您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Zend Framework怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體如下:
.htaccess文件
.htaccess文件用來實現URL重置,即當用戶訪問某資源時,會將其重新定位到指定的文件下。
代碼示例:
RewriteEngine on RewriteRule !\.(js|ico|gif|jpg|png|css)$ index.php
其中,行1表示重置引擎打開,行2表示當訪問除js、ico、gif、jpg、png、css以外的文件時,
都將被重置到index.php文件下。
注:
該重寫規則只能用于Apache服務器,需要用到Apache的重定向模塊。若想有效,要開啟功能。確認Apache的httpd.conf配置文件下的
#LoadModule rewrite_module modules/mod_rewrite.so
開啟,也就是把#號去除。
自動生成目錄
下載的zend解壓后,會有兩個核心目錄,一個是library,一個是bin。在bin下面有個zf.bat文件可以用來智能生成Zend Framework目錄結構。
但是使用之前必須做一定的配置,也就是環境變量的配置。這樣才能直接調用其命令。否則無法調用生成命令。
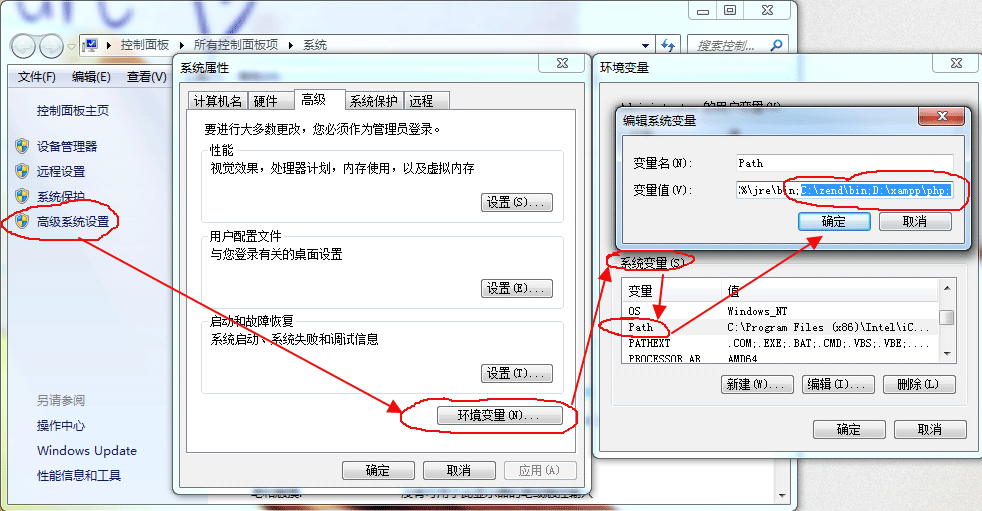
一、配置環境變量
配置過程如圖所示:

添加完path之后,就可以直接在“小黑框”,也就是CMD中直接調用指令了。這里配置了兩個,一個是zend下的bin目錄,一個是xampp下的php目錄。因為指令需要用到這兩個目錄下的一些文件。
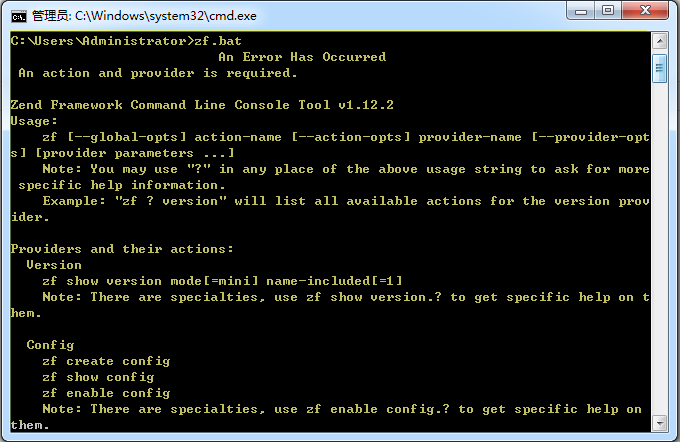
二、測試是否成功

