL 獲取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken() {
// access_token 應該全局存儲與更新,以下代碼以寫入到文件中做示例
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time < time()) {
// 如果是企業號用以下URL獲取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
// 為保證第三方服務器與微信服務器之間數據傳輸的安全性,所有微信接口采用https方式調用,必須使用下面2行代碼打開ssl安全校驗。
// 如果在部署過程中代碼在此處驗證失敗,請到 http://curl.haxx.se/ca/cacert.pem 下載新的證書判別文件。
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, true);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}關于“PHP如何實現微信JS-SDK接口選擇相冊及拍照并上傳”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。