出現上圖的信息,說明環境變量配置成功了。
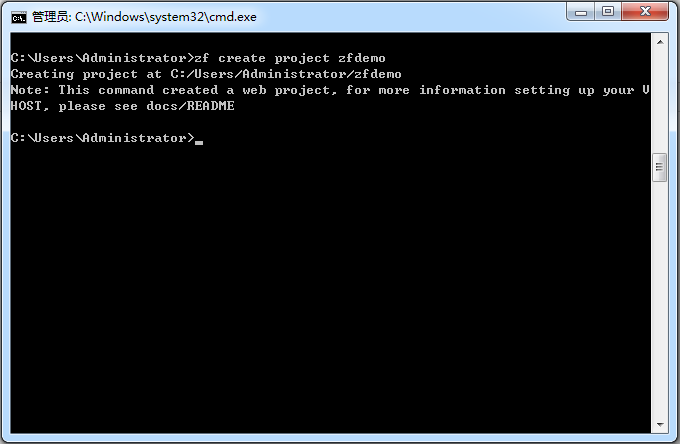
三、執行生成指令
zf create project zfdemo

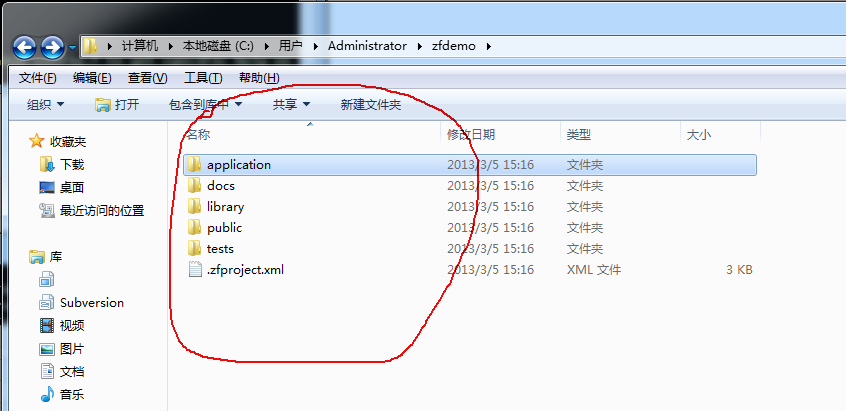
這個時候,就會生成一個工程目錄,如上面的提示所示。在C盤下會有一個目錄zfdemo。

四、拷貝目錄中的信息到項目文件夾下并測試
這里的入口文件在public下面
所以在瀏覽器中輸入地址"http://localhost/zendDemo/public/"
注:項目的名稱為zendDemo
如果不出差錯的話,就會看到成功的執行結果。如下圖所示:

注:因為我重寫了默認的視圖文件內容,看到的就是“世界你好”這四個字。
改造
一、創建自己的控制器
在application/controllers/目錄下創建一個名為SelfController.php的控制器,并輸入以下代碼。
<?php
class SelfController extends Zend_Controller_Action{
public function selfAction(){
//self方法
}
public function myAction(){
//my方法
}
}上述代碼定義了一個SelfController類,并在該類中定義了selfAction()方法和myAction()方法。
二、創建相應的視圖文件
在application/views/scripts/self/目錄下創建self.phtml文件,代碼如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <title>self方法的顯示視圖</title> </head> <body> <h2>self方法的顯示視圖</h2> </body> </html>
繼續在同一目錄下創建my.phtml文件,其代碼如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <title>my方法的顯示視圖</title> </head> <body> <h2>my方法的顯示視圖</h2> </body> </html>
三、測試與執行
應該先理解Zend Framework是如何處理HTTP請求的。默認情況下,URL的第一個部分會映射到一個控制器,第二個部分則映射到控制器類中的Action方法中。
執行結果如下圖所示:

以上是“Zend Framework怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。